在给Shopify安装GA4代码的时候,我们通常会有以下四种方式。
- 使用免费的google & youtube app。这种安装方式不涉及到GTM的使用,只是打通了GA4和网站的数据,弊端是在于他无法和GTM进行集成,在追踪一些事件的时候,你会觉得没那么方便。
- 手动安装GTM代码,需要你在theme.liquid 和checkout页面添加一段代码,我之前写了很多关于这方面的教程。但是这种方式很快就会被shopfiy弃用了。所以这也是为什么会有这篇教程的原因。
- 使用第三方pixel插件帮你配置各种事件,界面友好,简单易懂, 类似下面这些。当然价格也是很美好了,除了有一次型收费749美金的analyzify,还有月费甚至高2000美金的attribuly。

- 最后一种方法就是使用Shopify Pixel了,Shopify推这个也推了好几年了。在官方介绍文档里,Shopify宣传这是一种高级的追踪教程,对于不懂代码的人来说的确有难度。感兴趣的同学可以这查看原视频:
https://help.shopify.com/en/manual/promoting-marketing/pixels/custom-pixels/gtm-tutorial
https://shopify.dev/docs/api/web-pixels-api/standard-events
但是经过我们孜孜不倦的挖掘和测试,找到了一个零代码基础的人也可以成功使用GTM和shopify Pixel的简单教程。只需要按照教程里复制、粘贴、上传文件,修改下GTM和GA4的ID就可以了。
我们给其中一个Shopify网站测试了一个月。发现还真不错! 统计的交易金额和数量,关键结账事件,都挺准确的。虽然有些误差,但是基本也是在5%以内。
用这一套追踪方案,至少节省了5000多人民币的插件使用费,有这钱请员工吃饭喝酒不香嘛~
整个教程就三个步骤
第一: 将代码复制到Shopify后台的Custom event里
第二:将GTM的json文件导入到container
第三: 增加其他你需要追踪的事件,保存即可。
OK,下面跟着教程一步一步的来。
Table of Contents
Toggle第一步 创建custom events
进入到shopify-custom event-create pixel,我们暂时命名为GTM。然后,将如下代码粘贴到空白处。记得修改里面的GTM ID。在这段代码中,通过subscribe指令订阅了加入购物车、开始结账、填写收货地址,填写付款信息、查看购车、加入购物车、查看产品这7个事件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 | // Replace GTM-EXAMPLE with your GTM container ID window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer', 'GTM-EXAMPLE'); analytics.subscribe("checkout_completed", (event) => { dataLayer.push({ ecommerce: null }); const items = event.data?.checkout?.lineItems?.map((item) => { return { item_id: item.variant.product.id, item_name: item.variant.product.title, price: item.variant.price.amount, quantity: item.quantity } }); dataLayer.push({ event: "purchase", url: event.context.document.location.href, ecommerce: { currency: event.data?.checkout?.currencyCode, value: event.data?.checkout?.subtotalPrice?.amount, transaction_id: event.data?.checkout?.order?.id, coupon: event.data?.checkout?.discountAllocations, shipping: event.data?.checkout?.shippingLine?.price?.amount, tax: event.data?.checkout?.totalTax?.amount, items: items } }); }); analytics.subscribe("payment_info_submitted", (event) => { dataLayer.push({ ecommerce: null }); const items = event.data?.checkout?.lineItems?.map((item) => { return { item_id: item.variant.product.id, item_name: item.variant.product.title, price: item.variant.price.amount, quantity: item.quantity } }); dataLayer.push({ event: "add_payment_info", url: event.context.document.location.href, ecommerce: { currency: event.data?.checkout?.currencyCode, value: event.data?.checkout?.subtotalPrice?.amount, items: items } }); }); analytics.subscribe("checkout_shipping_info_submitted", (event) => { dataLayer.push({ ecommerce: null }); const items = event.data?.checkout?.lineItems?.map((item) => { return { item_id: item.variant.product.id, item_name: item.variant.product.title, price: item.variant.price.amount, quantity: item.quantity } }); dataLayer.push({ event: "add_shipping_info", url: event.context.document.location.href, ecommerce: { currency: event.data?.checkout?.currencyCode, value: event.data?.checkout?.subtotalPrice?.amount, items: items } }); }); analytics.subscribe("checkout_started", (event) => { dataLayer.push({ ecommerce: null }); const items = event.data?.checkout?.lineItems?.map((item) => { return { item_id: item.variant.product.id, item_name: item.variant.product.title, price: item.variant.price.amount, quantity: item.quantity } }); dataLayer.push({ event: "begin_checkout", url: event.context.document.location.href, ecommerce: { currency: event.data?.checkout?.currencyCode, value: event.data?.checkout?.subtotalPrice?.amount, items: items } }); }); analytics.subscribe("cart_viewed", (event) => { dataLayer.push({ ecommerce: null }); const items = event.data?.cart?.lines?.map((item) => { return { item_id: item.merchandise.product.id, item_name: item.merchandise.product.title, price: item.merchandise.price.amount, quantity: item.quantity } }); dataLayer.push({ event: "view_cart", url: event.context.document.location.href, ecommerce: { currency: event.data?.cart?.cost?.totalAmount?.currencyCode, value: event.data?.cart?.cost?.totalAmount?.amount, items: items } }); }); analytics.subscribe("product_added_to_cart", (event) => { dataLayer.push({ ecommerce: null }); dataLayer.push({ event: "add_to_cart", url: event.context.document.location.href, ecommerce: { currency: event.data?.cartLine?.cost?.totalAmount?.currencyCode, value: event.data?.cartLine?.cost?.totalAmount?.amount, items: [ { item_id: event.data?.cartLine?.merchandise?.product?.id, item_name: event.data?.cartLine?.merchandise?.product?.title, price: event.data?.cartLine?.merchandise?.price?.amount, quantity: event.data?.cartLine?.quantity } ] } }); }); analytics.subscribe("product_viewed", (event) => { dataLayer.push({ ecommerce: null }); dataLayer.push({ event: "view_item", url: event.context.document.location.href, ecommerce: { currency: event.data?.productVariant?.price?.currencyCode, value: event.data?.productVariant?.price?.amount, items: [ { item_id: event.data?.productVariant?.product?.id, item_name: event.data?.productVariant?.product?.title, price: event.data?.productVariant?.price?.amount, quantity: 1 } ] } }); }); analytics.subscribe("page_viewed", (event) => { window.dataLayer.push({ event: "shopify_page_view", url: event.context.document.location.href }); }); |
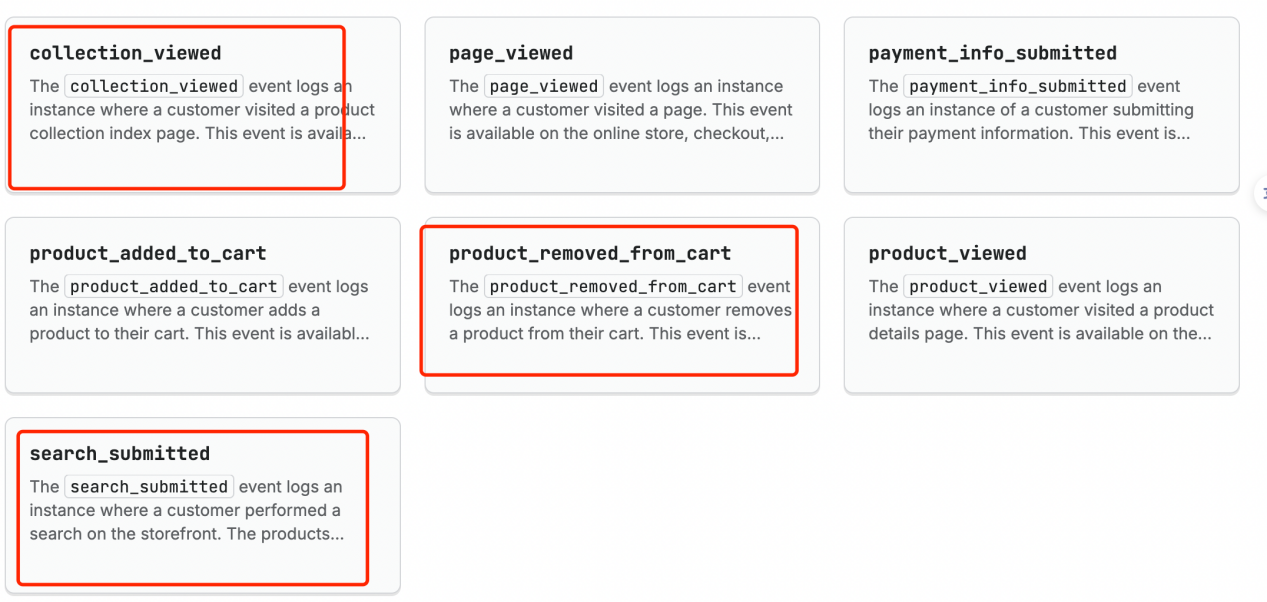
如果你还想统计分类页查看数量,从购物车移出数量和搜索次数。可以让你们公司的技术人员,查看shopify的standard events。将shopify的事件名称和google的标准事件名称对应起来,传输到GTM那边。毕竟2个平台对于事件的命名,在用词上有些不同。比如shopify的collection_viewed, 在google里称作item_list_viewed
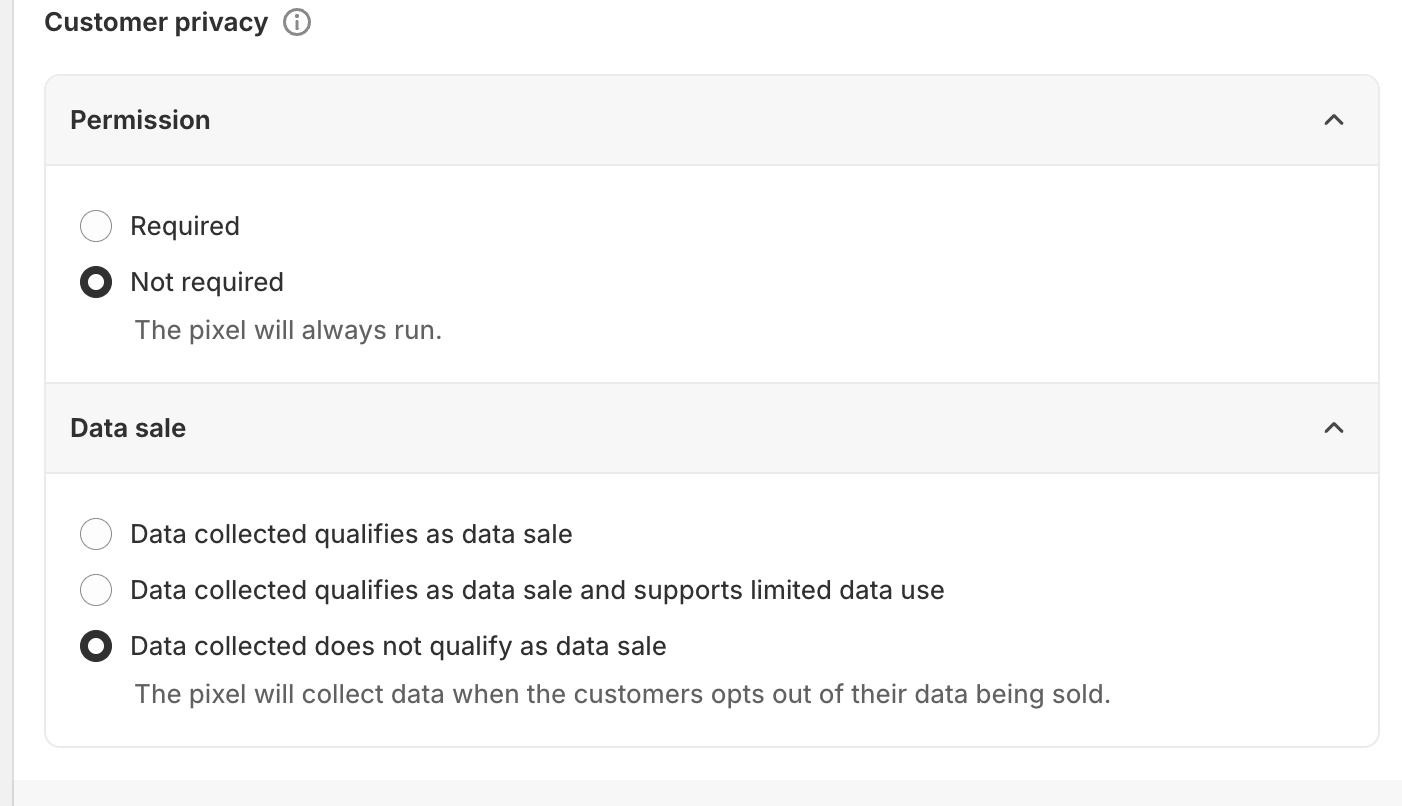
对于custom event的customer privacy, 按下面进行选择。
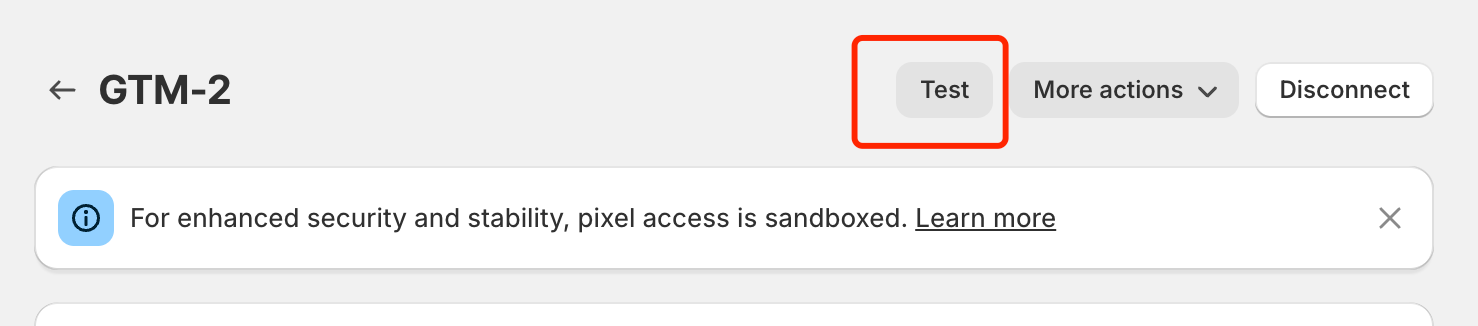
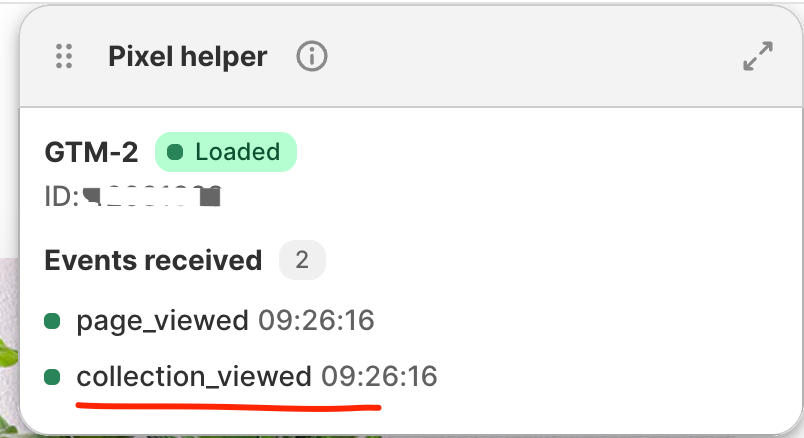
设置完毕后, 可以使用“test”功能,在新打开的网站页面上做各种加购、结账的操作,看pxiel是否正确上报。
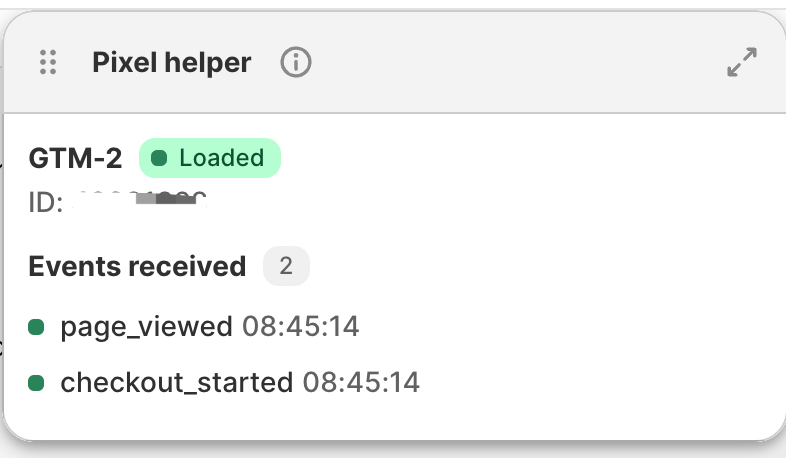
通过shopify自带的pixel helper就可以看到这些事件是否被记录了。
第二步: 上传GTM Container文件
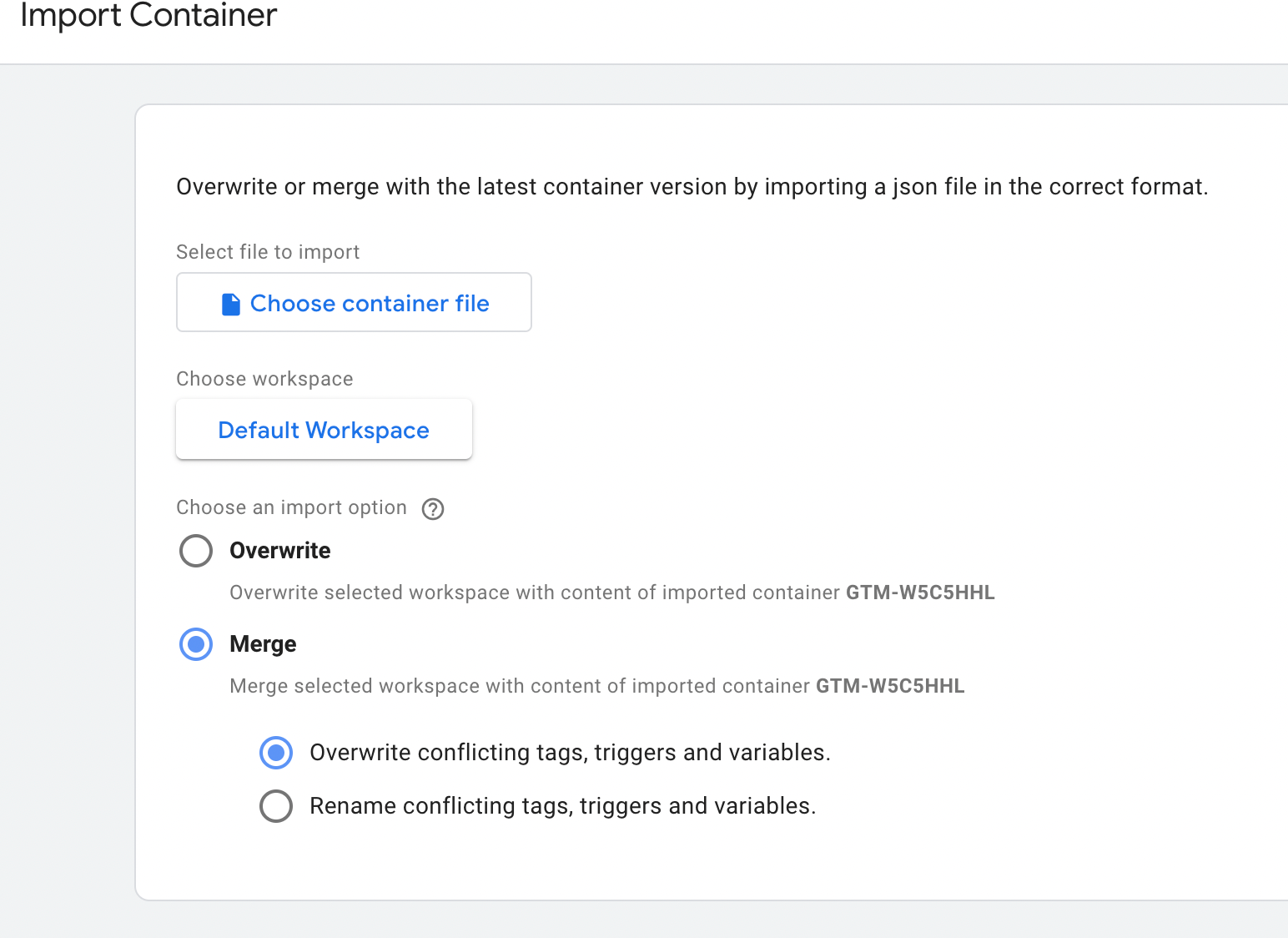
进入到你的GTM – admin-import container,将我提供的json文件上传上去。 是用Merge还是overwrite,根据你自己的情况定。
我们自己的做法是新建了一个工作区workspace,然后将json文件以overwrite方式导入进去。这份文件,关注公众号后回复shopify pixel就可以获得下载地址。
上传完毕后,你会看到新增了下面这些内容
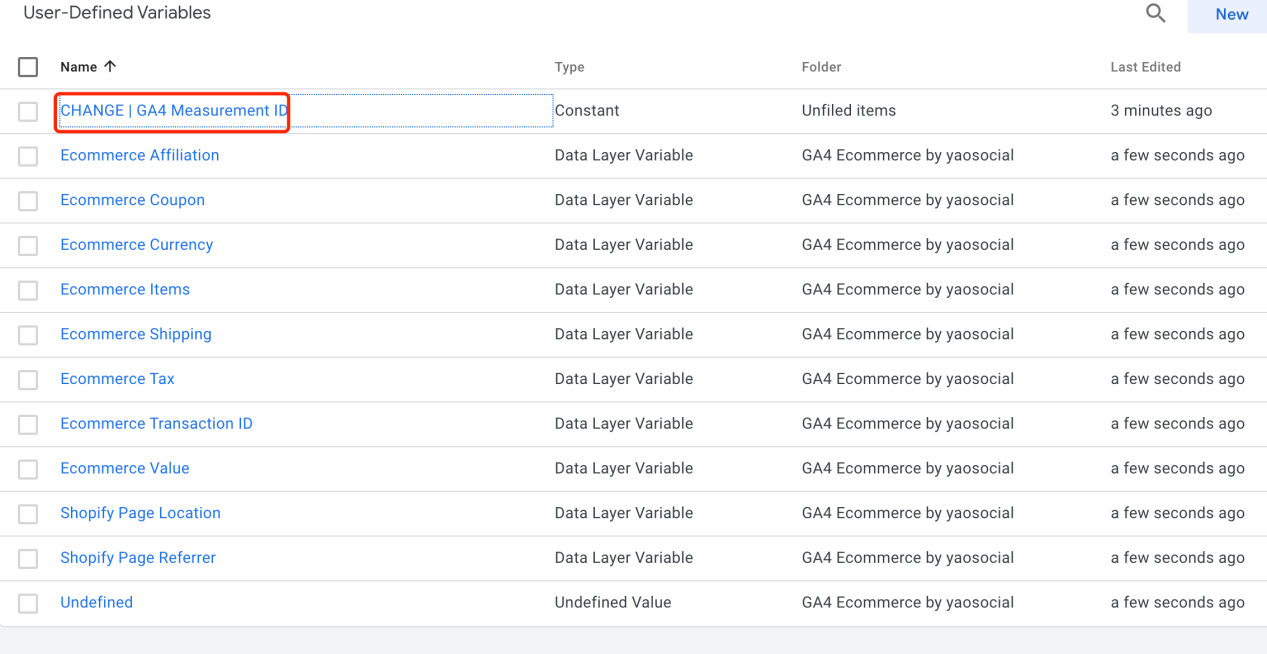
12个变量
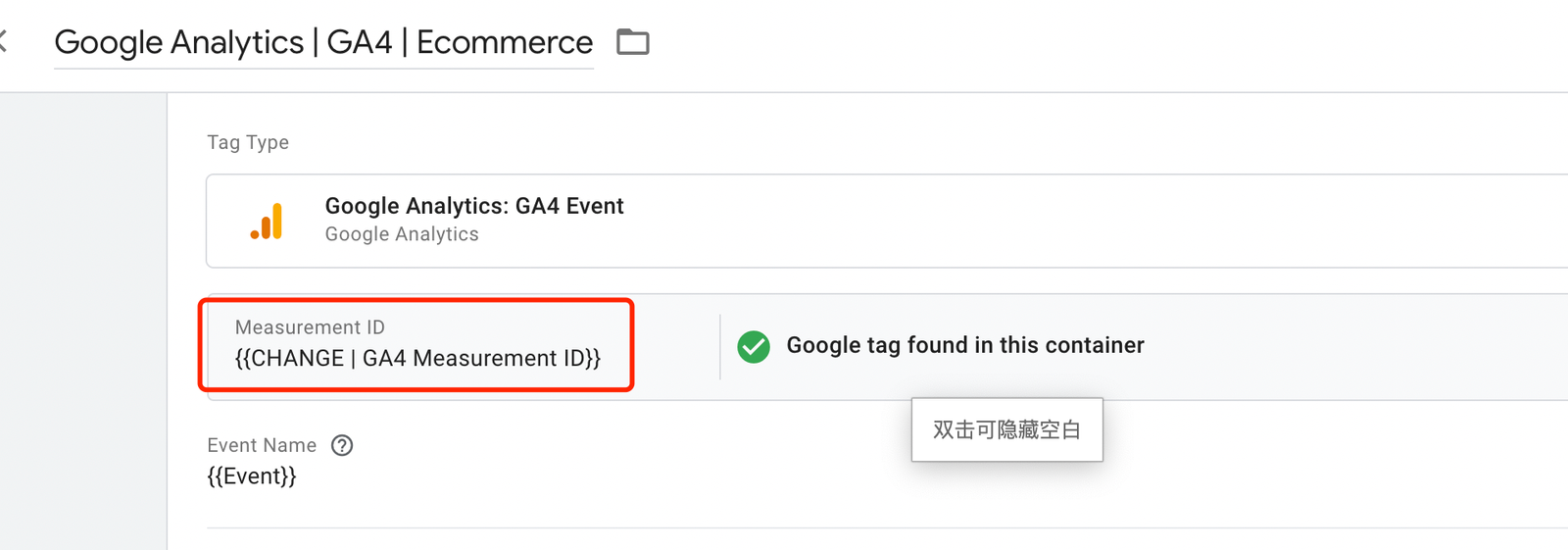
红框中变量的GA4 ID要自行修改下。
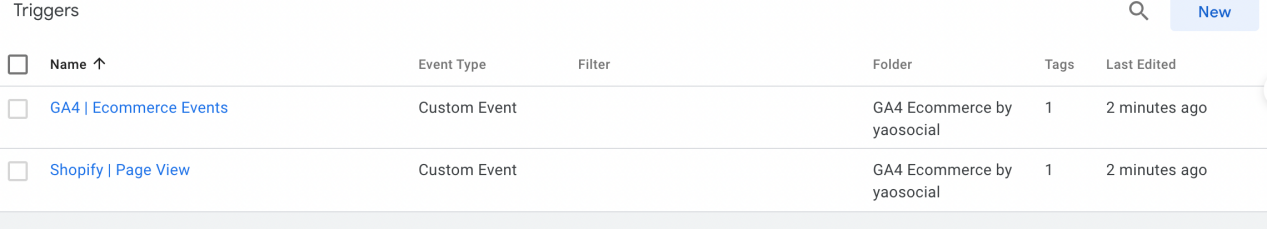
2个trigger
在ecommerce event的触发器下,设置了多个事件,包含view_item|view_item_list|select_item|add_to_cart|remove_from_cart|view_cart|begin_checkout|add_payment_info|add_shipping_info|purchase
。
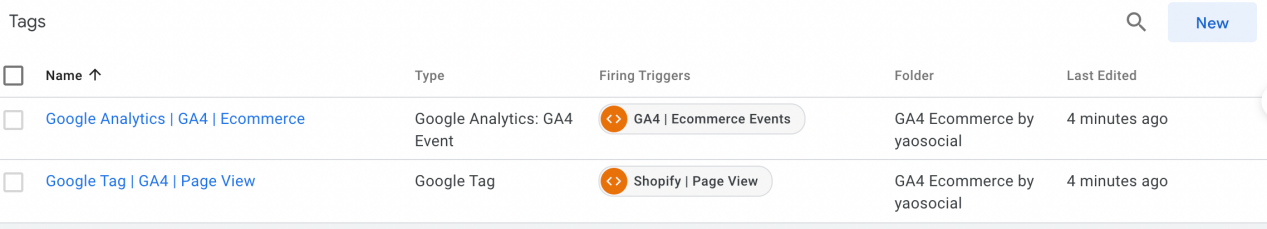
2个Tag
一个是GA4的配置文件,记得改GA4-ID。另一个是事件Tag。
请注意,这里是标准的Tag事件, 你依旧需要为这purchase、add to cart,view cart等你需要特别追踪关注的事件去新增Tag。
需要注意的是,做好2个检查。
第一:有涉及到需要修改GA4 ID的地方要记得填写
第二:Tigger、Tag的名字都可以修改。没啥原因,就觉得太长了影响页面整洁和美观。
第三步;对接检查
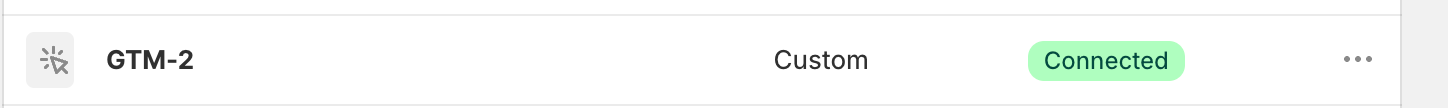
shopify custom event中, 对GTM这个event进行connect操作,确保是连接上的
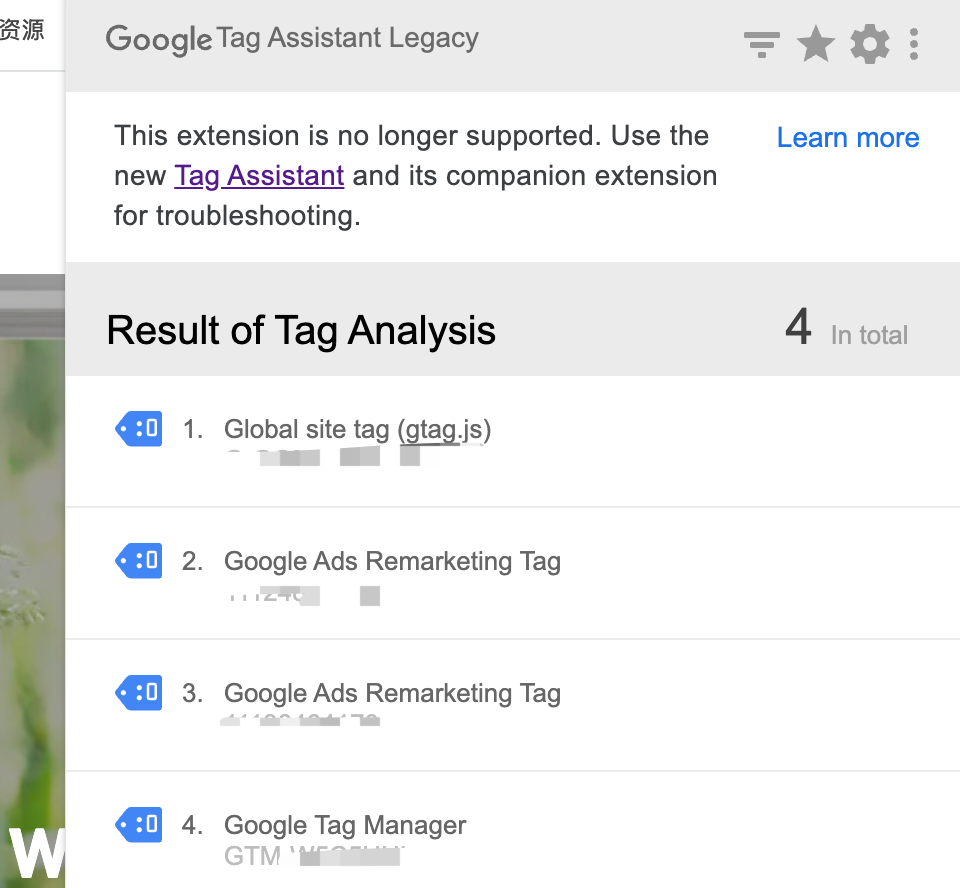
使用google Tag Assistant Legacy去检查网站上是否成功检测到你的google tag manger的ID和global site tag的ID。
如果你的网站有cookie consent的话,就没有办法使用GTM的调试进行测试了。如果有技术小哥帮忙,看看是否可以通过GTM设置绕过这个限制。
在GTM的触发器里,你可能注意到了下面这几个事件,其实我们并没有在shopify custom event里进行订阅和上报的。如果你想追踪下面的事件,就需要技术小哥出马,增加对这几个事件的订阅和上报啦。
view_item_list
select_item
remove_from_cart
通过shopify的教程和已有代码的对比,在没有技术小哥的帮助下,我们团队里不懂代码的小伙伴都成功新增了view_item_list这个事件的代码并调试成功。
remove_from_cart 等事件也可以按照相同的办法在add_to_cart事件的代码基础上进行修改哦。
如果你的网站使用的是shopify系统,就可以使用这个教程哦!如果你觉得有用,也请分享给有需要的朋友。
省下的插件费用,请团队吃饭吃饭吃饭!