很多人抱怨说投放了广告不出单,在之前的一篇的文章中,我专门就这个问题做了解释,刨除掉广告本身的问题外,可以说网站的建设及网站体验是直接影响转化率的最直接要素。很多网站在上线之后没有获得良好的转化或复购,大概率是在网站架构、交互、设计、购物流程都方面出了问题。
因此我们整理了100多条网站优化检查清单,按六个检查项分类。
一、常规优化检查清单
二、移动端优化检查清单
三、首页优化检查清单及分类页检查清单
四、搜索结果页面及产品页面检查清单
五、购物车优化检查清单
六、付款优化检查清单
移动端优化检查清单
16,你是否在导航栏给Icon使用了文字标签
在移动端的导航里使用icon是很常见的手段,但是呢,在icon上包含文字标签也非常重要。比如说,你移动端的目录导航上,,也应该有“menu”这个单词。Menu的图标通常是用三条杠来表示,又叫做汉堡包目录,但并不是每个人都知道这三条杠代表目录。
17,你的CTA按钮是否和屏幕一样宽
大概有3成的时候,用户会使用左手操作手机。无论你的用户是左撇子还是右撇子,你都需要确保你的用户都可以轻易的点击到购买按钮。
18,Header是否会自动隐藏
当用户在手机上往下滑动的时候,网站的Header会自动隐藏;当用户停止滑动手机屏幕时,header则再次出现。
19,你的header是否清晰可见但是不会影响操作
一定更要记住,移动端上的Header的区域是至尊版位,你一定更要这个位置最大化的利用起来。 所以这个区域一定要利用起来,同时,你又不能让这个区域主导整个页面。
20,所有重要按钮是否可以轻易碰触到
确保你移动端上所有的重要按钮和链接的位置, 都可以让用户轻易的可以碰触到。
21,你的网站是否具备跨设备支付的功能
跨设备支付是指,当你在手机上完成下单,形成了一个未付款订单,之后你可以在PC端上继续完成付款。
22,你网站上的表格是否专为移动端优化
确保你你完成了以下的设置
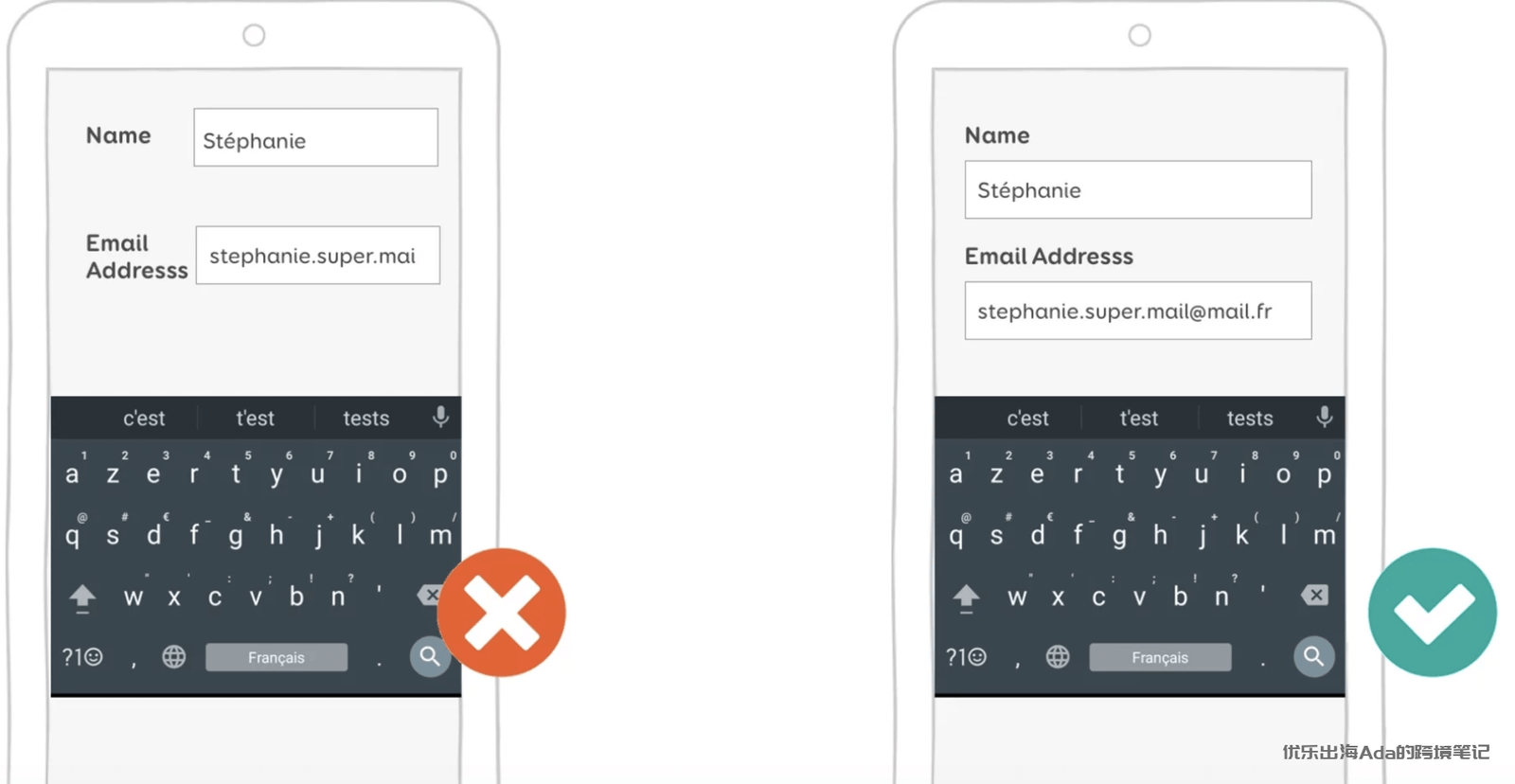
- 标题在输入框的上方,或者采用悬浮式标题提示用户填写
- 输入框的宽度是否和手机一样宽,这样用户无论用哪只手都可以点击到
- 输入框的高度是否足够,是否方便用户轻易点击到
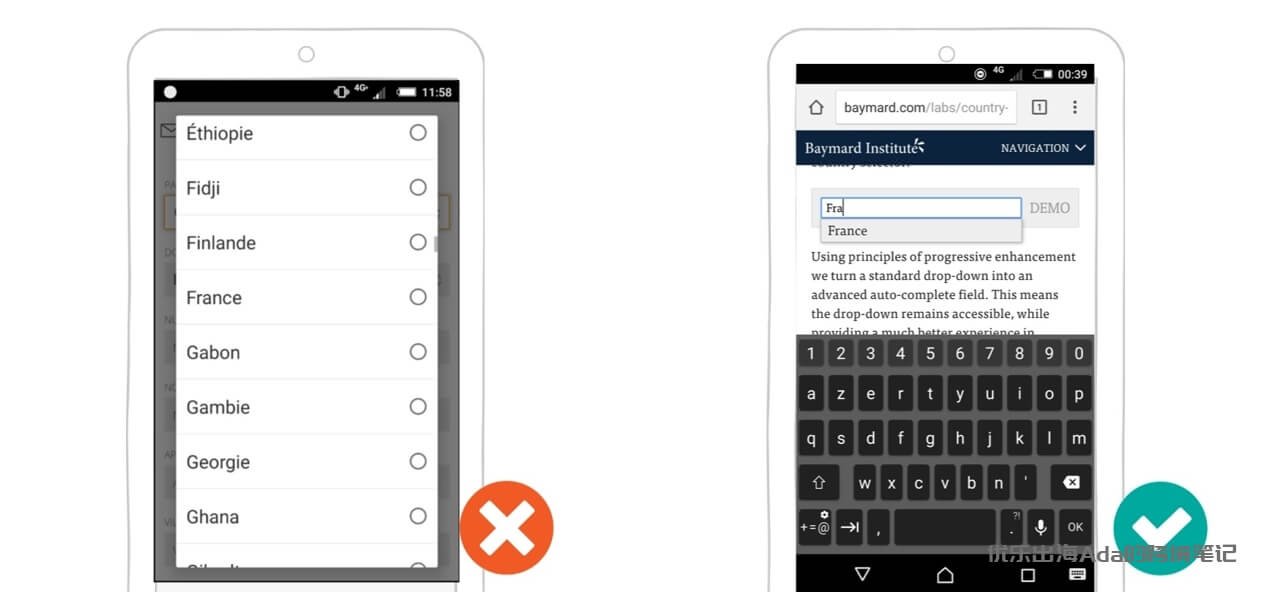
- 你的表格是否提供自动填充
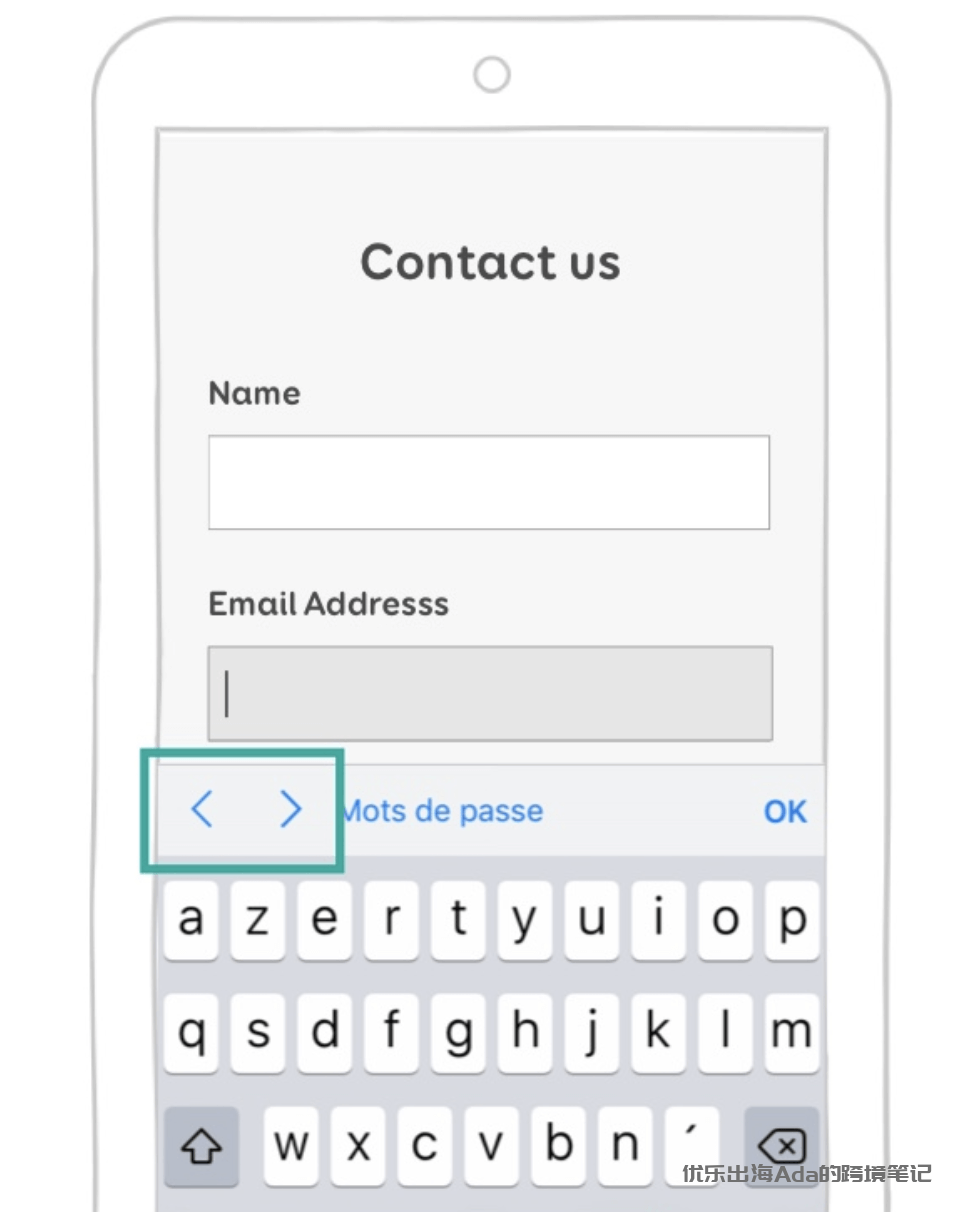
- 使用引导标签 参考下图,这样用户可以在不同的
- 您的表格是否自动将特定的键盘用于特定的字段(例如,用于输入数字的时候,弹出是输入法都是数字)?
- 当用户输入无效内容,或内容不符合规范的时候,你的表格是否一个明显的提示告诉他们输入有误。
23,在产品页面上或分类页面上, 每排是否有2-3个产品图片。
24,您是否启用了移动用户习惯的滑动动作?
25,页面上的元素是否以移动用户习惯的方式滑动,例如侧身拍照?
26,弹出窗口是否针对移动设备进行了优化?
原创文章,作者:Ada,如若转载,请注明出处:https://yaosocial.com/archives/e-commerce-store-website-optimization-checklist-part-2/






 微信扫一扫
微信扫一扫
评论列表(4条)