无论是做Shopify网站还是Wordpress网站,网站主题无疑是一个好工具,可以极大的帮助我们减少建站时花费的时间。网站模板上千上万套,每个模板的功能、设置、模块效果都会有所区别。如何为自己的产品选择一个合适的主题,是每个独立站卖家必须花费的时间和精力。
在我这次的双渠道项目里,我反复对比了多个主题,最终选择了woodmart这个模板,功能比较齐全,可以和elementor配合使用,兼容mailchimp方便做EDM。themeforest上的官方售价是59美金。如果你只是想尝试的话,可以在淘宝上买来试下效果。
(本人在此并不建议购买破解版本,支持正版!)
Worpress真的比Shopify要灵活很多,因为他的开放性很强,所以各类插件,各类修改都可以完成,比如checkout页面,在Shopify的非plus版本下是不可以修改的,而Wordpress就可以修改。 因此你会发现wordpress的网站后台功能比Shopify复杂很多。
一入wordpress深似海,每次使用一个新的主题,就会开始一段重新学习和摸索的过程。因为很多设置项会分开在不同的目录下,这该死的实现逻辑!哎
今天的文章就记录下使用woodmart主题式,对于影响到网站布局的核心设置项使用,最重要的是这些设置项到底在什么位置!wordpress的电商类型网站装修时,我们主要会从这几个方面去做框架和模板的设计:
- Header 及top bar
- 导航及菜单
- Footer 及prefooter
- 新增页面
- 表单管理
- 单产品页面布局
- 产品分类页面布局
在这篇文章里, 针对以上的设置项,我记录下他们的设置位置,因为在woodmart的主题下,页面前台同一个模块的设置,会通过后台几个不同位置的设置项来完成设置。
-
Header及top bar
要修改header和 top bar的布局, 进入到woodmart-headerbulider下,选择一个header然后开始修改
2、导航及菜单
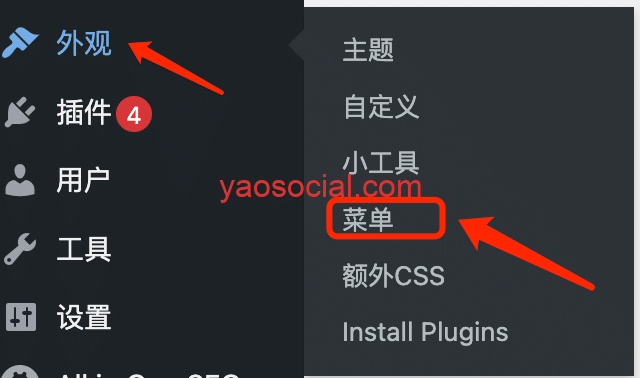
这个就比较简单了,就在外观-菜单下设置, 但是需要注意,你需要提前设计好顶部导航和footer导航的内容。
如果你的footer菜单是下面这样三段式的,就意味着你要在菜单里创建3个菜单
在这里需要注意的是!菜单的名字,也就是上图中红框中的部分,这三个文字的修改不是在菜单下设置。而是在外观-小工具下, 在footer column里修改!

3、Footer及prefooter
Woodmart给的footer默认是五段式的,如下图所示:
如果你不喜欢,可以在 theme setting- footer-footer下改成其他样式。还完样式后,记得再回到外观-小工具下配置每个column下的内容。
如果你不喜欢这种方式, 也可以采用Html Block的方式去制作你的footer。不得不说,HTML block+elementer简直就是天生一对啊!
4、新增页面
页面模板用elementor全宽,使用elementor编辑器设计即可,是elementor的常规操作了,不会elementor的可以网上搜教程。
5、表单管理
网站上一定会用到表单收集,wordpress上有个表单插件,不过在woodmart主题下,他们兼容的是 contact form 7这个插件,这样你就不用购买elementor pro去兼容其他表单插件了。
6、单产品页面布局
在theme setting-single product下调整单产品页面的整体布局,注意,这里的设置是通用的,是应用到每个产品的。所以这里的内容,尤其是tab页的内容,一定要明确是不是全场通用的。如果不是,就在具体的产品详情页里单独设置。
通用的设置效果,我这里就不在截图说明,woodmart会给每个设置项都做了示意图,让你知道这个设置对应前台的效果是什么样子。
但是你如果需要对一些产品做额外的内容展示,就需要进入到Product下选择产品编辑后再来设置。
在这个里面你可以选择在产品图片上加 New的标签,可以给这个产品页面增加的额外的Html来展示产品。它的效果就是在tab标签页之上或者之下增加一个图文并茂的内容模块,而你可以使用elementor来编辑这个内容模块。
如果需要创建内容模块,就要进入到Html Blocks来设置。
Html Blocks是一个很强大的存在,你可以在很多地方去调用这些已经设计好的blocks,比如产品详情页的extra content,tab标签页的内容,footer里的column,订单完成页面感谢部分。
7、产品分类页面布局
这里的设置也不再详述,看后台示意图就可以了。
其他情况下的设置
订单完成页面的感谢部分也可以在theme setting-shop-thank you page里用 html block或text完成。
如果网站要装修, 就打开theme setting下的maintenance模式。需要你新提前创建好一个page,用elementor做好这个page。网站维护状态下就会显示这个页面了。
对比shopify的网站设置,wordpress的设置有点像俄罗斯套娃,一层又一层。前台显示效果A可能由后台的B菜单控制,而完成B菜单的设置,又需要C菜单和D菜单的配合。
如果你找到这些娃娃之间的层级关系,走几遍之后,就能很轻松的完整设置了。如果你有技术前端背景,那设置这些将会易如反掌。
双渠道独立站项目日志第2次记录: 从购买服务器,安装worpress,各个插件的配置,由于woodmart是第一次使用的模板,研究和配置大概总共花了整整一天的时间。
相关文章:
如何用siteground快速搭建一个WordPress跨境电商独立站(1)