(2024年9月更新,因2023年9月GTM更新,之前教程作废,以下为最新教程)
为你的网站安装谷歌追踪代码会有很多方法和路径,为了避免大家混淆,和之前所有的谷歌分析追踪安装教程一样,我先列出这个教程的使用环境:
网站系统: Shopify
实现路径:使用GTM,及自定义变量。
目的: 实现GA4的安装及转化价值追踪。
一、创建GA4账户,并获得衡量ID
1)在GA里点击屏幕左下角的设置,选择“创建账户”,使用你的网站域名给这个账户起个名字。
2)账户创立完毕后,在媒体资源下方的数据流中选择“网站”
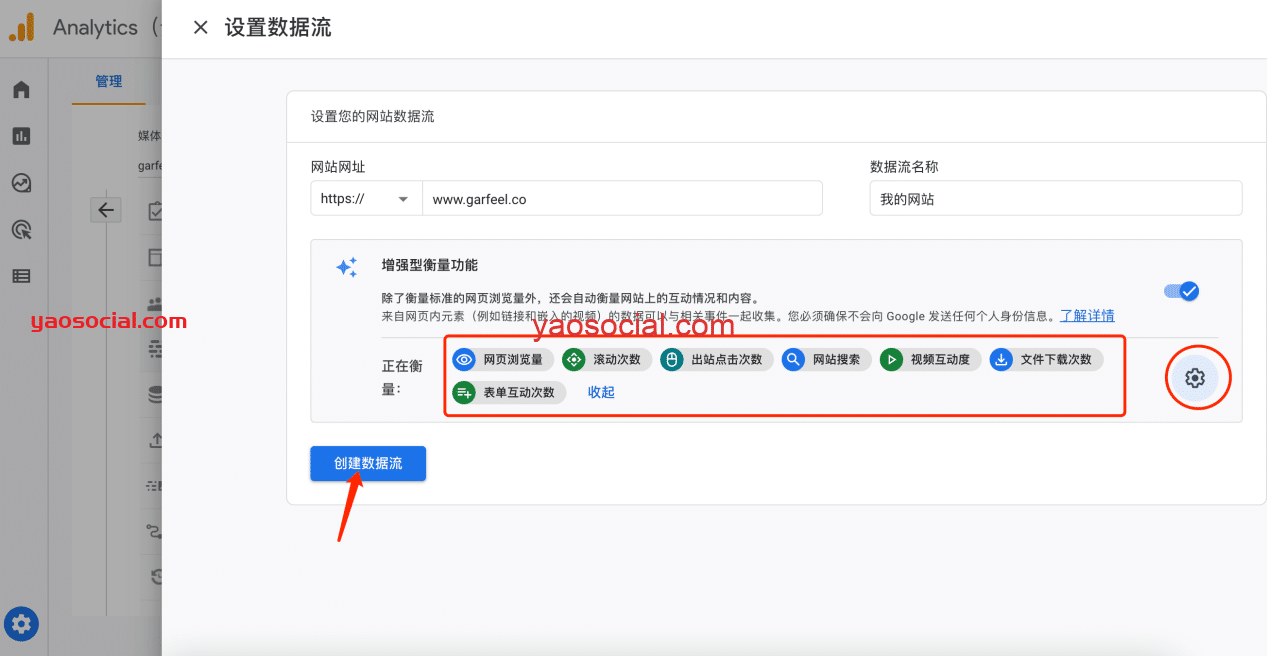
3)接着会弹出下面的界面,确认在“增强型衡量功能”中有我红框中圈出的这些内容,如果没有,就点击右侧圆圈地方的设置按钮,把它们打开。接着点击“创建数据流”。
4)创建数据流后你看到这个界面,先不要关闭, 待会儿要用到下面的“衡量ID”。
二、安装GTM代码及checkout代码
1)进入GTM后台,访问GTM的账户界面, 点击创建账号
2)按照如下所示,填写账户名字,容器名字,目标广告平台选择“网站”。然后保存
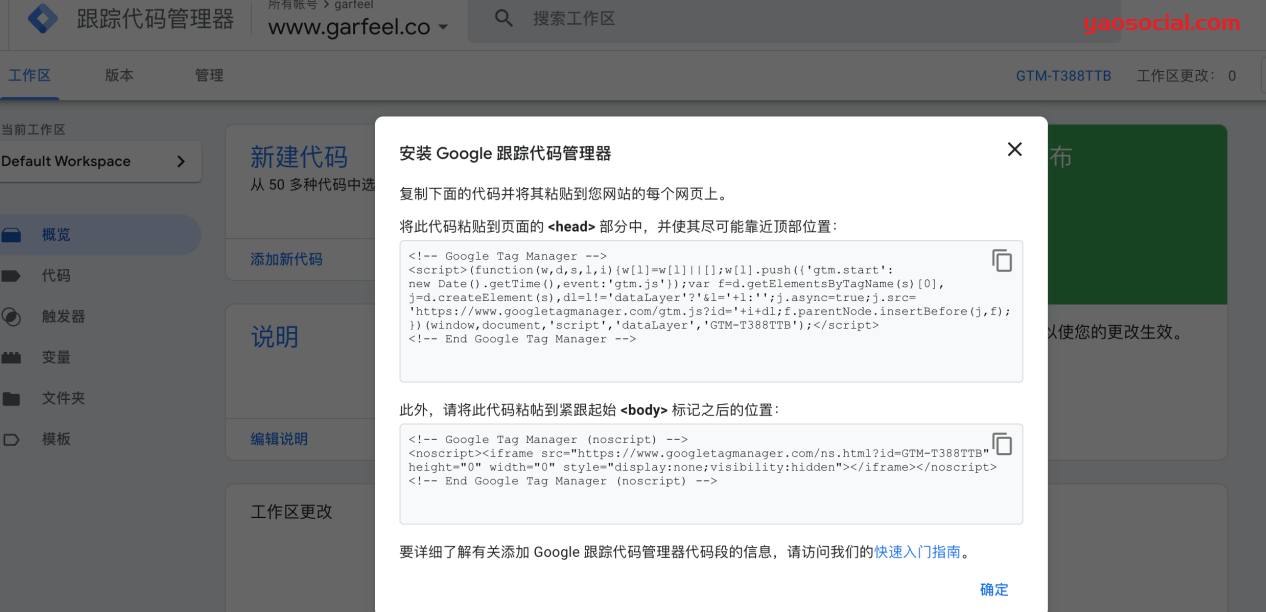
3)接下来,GTM就给你弹出一段代码,提示你添加。看到代码后,就要开始进入到Shopify后台去添加代码了。
4)在Shopify模板里,点击编辑代码
5)找到theme.liquid 这个模板,把GTM提供的第一段代码放在第一个<head>的前面。
找到<body>的位置, 把代码粘贴进去, 只要在结束的</body>之前添加就可以了。添加完毕后,记得保存theme.liquid的文件。
!!!关键步骤-checkout页面!!!!!
接下来的操作非常重要。非Shopify plus版本如果想追踪转化行为和价值,就需要在设置-checkout-额外代码里增加一段代码。在这里,你可以使用如下代码。添加代码时,记得替换掉里面GTM-开头的ID,换成你自己的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <script> window.dataLayer = window.dataLayer || []; dataLayer.push({ ecommerce: null }); {% if first_time_accessed %} dataLayer.push({ event: "purchase", ecommerce: { transaction_id: "{{ order_number }}", value: {{ total_price | times: 0.01 }}, tax: {{ tax_price | times: 0.01 }}, shipping: {{ shipping_price | times: 0.01 }}, currency: "{{ order.currency }}", items: [ {% for line_item in line_items %}{ item_id: "{{ line_item.product_id }}", item_name: "{{ line_item.title | remove: "'" | remove: '"' }}", currency: "{{ currency }}", price: {{ line_item.final_price | times: 0.01 }}, quantity: {{ line_item.quantity }} },{% endfor %} ] } }); {% endif %} </script> <!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-EXAMPLE');</script> <!-- End Google Tag Manager --> |
增加GA4 配置
由于Google Tag Manager在2023年9月做了一次更新,所以以下是最新教程:
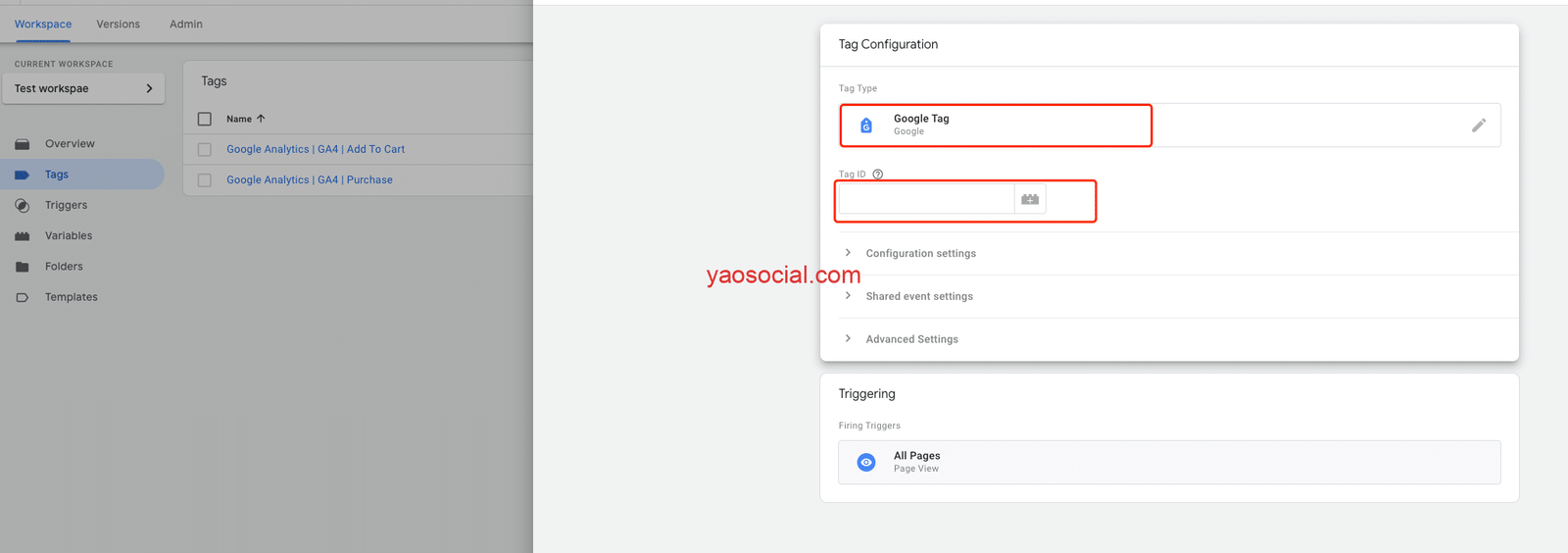
回到Tag Manager界面, 点击左侧“代码”,在页面右上角点击“新建”,按照下图所做选择和配置,Tag名称你可以写成GA4配置。
四、在GTM里配置变量
如果想让GA4追踪除pageview之外其他的数据,就需要用datalayer推送数据(点击查看datalayer科普)。教程第三步里在checkout中给到的代码就是实现了数据层的数据推送。所以接下来就需要在GTM里配置这些数据层的变量,便于接收变量和值。
所以你需要在GTM里对变量、触发器、和代码进行配置。为了方便大家,我做了一个容器文件,可以直接导入。
关注我的公众号“ada的跨境笔记”后回复 “Shopify容器文件” 下载后缀为json的文件。
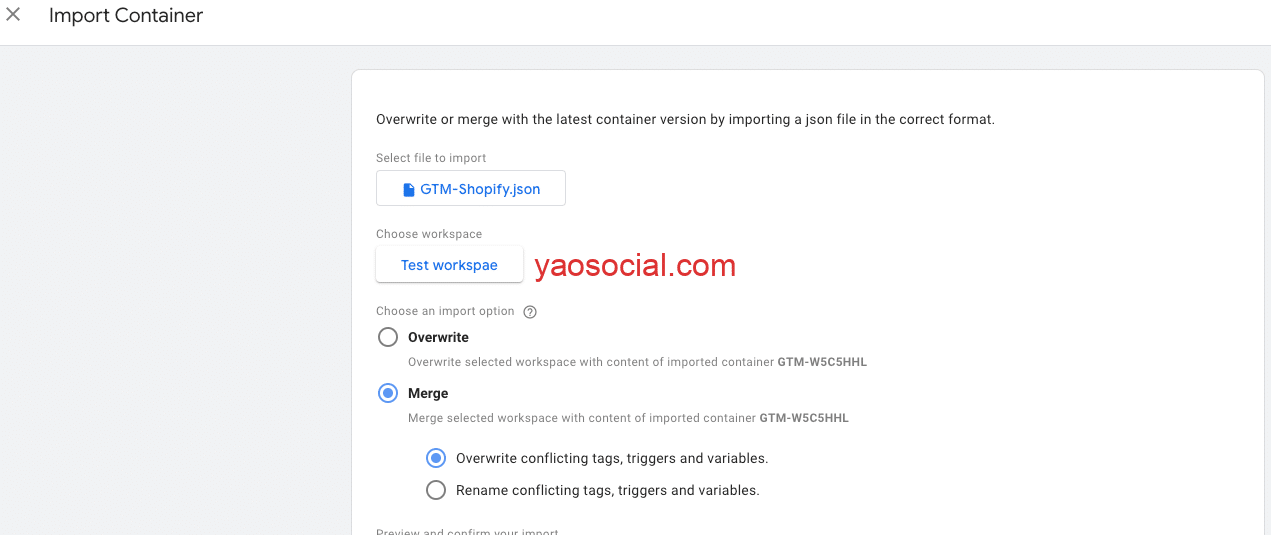
在GTM里,点击管理-容器导入,选择创建新的工作区然后合并,覆盖冲突的代码、触发器和变量。
这份导入容器文件里包含了2个tag, 2个trigger,7个变量。Purchase和add to cart已经内置在这个文件里了。
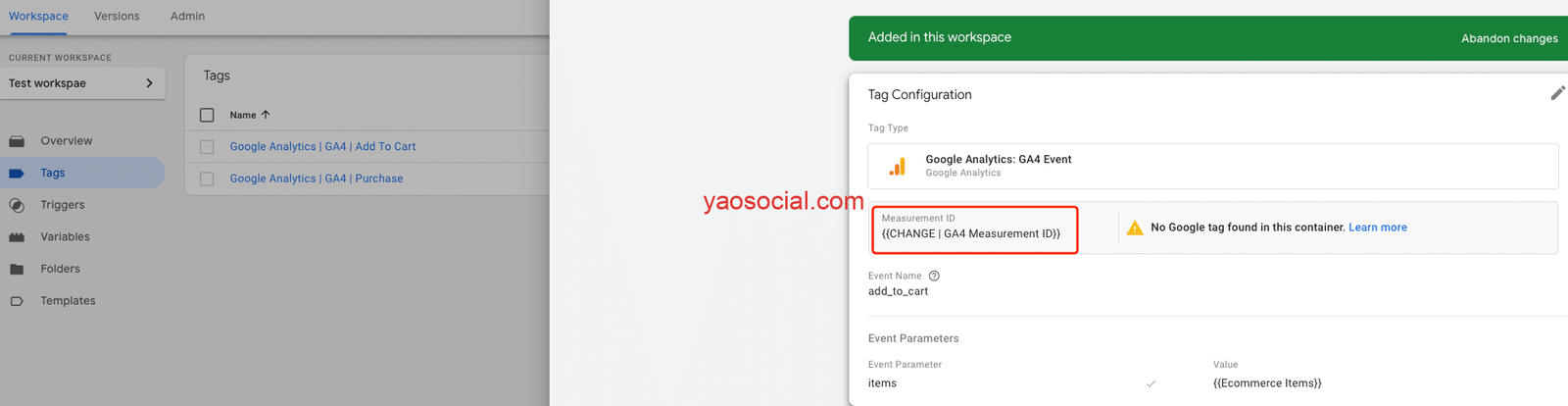
导入进去后注意,在1个变量和2个Tag里,需要将一个变量和tag上关联的GA4衡量ID换成你自己网站的。这样,网站上最重要的2个事件代码,就已经成功安装好了。
在GTM中,对add to cart事件进行调试,看下是否可以正常触发。确认没问题后就保存并发布。
五、列出不需要的引荐渠道
由于我们在checkout页面增加了代码,就会带来新的引荐渠道。所以为了确保销售归因到正确的营销渠道,我们需要防止Shopify 结账页面在报告中显示为推荐。因此还需要做以下配置。
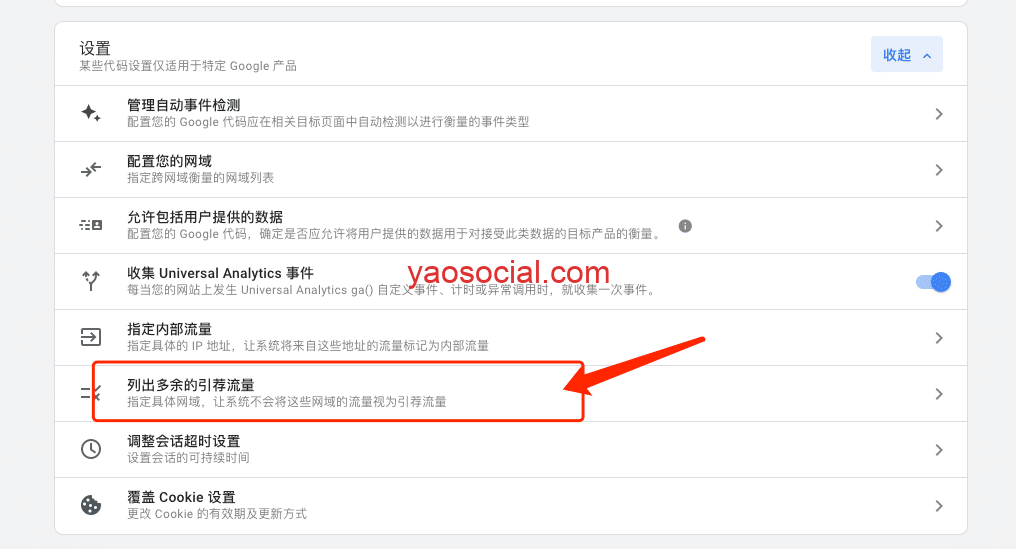
1)在 Google Analytics 中打开数据流,就是可以看到数据流ID的地方,在设置那里点击更多设置,就会看到如下页面,然后选择“列出多余的引荐流量”。
2)然后在输入 myshopify.com 作为排除项。点击保存。
OK,那么到这里,为Shopify安装GTM的全部教程就完毕了。
原创文章,作者:Ada,如若转载,请注明出处:https://yaosocial.com/archives/how-to-set-up-ga4-for-your-shopify-with-google-tag-manager/
















 微信扫一扫
微信扫一扫