这是一篇写给代码麻瓜们看的Google Tag Manager事件设置实操,即使你是新手,按照这个教程,你就可以学会Google analytics 4和Google tag manager的事件设置,这也是独立站运营人员必须掌握的技能。
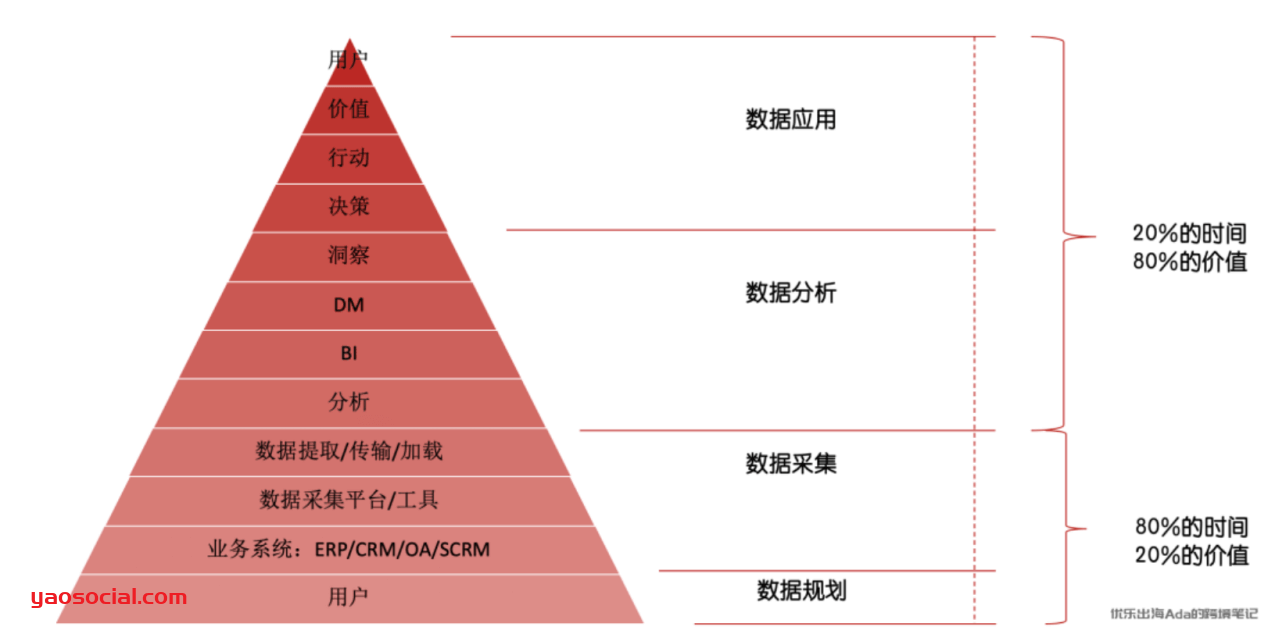
这是网站数据分析教程的第7篇文章,在第1篇文章中,我们提到了数据产生巨大价值来源于前期花80%的时间去做好数据的规划和埋点。前期如果不好做数据埋点,谈后期的分析和价值那就是扯淡。

在第2篇文章中,我们讲到了数据的5+1要素,如何借助这些要素规划好我们想要追踪的事件。
那么在今天的文章中,我将应用前几篇所讲的理论,借助Google Analytics和Google Tag Manager安装并配置好这些事件,实操过程中将采用我们教学使用的独立站,你可以直接访问这个网站对照着看。理论结合实操,走起!
本篇文章的内容目录如下:
Table of Contents
Toggle一、GA4和GTM的安装和基础设置
Google将在2023年7月1日起不再为传统的universal analytics处理数据,Google Analytics 4媒体资源将成为日后的分析操作界面。在后面的实操中,我将使用GA4给来做实操演示。
为了去安装GA4和GTM,首先你的网站必须已经绑定了正式域名,不可以用Shopify的二级域名;其次,网站的主要结构和功能也已经设置完毕。
接着,就是去开通Google Analytics的账户和Google Tag manager账户,请确保你用的是同一个gmail邮箱地址,注册地址分别是:
https://tagmanager.google.com/
1.1 创建GA4账户流程
1)在GA里点击屏幕左下角的设置,选择“创建账户”,使用你的网站域名给这个账户起个名字。
2)账户创立完毕后,在媒体资源下方的数据流中选择“网站”
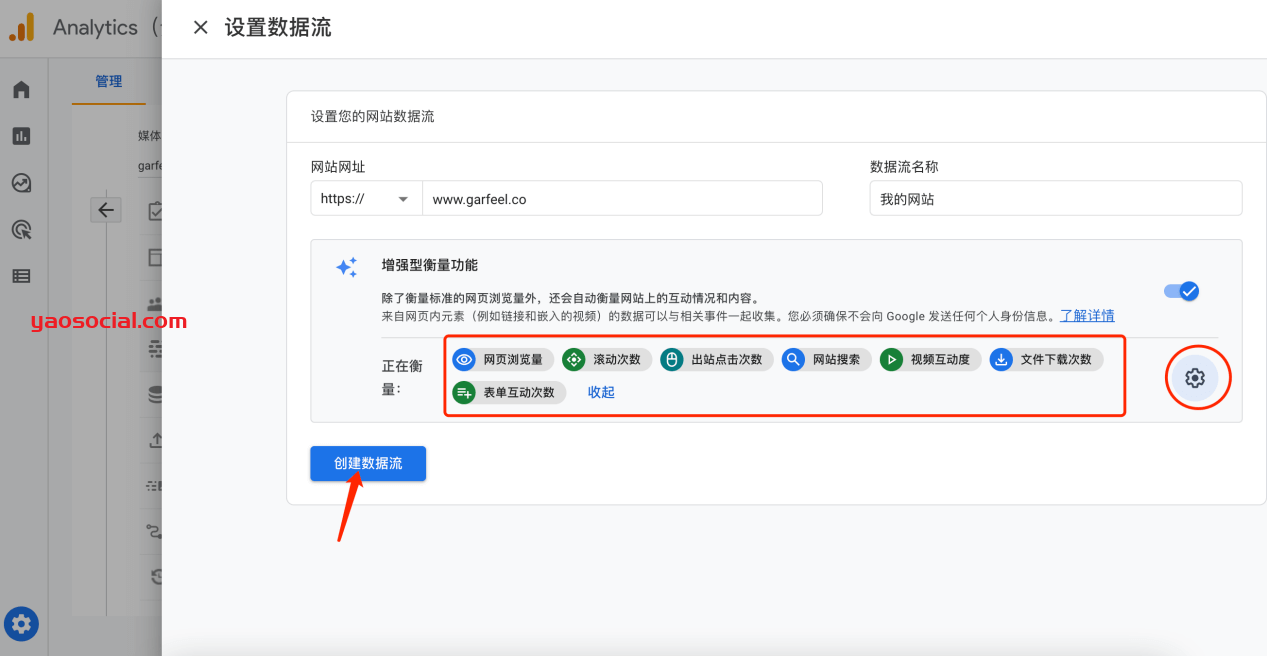
3)接着会弹出下面的界面,确认在“增强型衡量功能”中有我红框中圈出的这些内容,如果没有,就点击右侧圆圈地方的设置按钮,把它们打开。接着点击“创建数据流”。
4),创建数据流后你看到这个界面,先不要关闭, 待会儿要用到下面的“衡量ID”。
1.2 创建Tag Manager账户
1)进入GTM后台,访问GTM的账户界面, 点击创建账号
2)按照如下所示,填写账户名字,容器名字,目标广告平台选择“网站”。然后保存
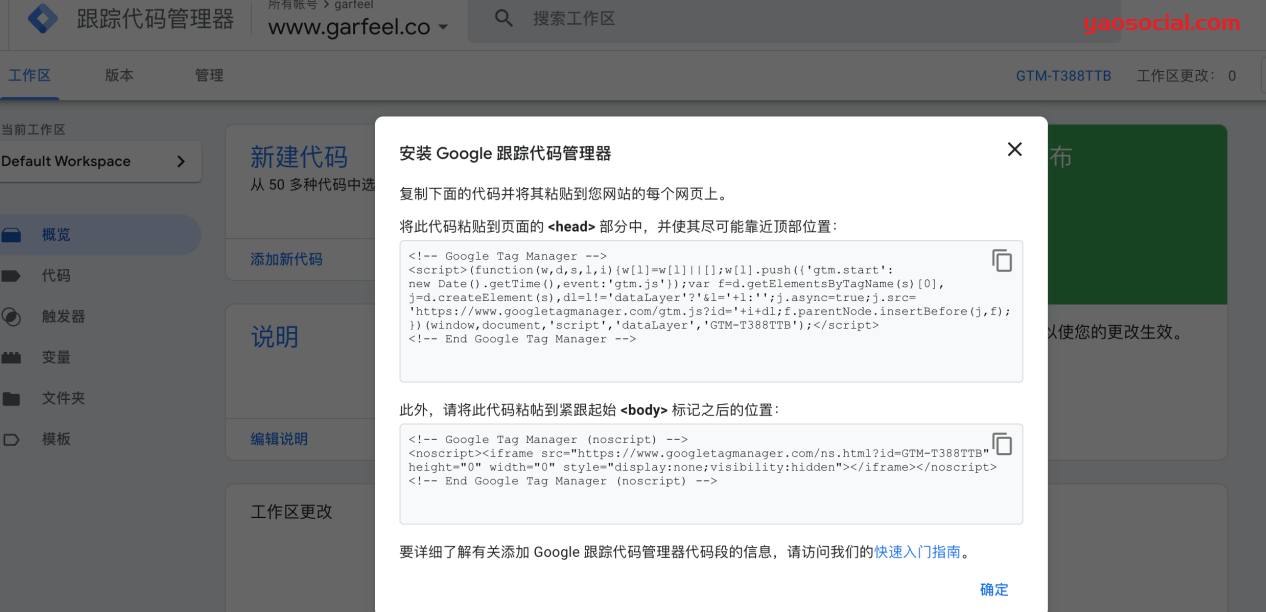
3)接下来,GTM就给你弹出一段代码,提示你添加。 看到代码后,就要开始进入到Shopify后台去添加代码了。
4)在Shopify模板里,点击编辑代码
5)找到theme.liquid 这个模板,把GTM提供的第一段代码放在第一个<head>的前面。
6)找到<body>的位置, 把代码粘贴进去, 只要在结束的</body>之前添加就可以了。添加完毕后,记得保存theme.liquid的文件。
7)在Shopify的结账页面把第一段代码复制进去。 路径是Shopify后台-设置-结账, 页面最下方的位置。不要问原因,照着做就是了。
如果想知道原因 那就是加购和结账页面是没有加载theme.liquid的!
8)检查代码情况。在Google插件商城搜索Tag Assistant这个插件,安装地址:
当插件检测到以GTM开头的Tag且tag为绿色,就说明代码添加无误
1.3 关联GTM和GA4
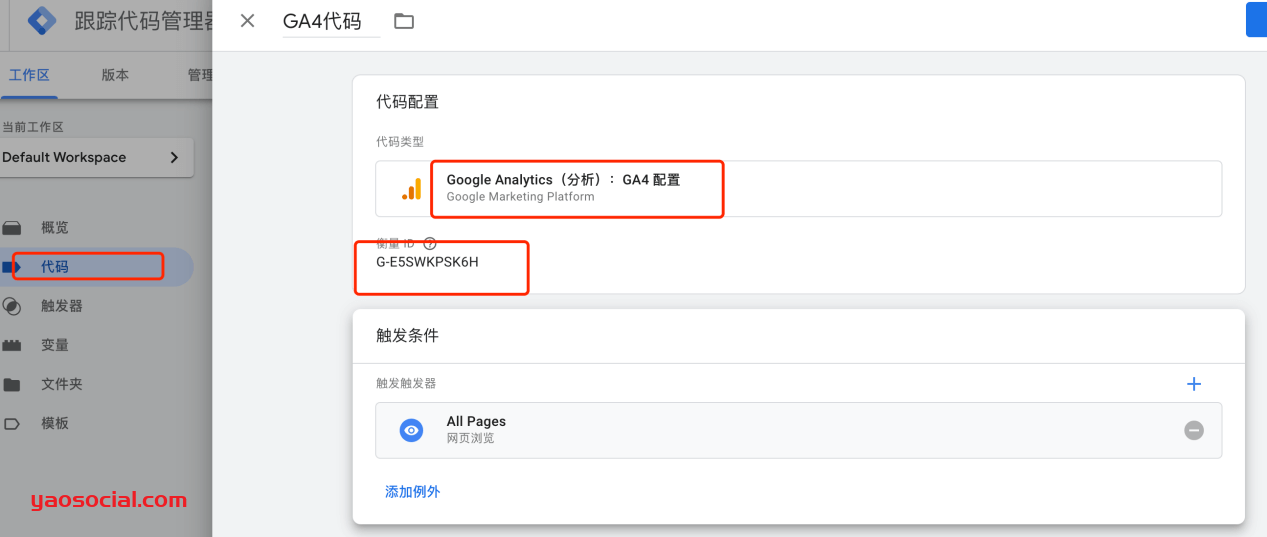
接着我们回到Tag Manager界面, 点击左侧“代码”,在页面右上角点击“新建”,按照下图所做选择和配置。衡量ID就是来自GA4数据流里的,刚才没关的页面。
触发条件选择“All Pages”, all pages谁默认存在的,不需要你额外配置。由于GTM在2023年9月发布了一次更新,这一步可以参考最新的GTM中配置GA4的教程。
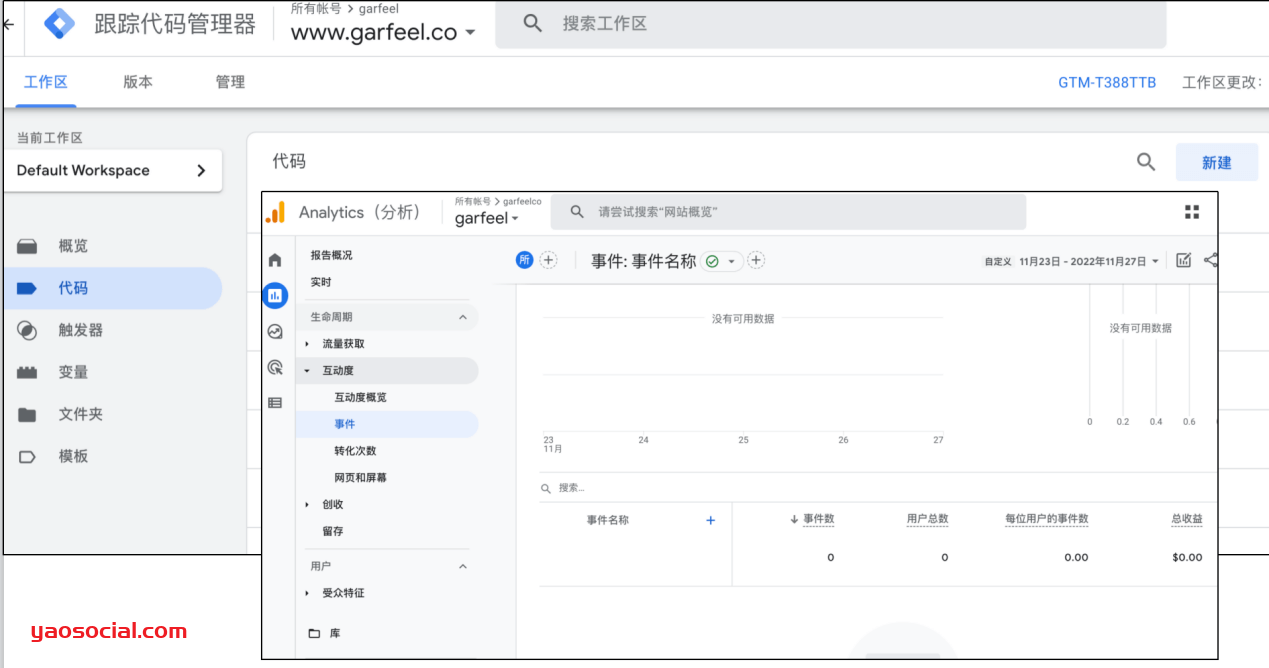
这个时候, 如果你去检查GA4里的报告和GTM里的事件,你会发现里面都是空的。所以到目前为止,我们只是完成了最最最基本的设置。后续的事件规划和事件的设置才是重头戏。
二、Shopify网站需要追踪的常见事件
还记得我们之前提到的5+1要素吗?就是以那个为指导,我们列出了初步需要追踪的指标,下图表格中列出的事件是分析一个网站所需要具备的基本数据。当然你也可以在后期根据实际需求来增加或修改追踪的事件。
比如在下面的追踪列表中,我比较关注有多少人会通过footer下方的wholesale inquiry来咨询小额批发,那么我就专门对点击这个链接的行为做了事件追踪。
如果你也有比较关注的事件,比如促销活动、网红招募说明等,也可以按照一样的方法去设置事件。
请务必知晓,每个网站的追踪和分析需求都有可能随着情况和时间变化,我在这里列出来的是电商网站的常规事件,如果你掌握了本篇文章介绍的事件添加方法并加以实操,那么你就可以在后期根据实际情况而自行添加或修改事件了。
在这张图中,我列出了该指标的作用和设置的注意事项。有些动作和指标,是不需要我们手动去设置的,比如用户的IP、区域、设备,访问时间、时长等指标,这些GA都会自动记录;有些会受到Shopify版本的限制而无法追踪的,比如add_paymanet_info和 add_shipping_info。
大部分事件在GTM里设置,你不懂代码也可以完成配置;而有些变量则需要使用datalayer的代码在后台push,比如我想记录产品名称和产品分类的变量,这就可能就需要程序员介入了。
当你看完这张图后,看看是否还有其他需要追踪的事件,如果有,那就拿一张纸记录下来,便于你在后面实操的过程中去实践。
三、从GTM到GA4的数据连通及设置流程
3.1 GTM中的变量、触发器及代码的作用
在跟踪代码管理器的界面,左侧导航中包含了以下内容,而我们最常用其实就是代码、触发器、和变量这三个选项。
我不是程序猿出生,我也不懂代码结构,所以在这篇文章中,我更多会站在代码麻瓜的视角,给不懂代码的人解释这些专业术语的作用和意义,请专业人员勿喷。
我们从下往上看这3个名词的作用和意义:
变量:
顾名思义,不是一个固定的值,它会随着外部的情况的变化而返回不一样的值。变量包含3个关键元素,变量名称、变量、变量返回值,比如page_title是一个变量名称,变量是{{page title}},那么具体的页面名称就是在这个变量下返回的值(如在网页https://garfeel.co/products/nail-holographic-glitter-dip-powder-d169下的page title就是Nail Holographic Glitter Dip Powder (D169) )
当用户访问不同的网站页面,这个值就会随之变化。
网站上存在很多变量,当用户进行点击或访问操作时,这些变量就会返回不同的值,根据这些值,借助后面的触发器和代码,我们就可以知道用户当下在哪个页面做什么操作。
可以说变量是我们创建触发器和代码的最基本单位。
当你第一次进入到GTM后台,点击“变量”,你会发现GTM默认给你提供了大概10个内置变量,但是这不够,所以需要你点击页面右侧的“配置”按钮,去勾选更多变量。
如果你不知道勾选什么, 你可以参考我目前所使用的内置变量,虽然很多参数没用上,不过好像也没什么大碍。
触发器:
可以理解为规则,当用户的行为引发了变量上的某个值,就认为是触发这个规则。你应会注意到,每当你点击页面上的某个元素、代码,页面就开始疯狂的转圈加载,正是因为服务器端正在进行我们看不到的运动咧:发送或接受各种变量返回的值。
所以在创建追踪事件之前,我们要配置好这个规则——触发器。
比如我想要追踪“用户订阅”这个行为,那么就去找当用户去点击订阅时,他的点击行为触发了哪些变量,这些变量返回的值是否是唯一并有识别性的,只有这个值才能代表用户“订阅”了,我们就去采用这个变量和它的返回值。
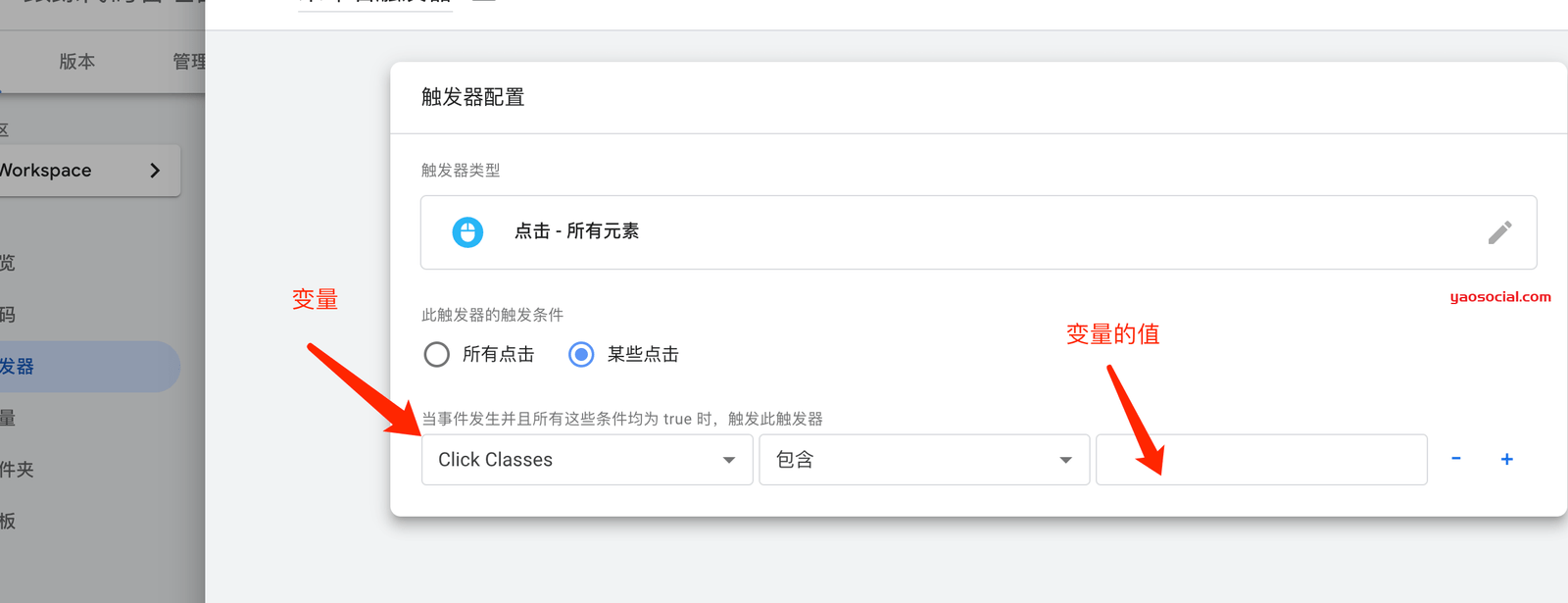
所以你看触发器界面,触发器的设置包含两个部分:
触发器类型:有多种类型,常用的就是点击、浏览、表单和自定义事件。其他的类型嘛,代码麻瓜们也不会用。🤷
触发条件:条件里要填写的就是变量名称和变量的返回值
代码:
中文翻译极具迷惑性,其实就是Tag啦!我们给要追踪的事情打标签,就是在这里设置的。
触发器只是对指定的行为做了规则判断。但是在实际分析过程中,我们可能还需要知道更多的信息。比如对于“加入购物车”这个动作,我除了想知道加入的次数之外,还想知道哪些产品被加入到购物车了,这个时候,就需要通过Tag的参数设置来传递这些产品相关的指标,而这些产品指标也是变量,那么在Tag当中,就可以使用下面的“参数“设置来让Tag返回这些会变动的指标。
以上三个功能就是GTM里最重要的操作项,你后续的事件配置都离不开它们,尤其是触发器和Tag(代码)。
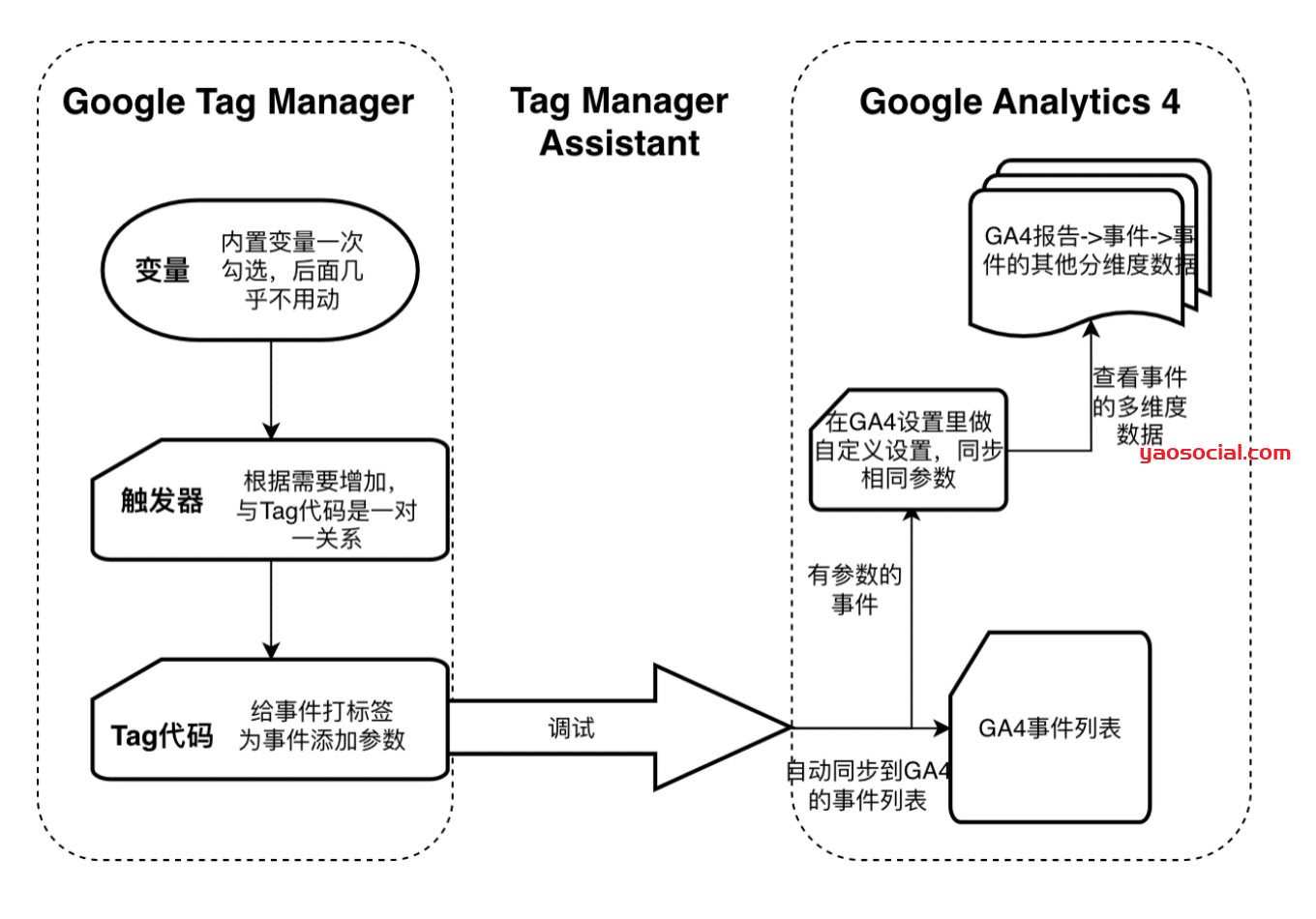
3.2设置事件各操作间的逻辑关系流程图
在整个设置设置的过程中,会涉及到GTM内部的设置,Tag Manager Assistant的使用,GA4的关联。三个工具的使用会让很多新手在接触的时候弄不清楚之间的关联关系。
在这三个工具,涉及到GTM里的变量、触发器、Tag代码;Tag Assistant调试;GA4里的事件,自定义设置,事件报告里的参数查看。我自己第一次接触的时候,为了搞了清楚他们的关心,花了很长事件,对于不懂代码的码瓜来说真的很烧脑。 理解后,我整理了一张他们的逻辑关系操作流程图,这样可以方便做整体的了解。
四、使用Google Tag Assistant调试获取正确参数
好了,到这一步,你需要先完成内置变量里的勾选,接下来我们需要进入到触发器的设置。但是在使用触发器之前,一定要先学会Tag Assiatant的使用,只有借助这个工具,我们才可以获取到制定“规则”的正确参数。
4.1 从调试页面找到正确参数
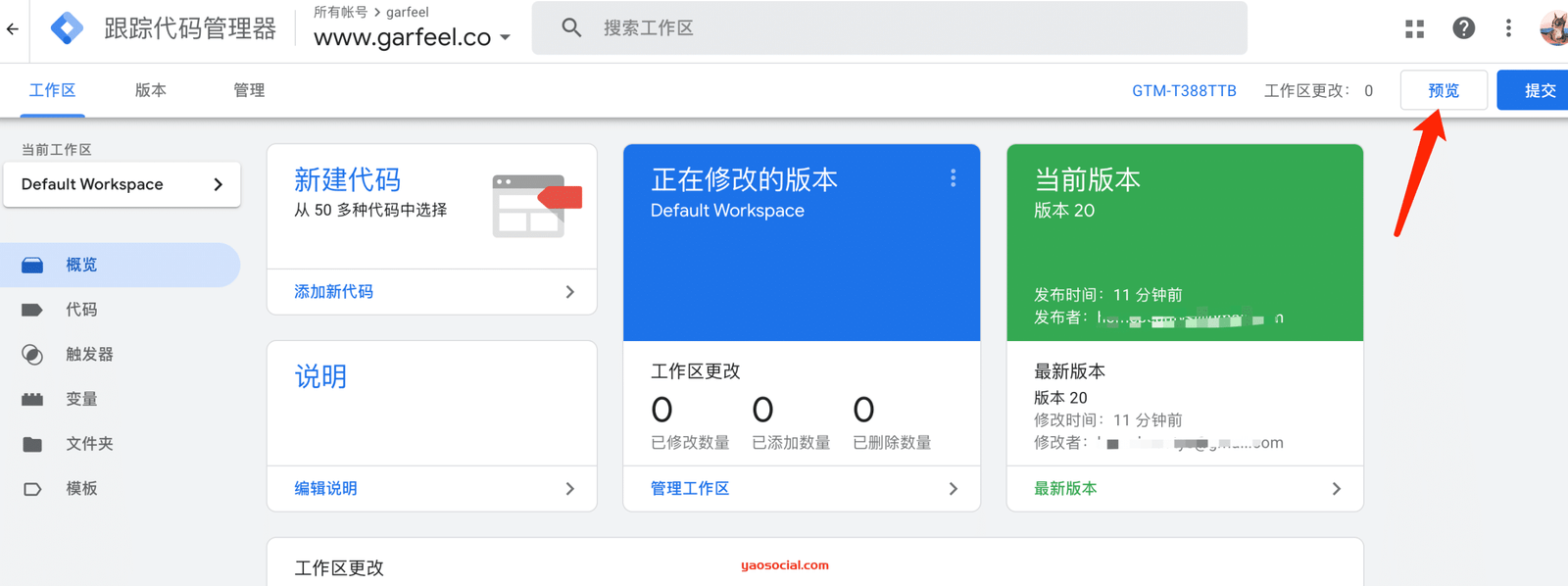
1)在GTM工作区点击预览
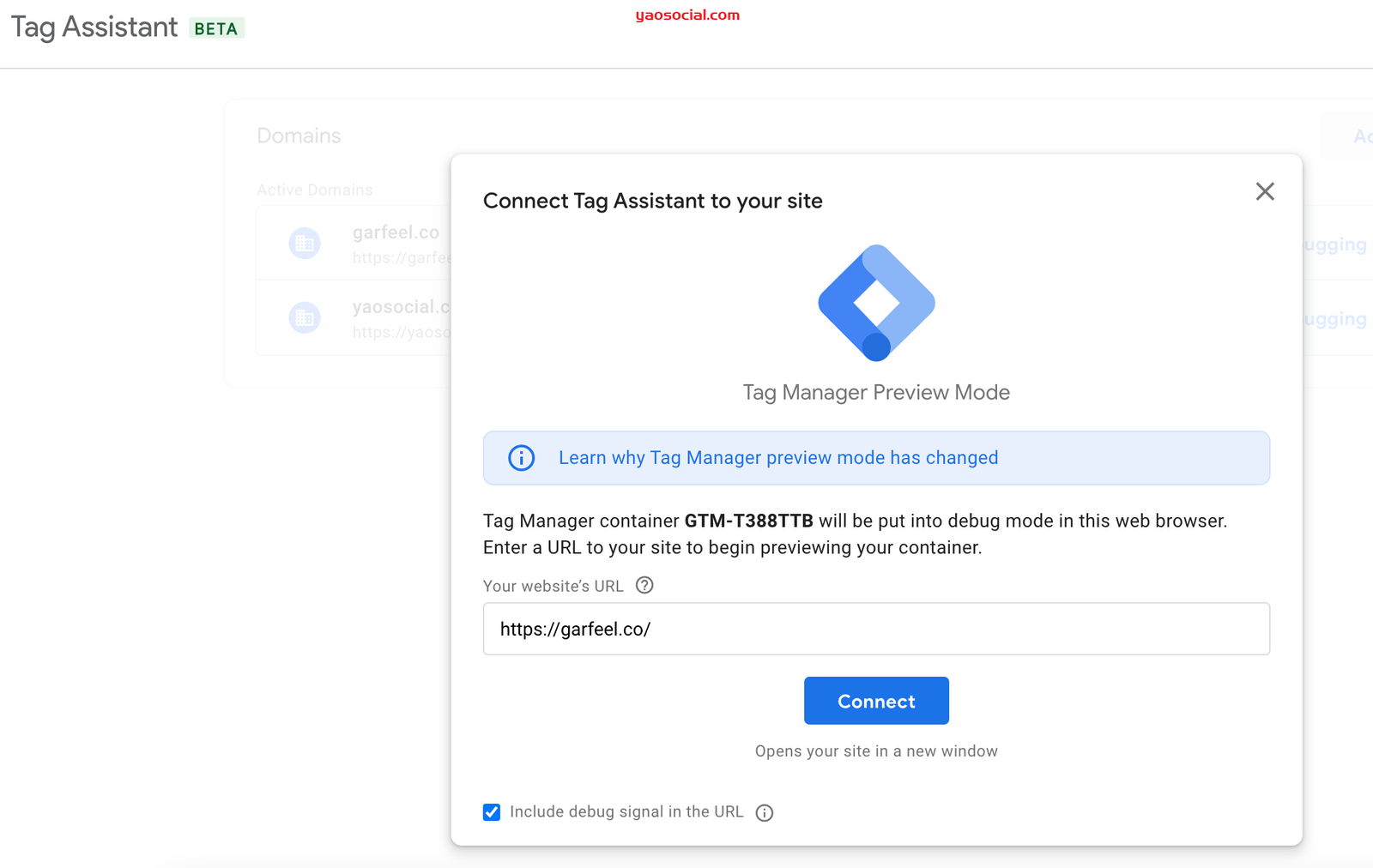
2)输入你的网站,开启调试模式
3)调试模式下,你的网站域名是长这个样子
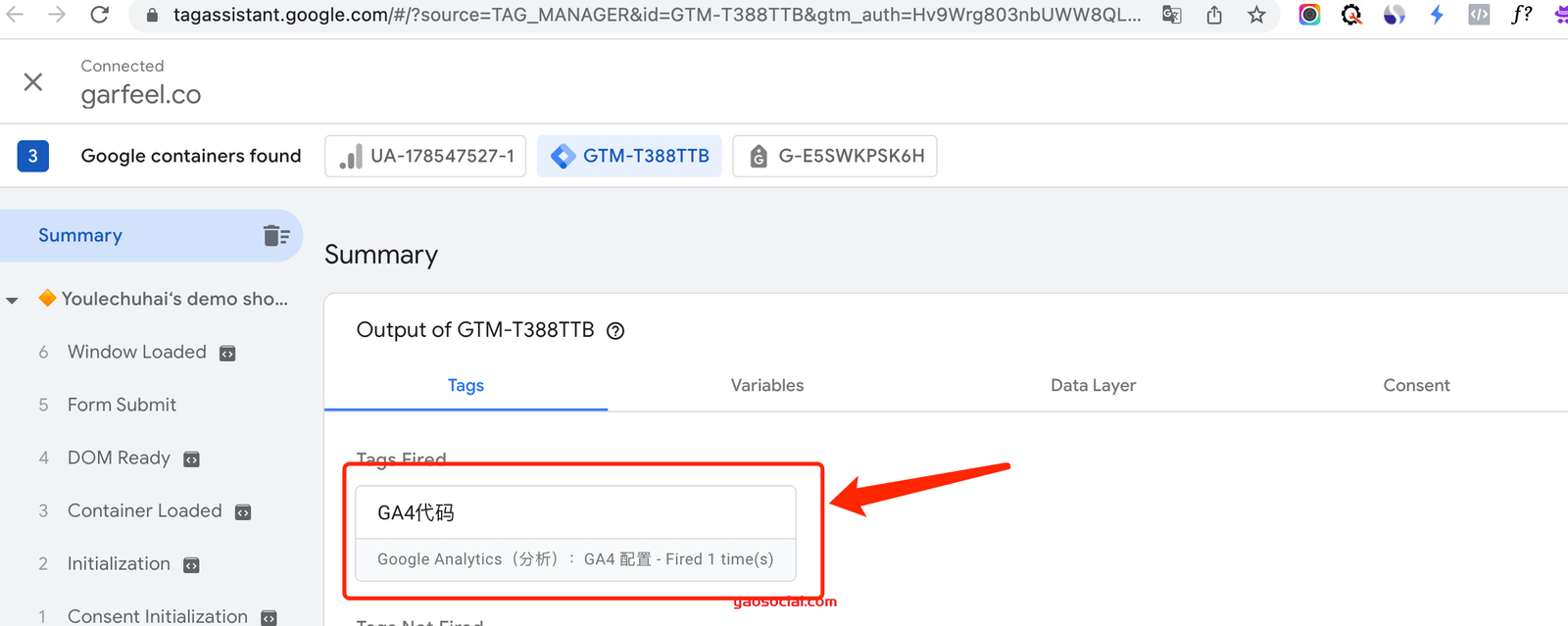
4)调试页面长这个样子,如果你完成了在本文第一章中设置GA4配置的操作,那么你就会看到下面这个事件被fired了。
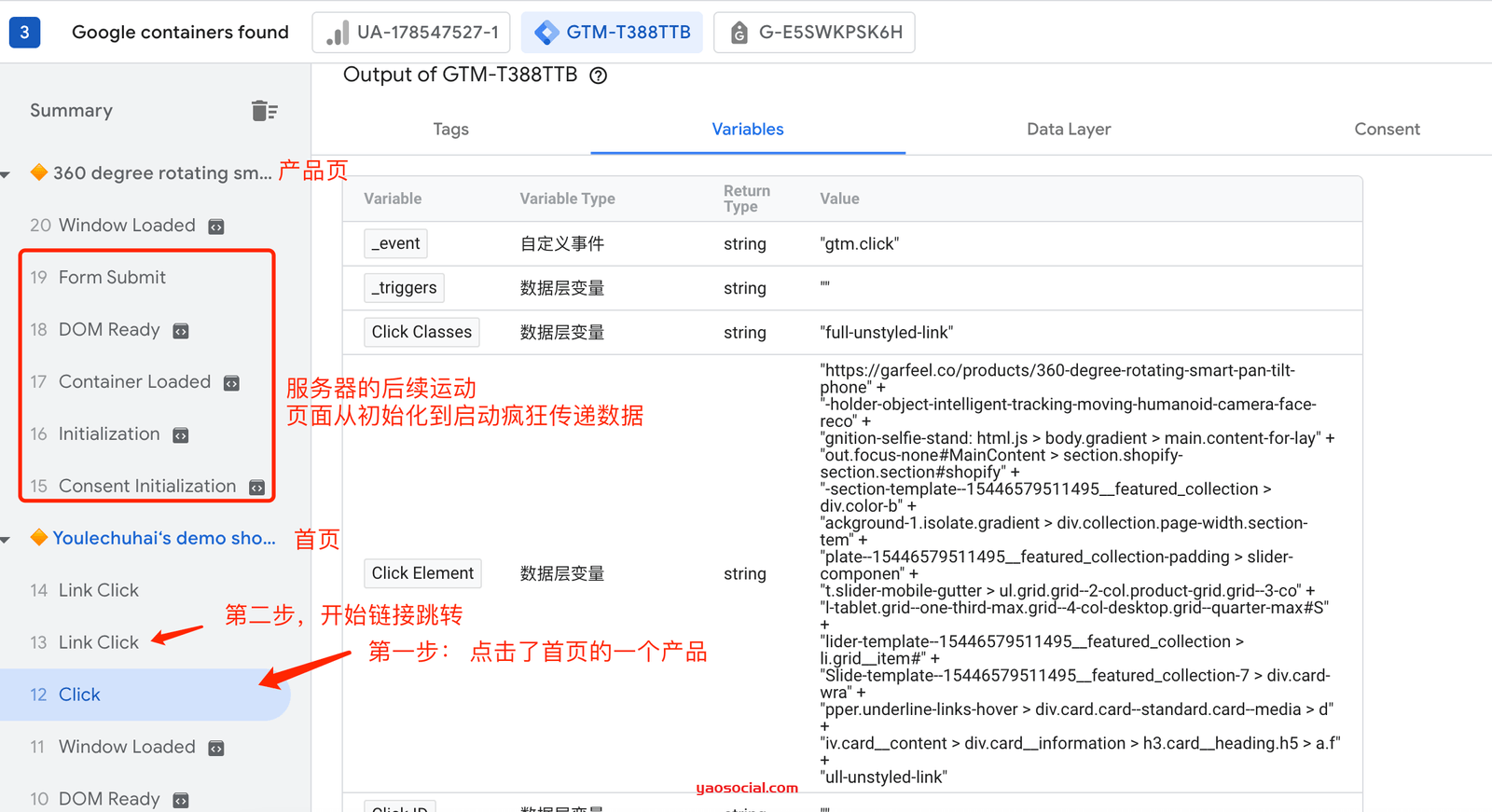
5)现在,跟着一起操作,去到在调试模式下打开的网站,我们去点击一个具体的产品,从而去到产品页面。这个时候返回到调试页面,你会看到下图所示。
它体现的是来自服务器端的各种加载路径,路径的顺序你要从下往上看,或者跟着序号看,而我在这张图上的红色文字也从下往上看。
大概知道一下它的逻辑就行了,其他的不用深究。
在界面varibales的地方,你所看到的所有variable就源于我们在GTM的变量里添加的内置变量啦!在那里你添加了什么变量,在这个调试页面,你就可以看到什么变量。
那我们怎么从这里来获取触发行为的正确参数呢?
举个例子,我现在想追踪整个网站“加入购物车”按钮被点击的次数。
那就先去调试模式下的网站,点击产品后将产品加入购物车,就有了下图中22到28的路径。 加入购物车是一个点击行为,所以关注路径27,接着在右侧观察所有变量,看哪个变量最能代表这个事件。
我发现click text 和form text都可以。所以在设置触发器的时候,我就会选择其中一个。
4.2 根据营销诉求找到正确路径下的参数
那什么是根据营销诉求找到正确路径下的参数呢?
我们以追踪“订阅”这个事件为例, 想象一下用户的操作步骤:
第一步:将鼠标点击到邮件输入的文本框,这是第一次点击
第二步:开始输入邮箱地址
第三步: 点击“订阅”按钮,这是第二次点击。
这个时候,问题来了。你到底想追踪的是订阅成功数呢?还是有多少人点击进入到邮箱输入的文本框?
思考一下?
好了,思路打开一下~订阅成功的次数,其实不用事件都可以看到,对吗?在shopify后台直接筛选出来订阅数就知道了。
所以在这里,我会更加关注有多少人把鼠标点到了输入框里,也就是下图路径19。如果知道这个点击数量,和后台的订阅成功数做一个对比不就知道有多少人在这个环节流失了。
不过为了方便统一在GA里查看订阅成功的数量,你也可以选择路径21下的变量。
请务必记住,只有当变量下的值最能代表这个行为且唯一,也就是说在其他事件下根本不会产生这个变量值的时候,我们才会用它作为触发器里的规则。
五、Shopify网站常用事件的触发器及Tag设置实操
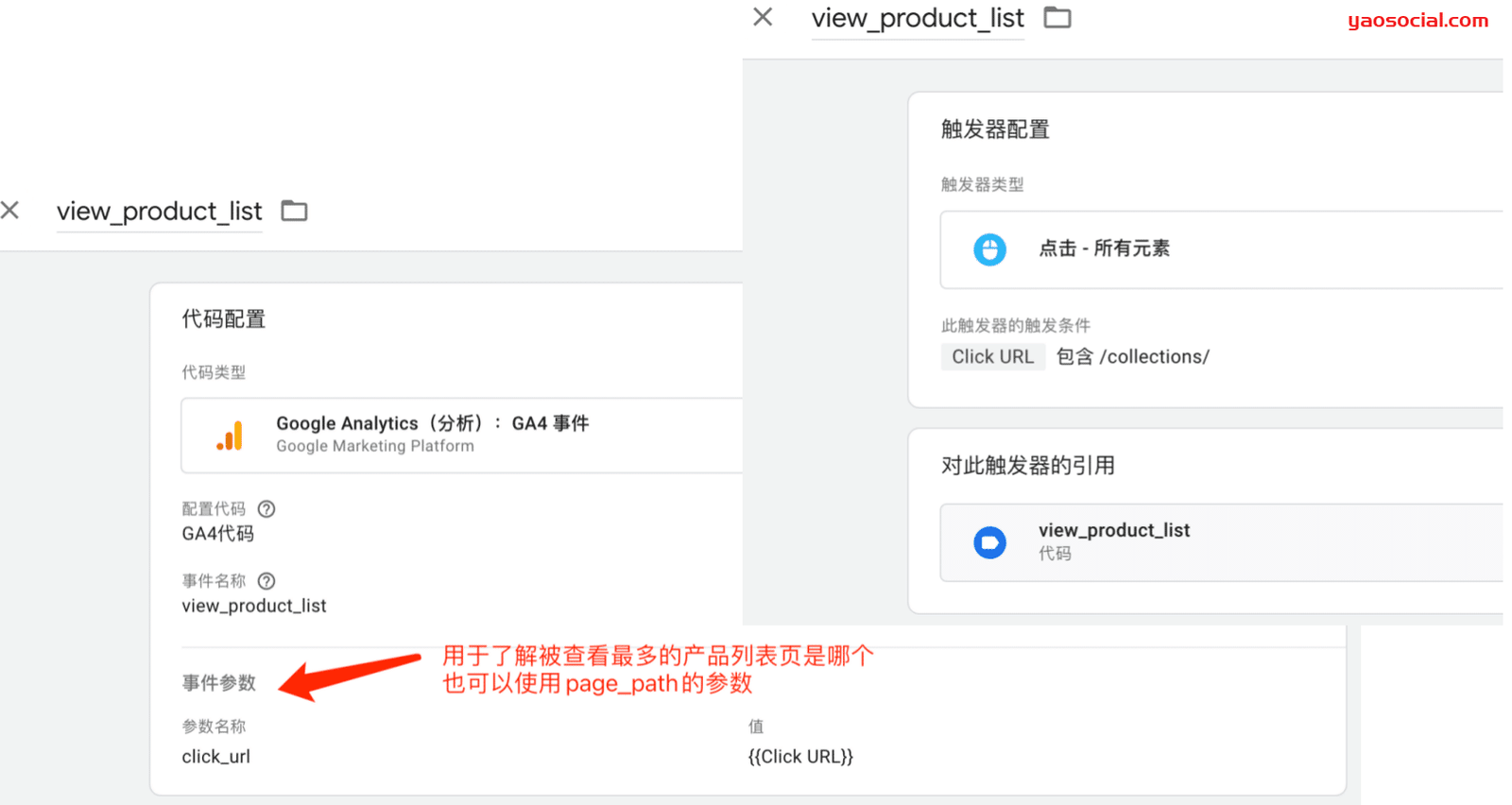
参考第二章节中提到的追踪事件,我会用截图来展示那些可以使用内置变量来设置的事件。出于一定的教学目的,我使用了多种不同的参数来做截图,便于大家参考。
千万不要照抄,我使用的是Shopify,一些变量和参数与你的网站可能有所不同,在实际实操时,一定要根据调试结果自行修改。
view_product_list
view_products
link_click_menu
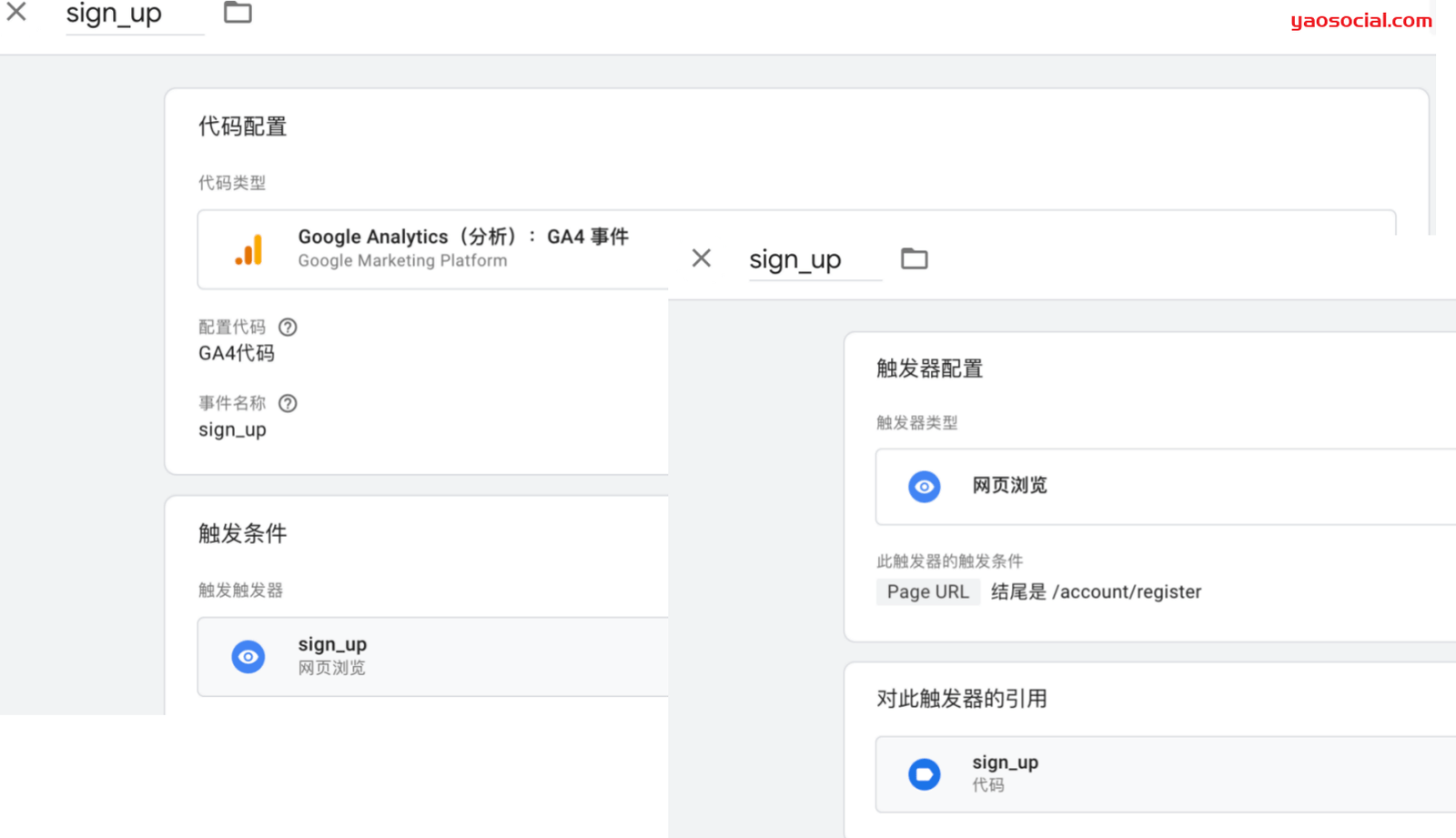
sign_up
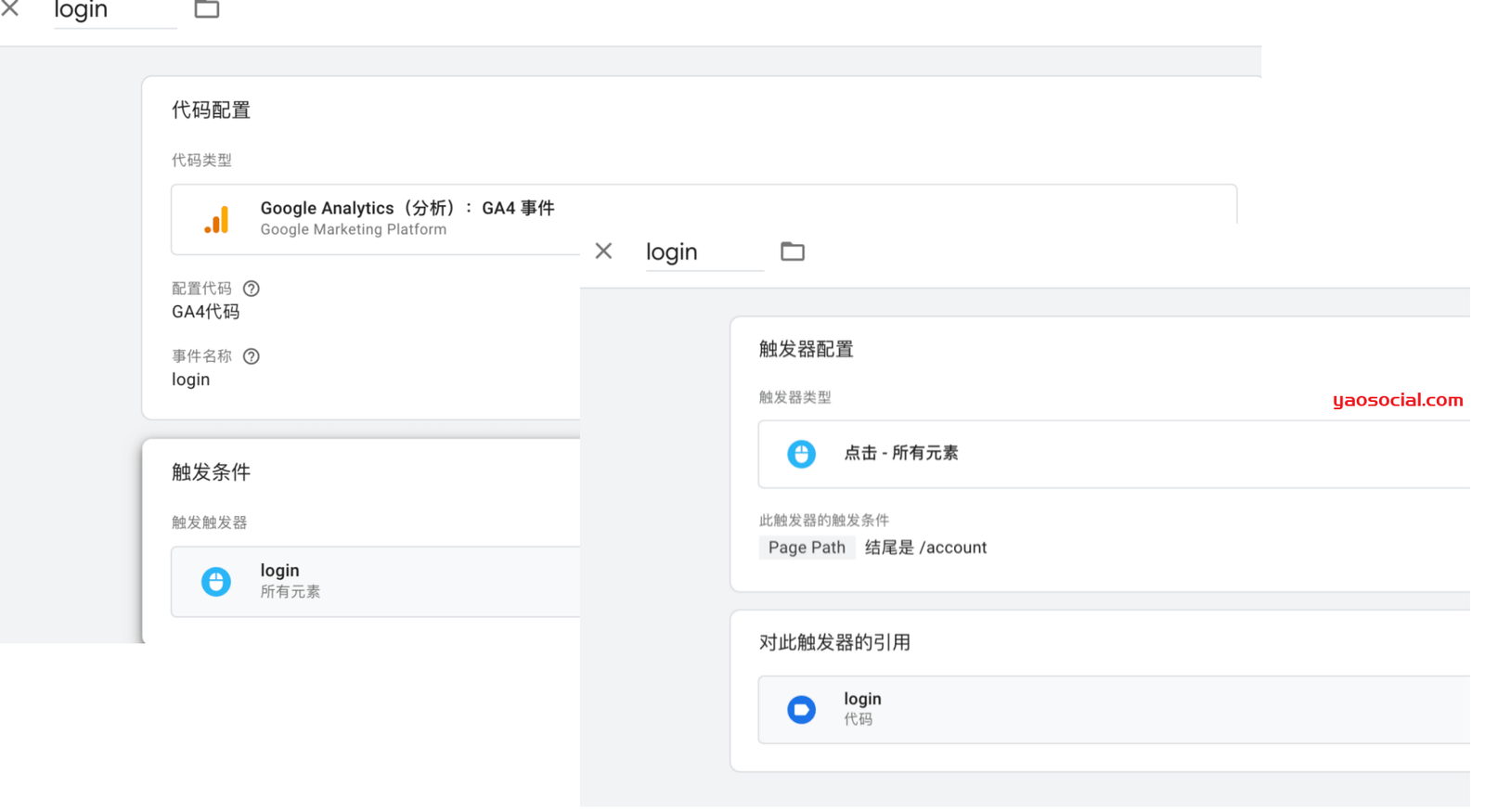
login
subscribe
inquiry
add_to_cart
direct_to_buy
begin_checkout
在GTM里配置完这些事件后,一定要在tag assistant里调试通过,确保你的Tag都可以在调试模式下被激活。
记得发布版本,然后睡一个晚上,第二天这些事件就会同步出现在GA4的事件列表中了。
以上为基于点击元素或访问元素展开的事件追踪,而关于purcase的购物次数追踪和购物价值追踪,你可以在实操完本篇教程后,再查看 如何追踪Shopify的购物转化价值
六、代码麻瓜搞不定的自定义参数
你可能留意到有一些我们想追踪的指标不在内置变量里,比如产品名称,产品分类。
如果你的网站SKU很多,产品类别很多,那么运营人员一定希望可以以产品类别为纬度来进行分析。这个时候就需要设置自定义变量了。
很遗憾,这篇文章是不懂代码的麻瓜写给不懂代码的独立站运营人员的。我曾花了几天的时间请教懂技术的学员“一个小土豆”,但是依旧没搞定代码问题。
专业的事情还是交给专业的人吧!
所以我能教给你的就是,告诉技术人你需要使用datalayer来push事件,然后把下面的技术文档发给他们,同时也要告诉他们,你想获得的参数是什么,追踪的事件是什么。
文档1: https://support.google.com/tagmanager/answer/7683362?hl=zh-Hans
文档2: https://support.google.com/tagmanager/answer/6164391?hl=zh-Hans
文档3: https://github.com/TechnicalWebAnalytics/dataLayer-shopify
他们说还不懂这个代码?那就让他们百度去吧!
在此,也非常感谢“一个小土豆”和“喵喵老师”的帮助,在很多关键问题上,他们都给到了充足的帮助和解答。
七、如何在GA4中查看这些事件
按照上述的截图,给Tag添加参数后,先不要关闭页面,马上去到GA4的配置页面,来创建自定义纬度。
返回到第六章节里,在创建Tag时,有的用到了参数,那里面的参数名称是什么,那么在这里也要创建出相同的事件名称。Tag里用了3个,那就要在GA4的自定义纬度里增加3个!
到此,完成以上所有操作后,请去你的网站疯狂的点点点,去触发各种行为。如果你是新手,你可能需要2-3天的时间去配置以上的事件并调试成功。
疯狂点点点的目的,主要是为了测试,是否可以在GA4中看到这些事件和他们的参数。
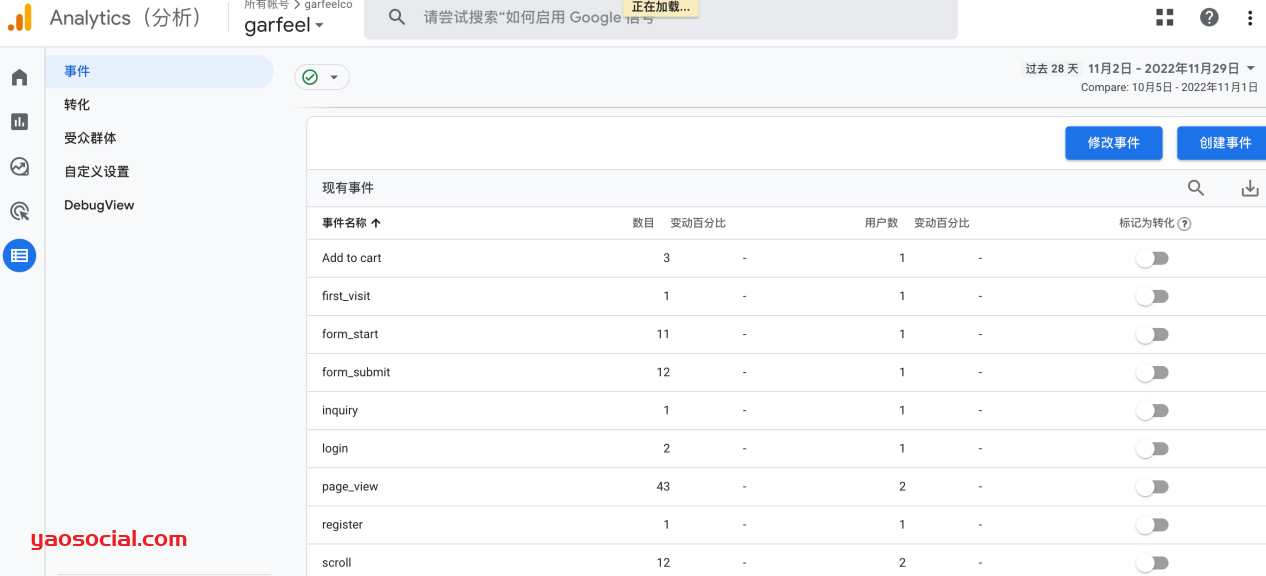
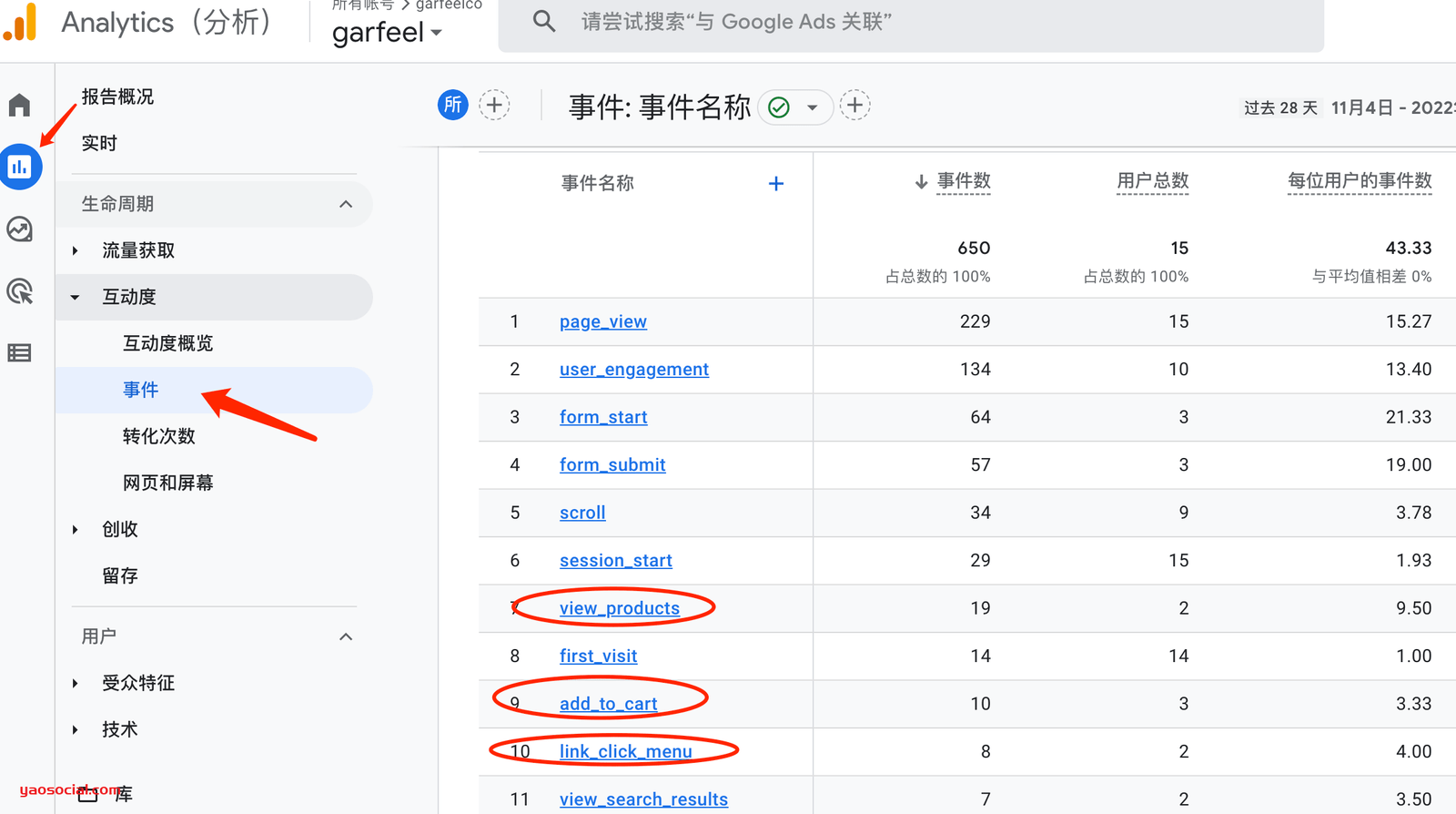
如下图所示,红框里的内容就是我们设置的事件,已经在正常的统计数据了。
点击其中的一个事件,在右侧参数名称中,你就可以选择不同的参数,比如page path和其他参数
如果你查看的是搜索行为,还可以通过切换参数名称“search_term”来看用户在网站上都搜了些什么。
到这里,整个实操就基本结束了。还有一部分内容,比如Tag assistant的具体调试过程,你可以在百度上找到,在完成全部调试后,你可以在GA里设置过滤掉内网IP,这个也可以在百度上找到教程。
关于数据分析规划的落地,我就先讲到这里。实践是最好的老师,这东西可一定得实操了才能学会。
解决了埋点的问题后,接下来,我们将进入到数据分析的第8篇文章,如何在Google分析师看数据,搭建数据看板,同样这篇文章也是基于前面的理论而展开的实践。没有看过之前文章的朋友可以回到网站数据分析目录篇查看。
相关文章:
什么是Google Tag manager,它和谷歌分析师有什么关系?