在介绍流量分析的文章中我们提到,GA4目前不默认提供用户IP的字段,而我们在进行虚假流量判断的时候,就需要用到这个字段去做判断。
我在网上找到了这个问题的解决办法,也测试成功了,感谢GA小站提供的代码。
整个设置GTM里添加代码和变量是一样的,总共四个步骤。不熟悉Google Tag Manager操作的同学可以查看之前的文章。

Table of Contents
Toggle在GTM添加代码
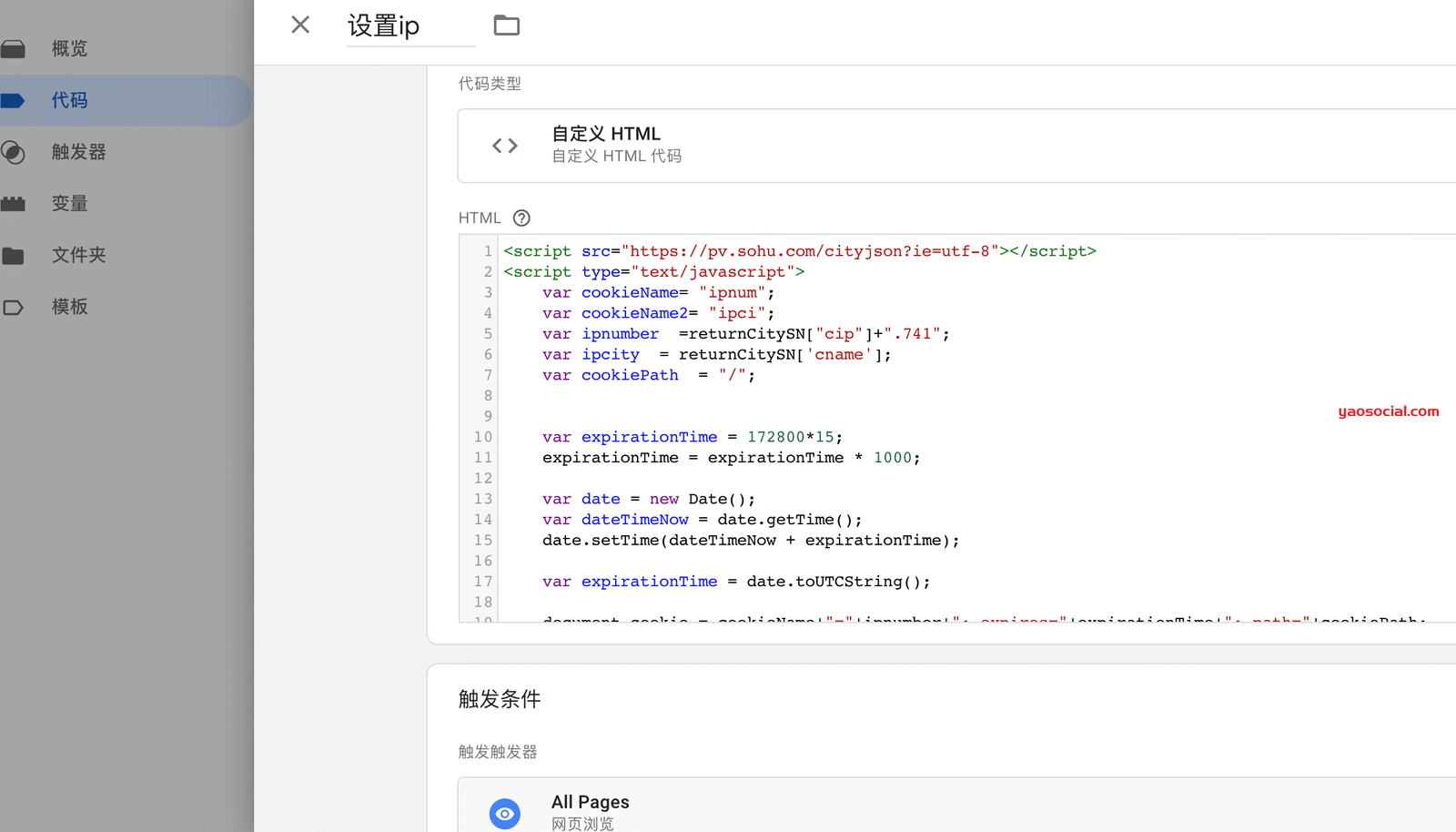
创建一个名为“设置ip”的代码,代码类型为自定义Html。这个配置的作用是通过自定html去查询搜狐API,然后在获得的ip后面加上.741并将IP写入cookie里面,cookie名为ipnum。
触发条件为默认的All Pages。
代码如下,可以直接复制使用。原理我不懂,我只是代码的搬运工~
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script src="https://pv.sohu.com/cityjson?ie=utf-8"></script> <script type="text/javascript"> var cookieName= "ipnum"; var cookieName2= "ipci"; var ipnumber =returnCitySN["cip"]+".741"; var ipcity = returnCitySN['cname']; var cookiePath = "/"; var expirationTime = 172800*15; expirationTime = expirationTime * 1000; var date = new Date(); var dateTimeNow = date.getTime(); date.setTime(dateTimeNow + expirationTime); var expirationTime = date.toUTCString(); document.cookie = cookieName+"="+ipnumber+"; expires="+expirationTime+"; path="+cookiePath; document.cookie = cookieName2+"="+ipcity+"; expires="+expirationTime+"; path="+cookiePath; </script> |
在GTM里设置变量
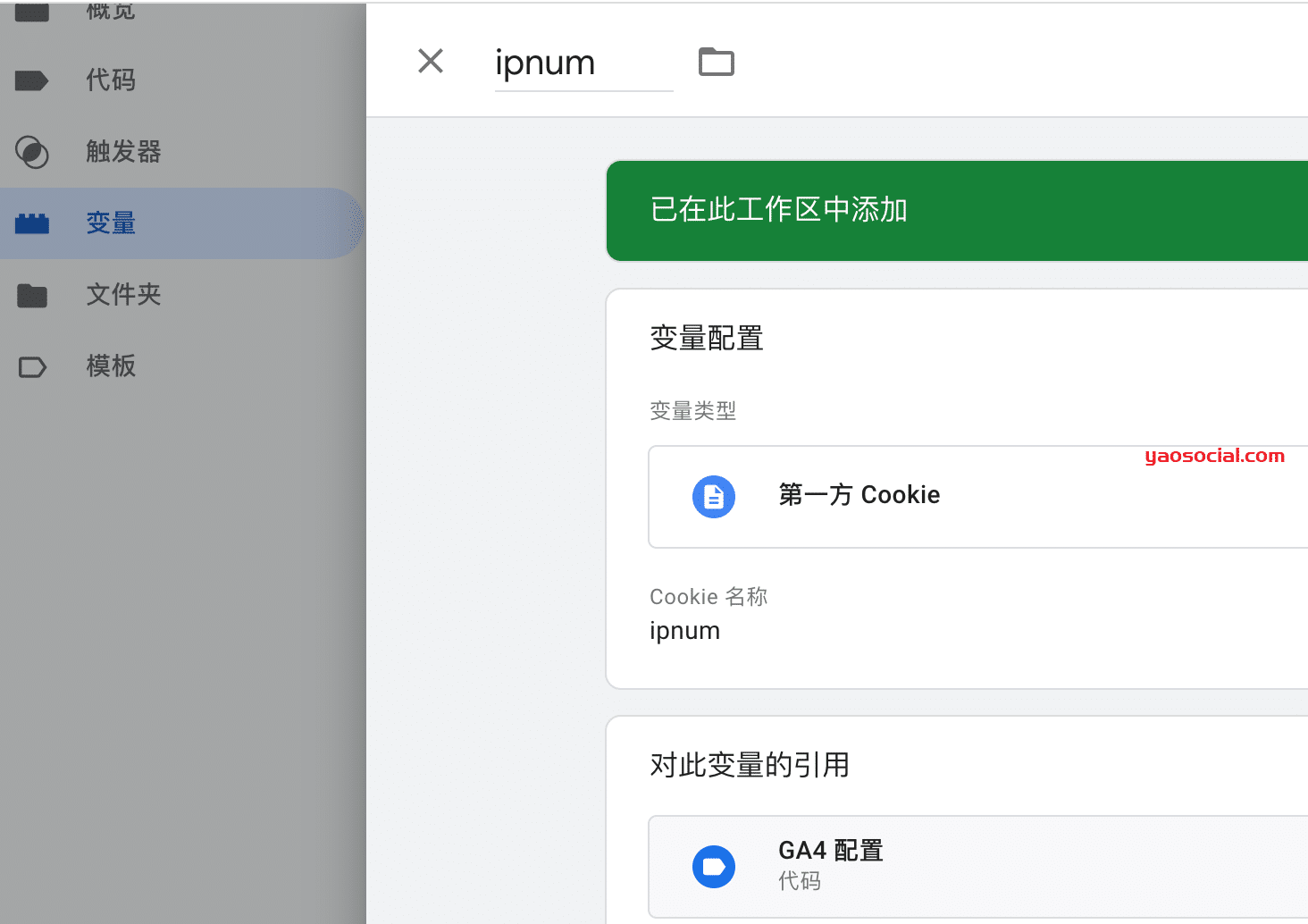
创建自定义变量,变量类型选择为“第一方cookie”, cookie名称为ipnum,不懂代码的同学不要修改这个名称,因为上面的Html代码里已经使用了这个名称。
在GTM修改GA4配置
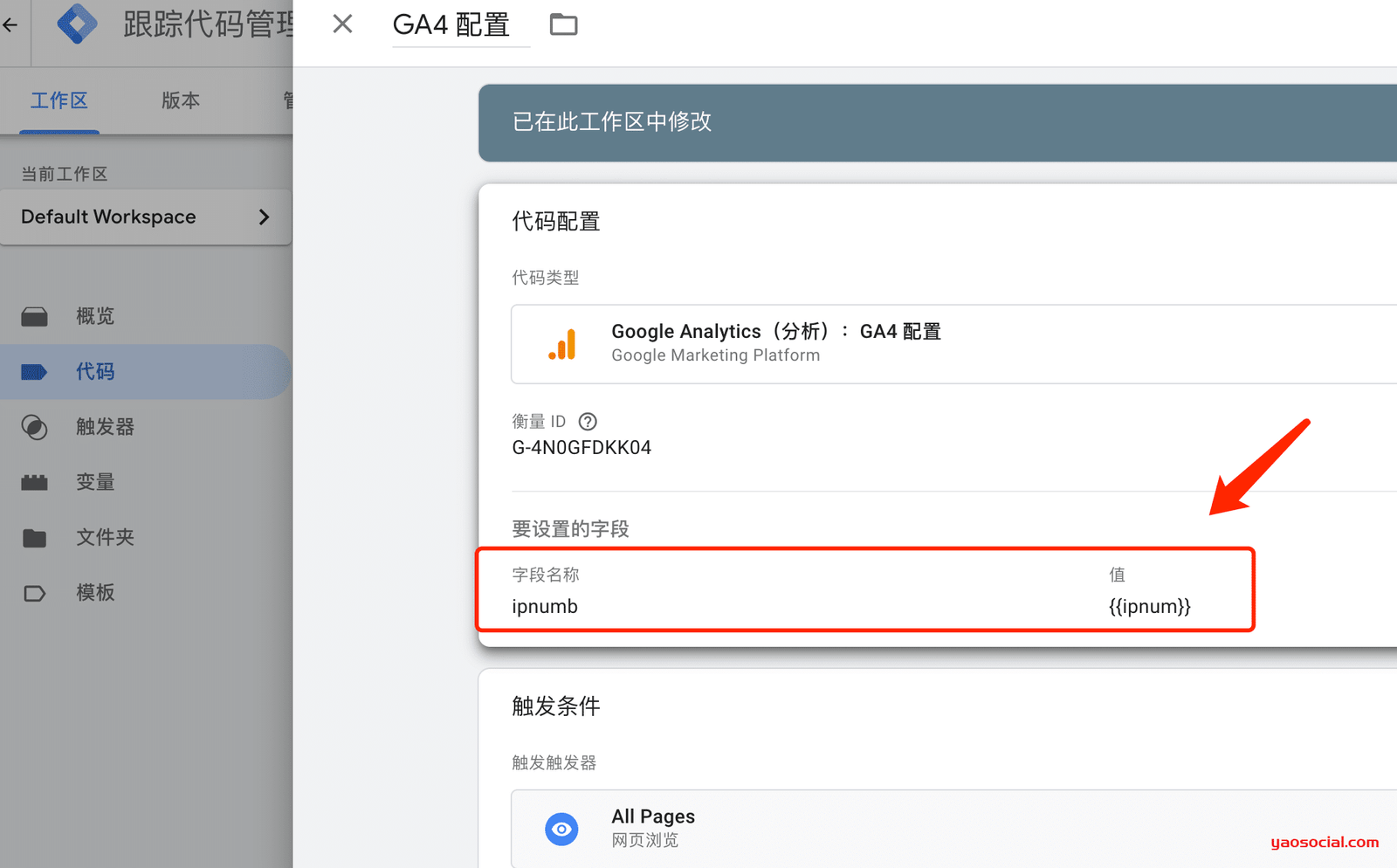
找到之前设置好的GA4配置,在要设置的字段里增加如下字段名称和值。
在GA4里增加自定义纬度
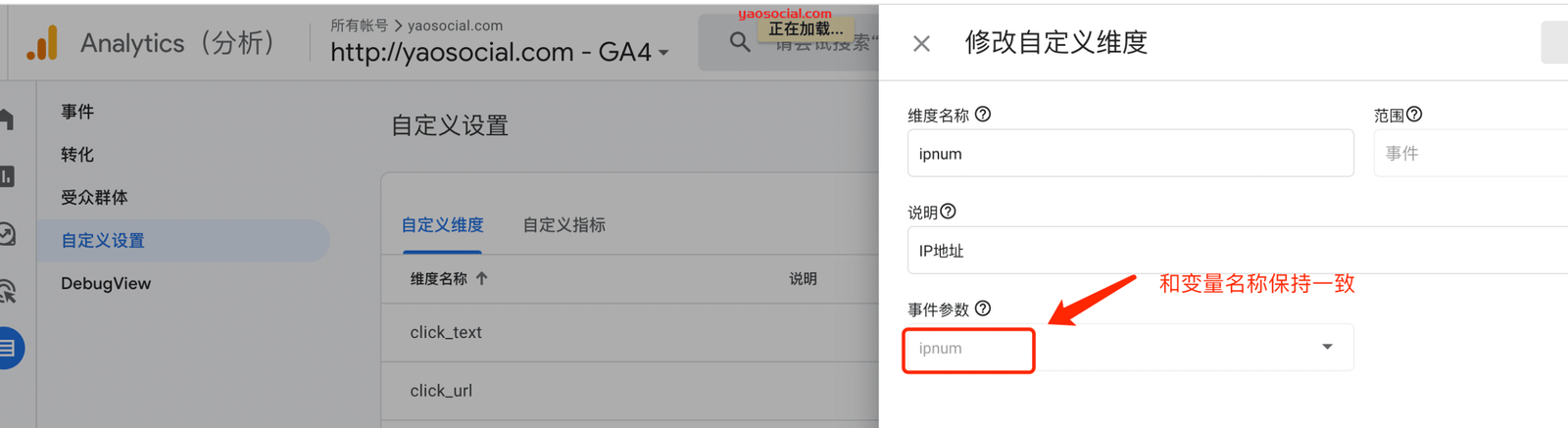
去到网站的GA4后台,在配置里选择自定义纬度,创建的时候注意,事件参数要和GTM里的变量名称保持一致。
调试与查看报告
按照这几步操作后,用Tag assistant进行调试,如果ipnum读出了ip地址,就说明调试成功。
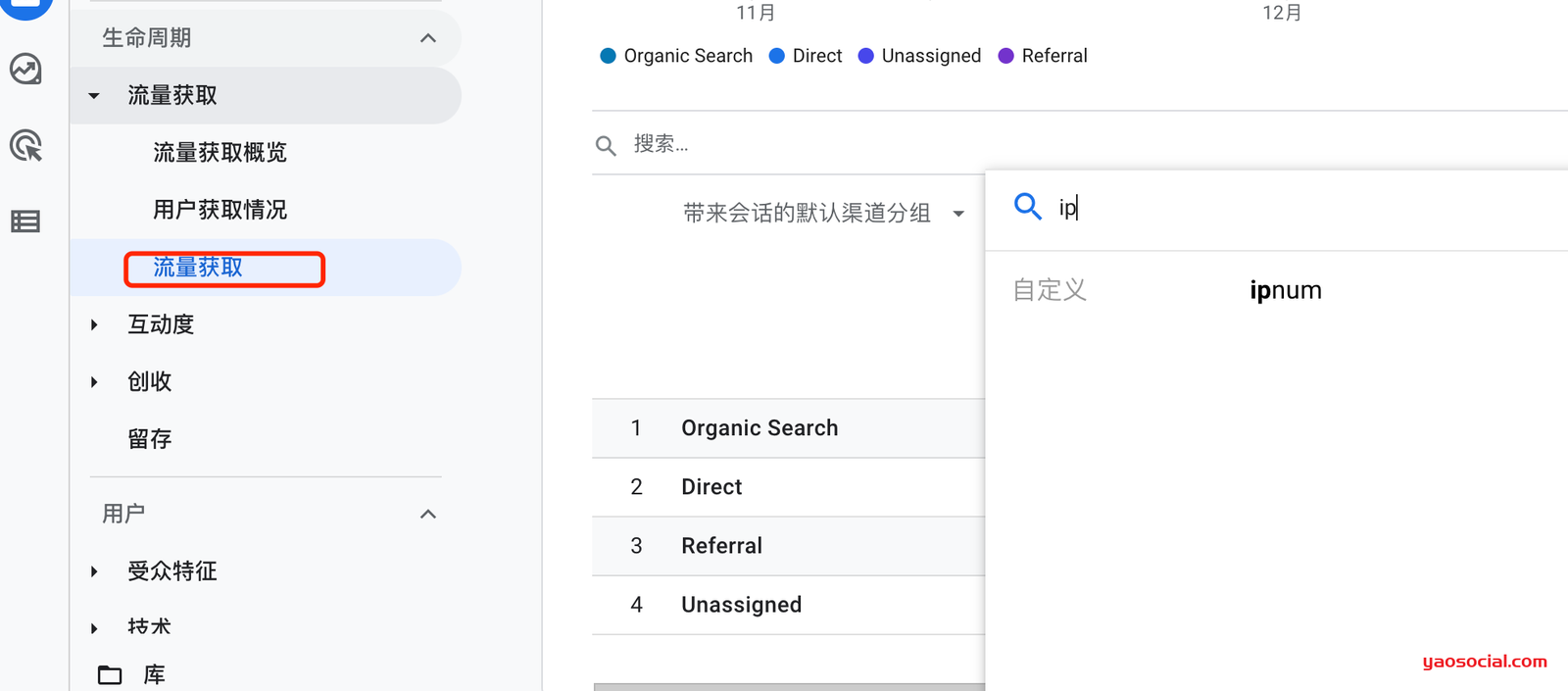
接着,我们再在流量获取报告中,在主纬度的的右侧点击“➕”增加第二纬度,如下图所示,把Ipnum作为第二维度。
你也可以在探索当中以ip为主纬度,来查看每个IP的访问深度,从而判断这个访问是否为虚假流量。