从这篇文章,我们开始进入网站数据分析系列文章的第三大部分:数据分析篇。
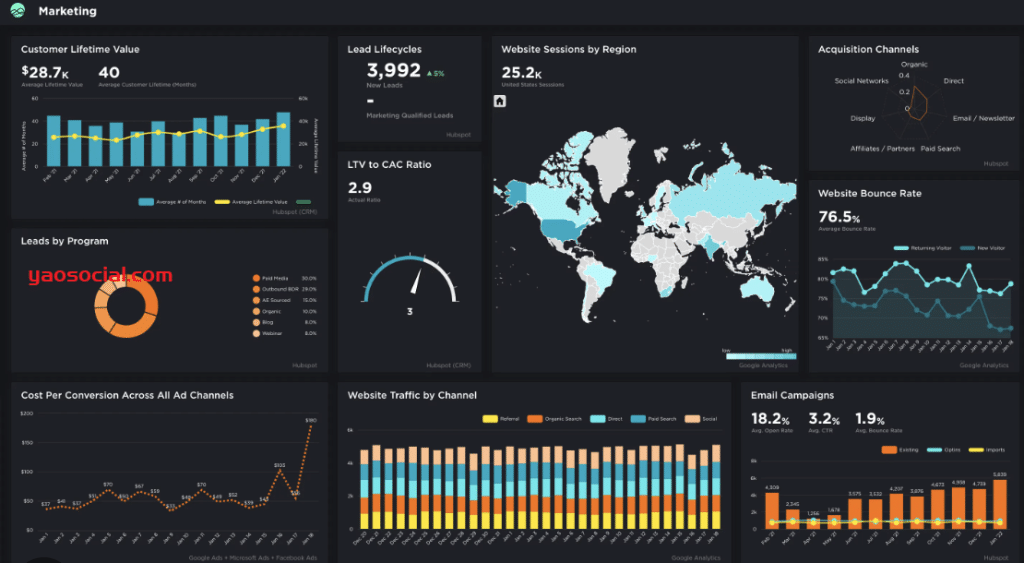
数据看板就是一个可视化的数据工具,它通常会出现在分析后台的dashboard或者自定义报告中。通过数据可视化,公司就可以监控商业进程、衡量与共享业务结果。
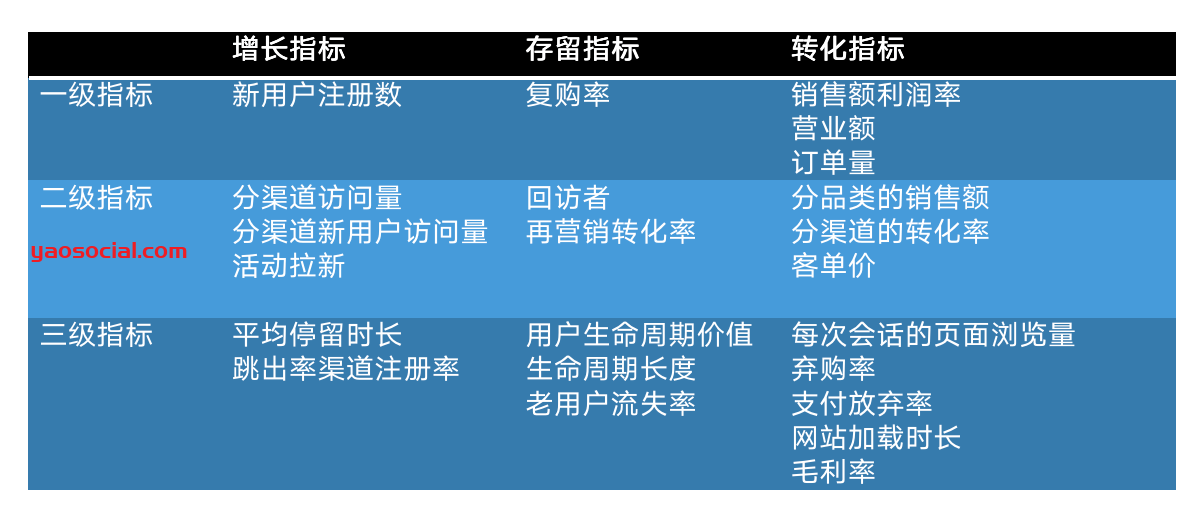
数据看板通常会用于监控、分析和协作这3个目的。监控一级指标,从而向员工传递业务进程与趋势;分析二级指标,从而找到趋势异常的原因;下钻到三级指标,和小伙伴们协作采取行动。
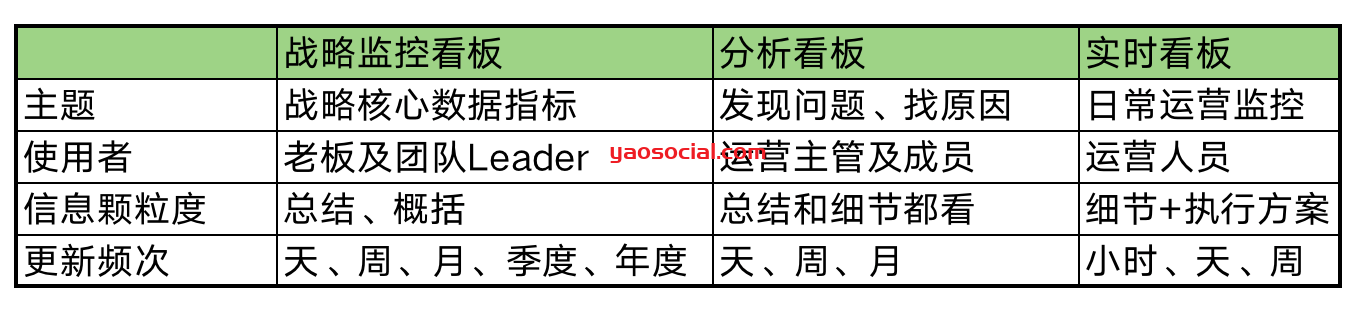
根据这三个目的,我们把数据看板分为三类
由于独立站的主要分析工具就是Google Analytcis(GA),所以我们也将借助谷歌分析师的自定义报告功能设计数据看板,并使用它的共享功能分享给其他小伙伴。如果老板没有GA权限,那就辛苦点,自行导出报表发给老板们。
其实GA4提供的数据看板已经可以满足大部分的需求,尤其是首页、报告和探索模块都可以覆盖到战略监控和分析看板所需要的指标。
在设计分析看板和实时看板的,需要对数据进行进一步的下钻,从而定位到问题或发现具有指导性的优化策略。
以下,我们将以三个看板为纬度,结合数据指标分级,我们的营销诉求、常用的分析模型来使用GA4中额数据面板。有些面板可能不需要你设计,它已经是默认存在;有的则需要在“探索”功能下进行做自定义报告。
Table of Contents
Toggle战略监控看板
公司战略级别通常关注的是一级指标。 一级指标就是公司级别的核心关注点,通过GA我们能拿到的数据有 新用户数、购买次数、购买金额。
而这三个指标在报告概况中就可以看到。
GA4中报告->报告概括下的趋势图,卡片图基本满足大部分公司的在战略指标上的关注。所以关于这个战略监控看板,我们不用再额外设置。
为了方便管理层随时查看, 你可以使用页面右上方的分享按钮,获得分享链接后,发给你的老板。
分析看板
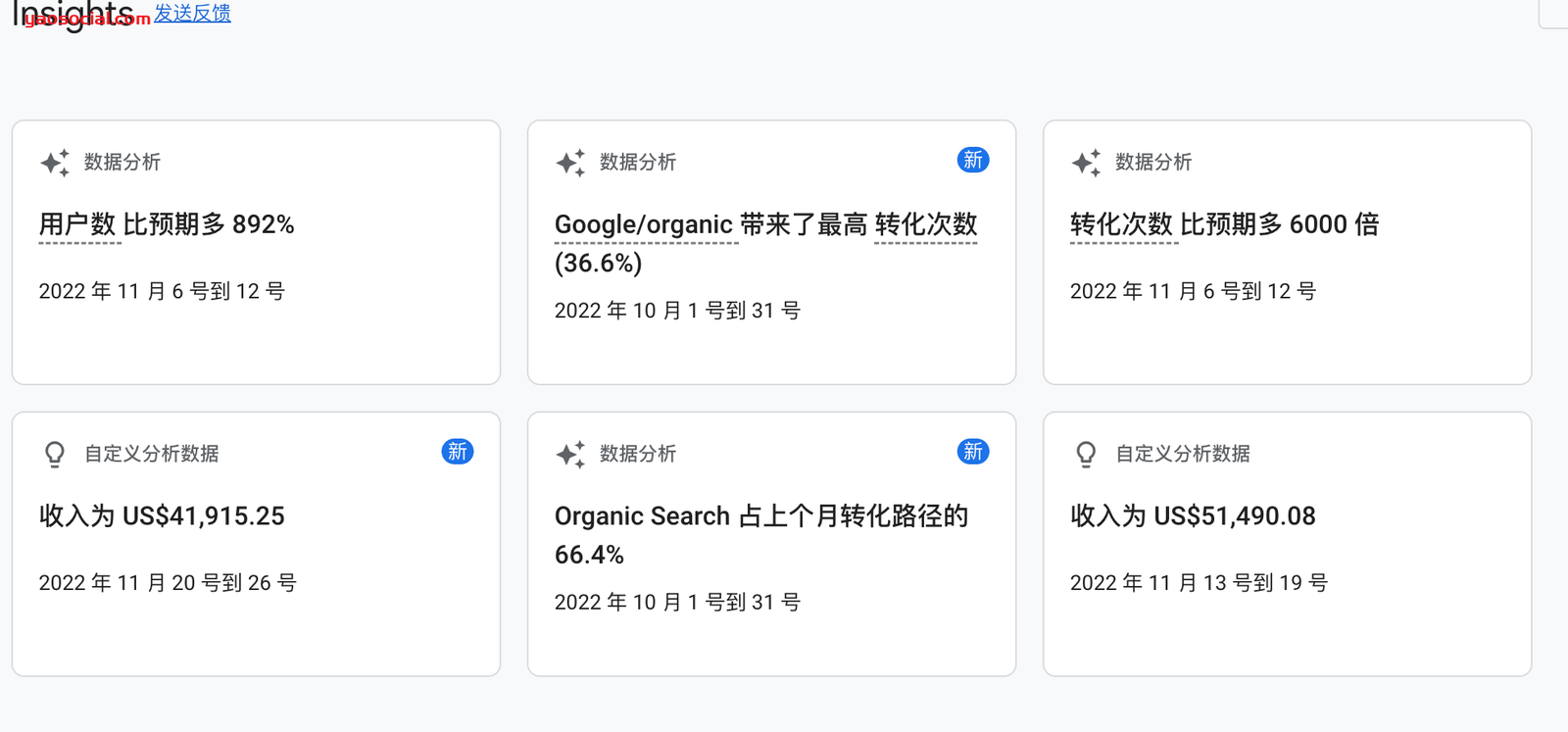
分析看板的主要目的不是用好看的形式展示去展示事件趋势,不是在GA4里的报告模块里查看默认图表,而是借助看板来进行探索性验证。
什么是探索性验证?指的是由企业或部门提出假设,再根据数据看板来论证假设,并判断这后果假设是否站得住脚并为网站提供新的机会点。
搭建分析看板需要遵循以下逻辑:
比如,最近网站的客单价由之前40刀提升到了现在的50刀,我认为是这是由近期我们在网站顶部加了全局的“满49包邮”横幅导致的,因为网站上除了做这个变动,其他的任何东西都没变,渠道、日访问量、客户群体也没发生变化。
而能直接体现客单价提升的几个指标无非是这么几个:
- 网站产品整体提价
- 加入购物车的总次数变多(每天用户变化不大的情况下)
- 每次会话中加购次数变多
那么通过定位到挂横幅的日期,来对比前后的7天、14天的平均客单价趋势、加入购物车次数。 由于目前在GA4中无法直接计算客单价,所以我们可以去对比加入购物车的次数是否有变化。
打开GA4->报告->互动度->事件, 选择Add_to_cart这个事件,接着点击右上角时间控件,对比制定时间段的时间数量。同时对比“每位用户的事件数”是否发生较大的变化。
如果你觉得不同时间段的对比,依旧存在不确定因素,你可以使用A/B test,版本1挂横幅,版本2不挂横幅,通过A/B Test工具把每天的流量分给2个版本,这样就可以在绝对公平的环境下论证这个假设。
如果数据结果验证了我的假设,那么接下来我可能会做进一步的优化策略,比如:
- 继续挂全局的横幅,告诉用户满49包邮
- 更换一个新的横幅插件,因为目前的横幅不是吸顶式的,当用户滚动页面到第二屏的时候,横幅就会消失。
- 用更为显眼的颜色和背景色让横幅的包邮政策更为明显
- 当客单价稳定一段时间后,我是否可以将包邮政策提升到满59包邮或满79减10。
那么接下来要做的事情就是要去验证并评估这些策略是否有效了。
所以你看,分析看板不是固定在某个页面或者早已做好的自定义报告,而是根据网站上发现的问题,来提出假设、验证假设、并发现机会点的一个过程,这个看板的目的就是在辅助验证运营人员对问题的猜想。
你可以借用已经存在的图表格式去论证,也可以创建自定义报告去验证。
为了提升工作效率,你可以列出你经常遇到网站问题,多角度思考问题可能产生的原因,我们可以用什么样的数据趋势和对比来体现这个问题,在思考的过程中,一定一定要思考其他可能性。因为在这个阶段,人们很容易犯逻辑上的错误,比如“多米诺谬误”、“在此之后,因是之故”的谬误。
附赠的小知识:
客单价这个指标是需要计算的,收益/购买次数便是网站的客单价,但是目前在GA4中,谷歌还不支持“计算指标”这个功能,如果你现在用的还是universal analytics的话,可在数据视图中使用这个功能,通过对变量的加减乘除来计算指标。
实时看板
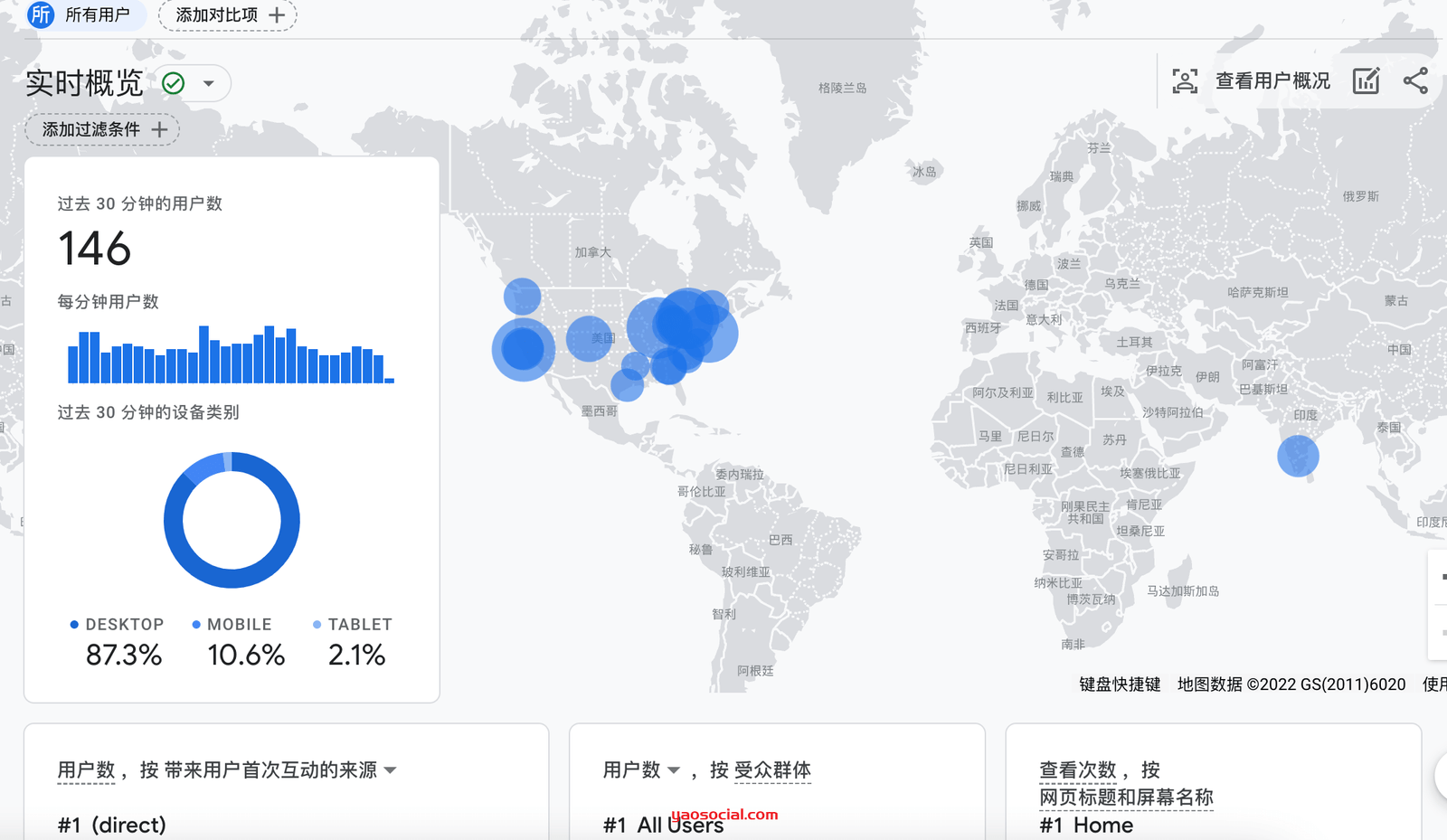
在GA4中你会看到一个叫“实时”的数据面板,但是这个的默认的面板并不满足分析中对“实时看板”的需求。因为默认的数据颗粒度太大,它不加筛选的包含了所有的用户、来源和行为。
实时看板上的数据要拆解到非常小的颗粒度,才能产生数据驱动效果。但是目前大部分电商网站的访问量还不是特别大,所以拆解到小颗粒度的数据面板并不是运营人员现在主要关注的重点。🤷♀️
但是一旦当网站有大型的促销活动,我们需要去监控爆款产品在某个渠道的实时销售额,多少用户在这个活动页面进行分享裂变时,就需要颗粒度非常细的数据,来协助业务部门做出决策。
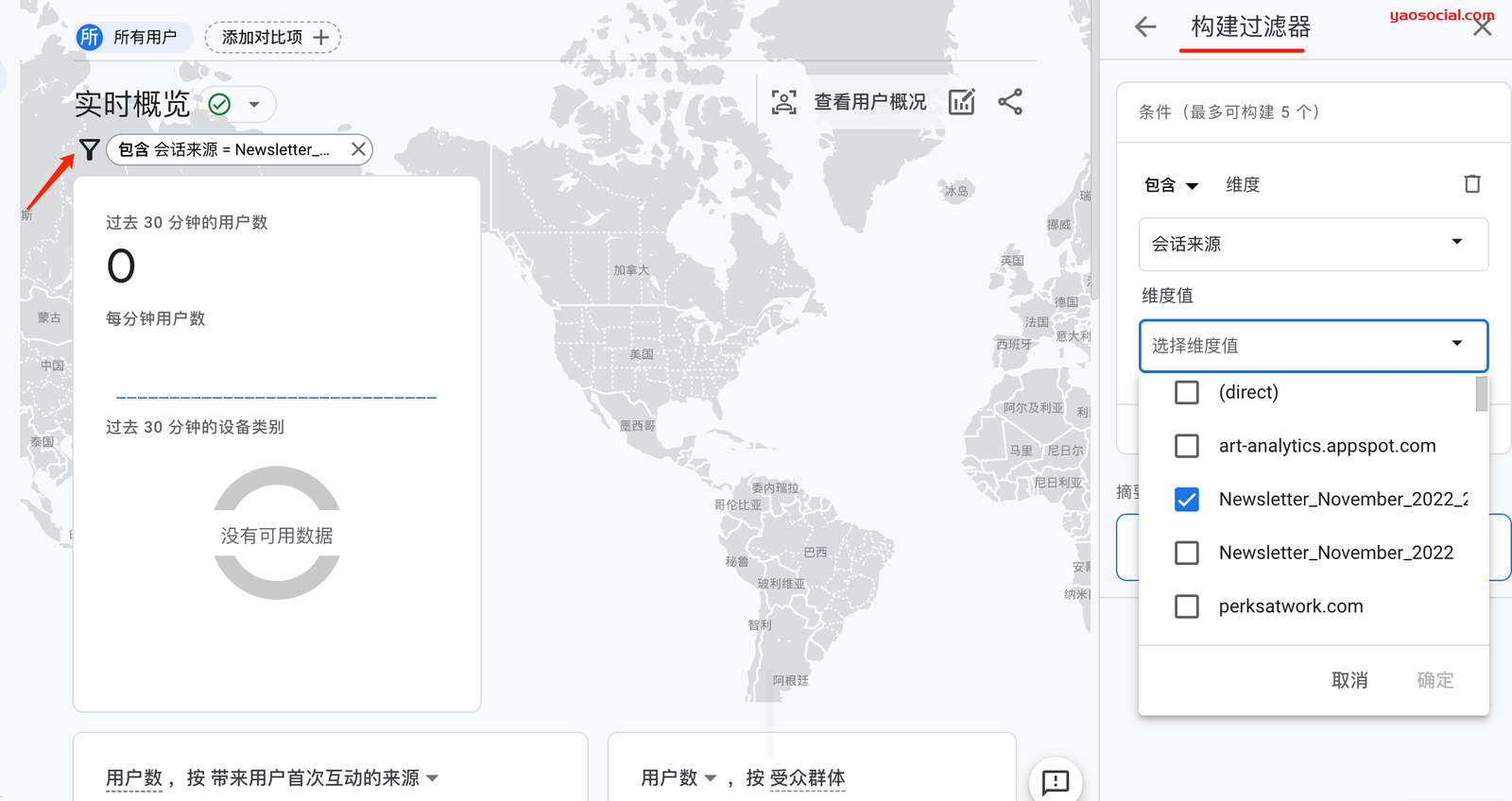
所以当有特别重大的电商事件时,可以通过构建过滤器,对纬度进行筛选,去关注那个特定的事件。
整体看下来,你会发现,在数据看板的设计中,最费脑的就是分析看板。它要求运营人员:
- 对网站上发生的变动非常熟悉(比如调价、换banner、做活动等)
- 对网站运营逻辑有一定的理解
- 具备数据敏感性
- 具有辩证思维及逻辑判断能力
- 大胆假设、小心求证、勇于尝试的决心。
好了,这是独立站网站数据分析系列教程的的第8篇文章。点击此处可以查看该系列文章列表