在第9篇数据分析系列文章中,我介绍到网站分析落地到日常工作,主要分为流量分析、渠道分析、网站内容分析及和用户行为分析。对流量及渠道进行分析后,随着用户的访问,我们进入到了网站内部,也正是用户旅程的开始。
通过UJM用户旅程地图上,你会知道,用户发生在我们网站的各种行为都产生于各个页面之上。如果只是关注到行为,而忽视各个页面,你可能永远不知道是什么原因导致了跳出、放弃注册、放弃购买、终止会话等行为。因为用户行为是受到页面内容影响而做出的用户决策,它只是结果。想要知道为什么导致结果的发生,就需要我们对旅程中用户看到的这些页面进行分析。
这是数据分析的第11篇文章,让我们跟随用户的步伐,开始对网站内容分析。
Table of Contents
Toggle内容好坏的分析
当用户第一次来到你的网站,他访问的第一个页面,我们通常叫做着陆页面(landing page),在这个页面上,用户要么就bounce掉,要么就会分流进入到其他页面。如果跳出率很高,怎么分析?
landingpage是流量与内容的分界线,两者都有可能导致跳出率的指标变差,所以在这里,我们需要先判断,是网站加载速度导致还是网站内容导致的。
为什么不提渠道的原因? 因为不同渠道的流量质量不同,跳出率一定有所不同,而我们分析的不是渠道之间跳出率不同的原因,而是找到这条渠道内跳出率较高的原因。
因此留给我们的选项就只有2个。
那如何判断?我们想象一下,把自己当作用户。来到一个页面后,首先是等待加载,在加载的过程中,如果看到有兴趣的就开始点击,如果加载过长可能会导致用户流失;等到全部加载完毕后,如果内容吸引,就产生更多点击;随着看的更多,会更加明确自己是留下还是离开。
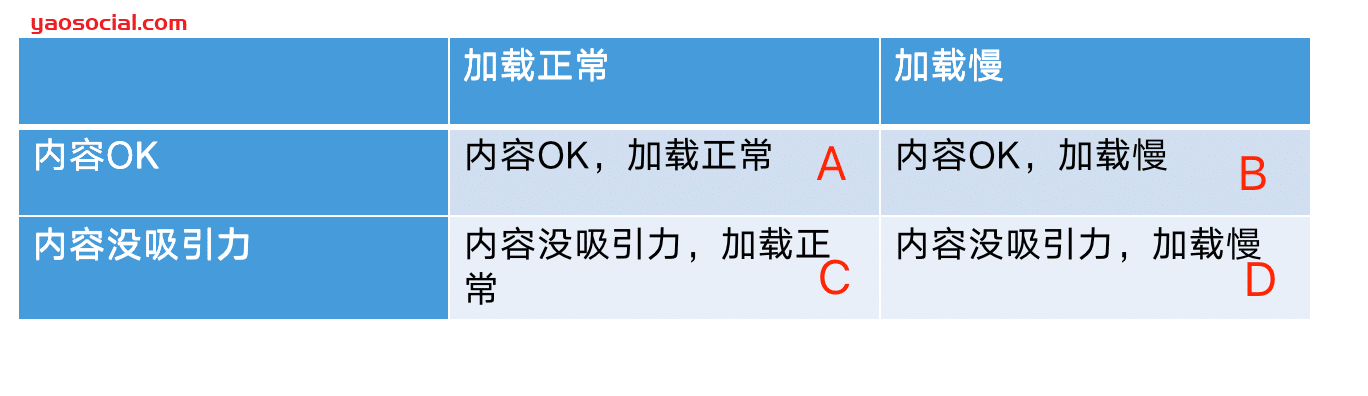
就产生了以下四种情况:
针对这4种情况,我们用趋势图来模拟用户在4种情况下的事件次数分布。横轴是页面加载时长,以秒为单位;纵轴为事件完成次数,事件一般包含3个:页面加载完成次数,用户点击次数和退出行为次数。
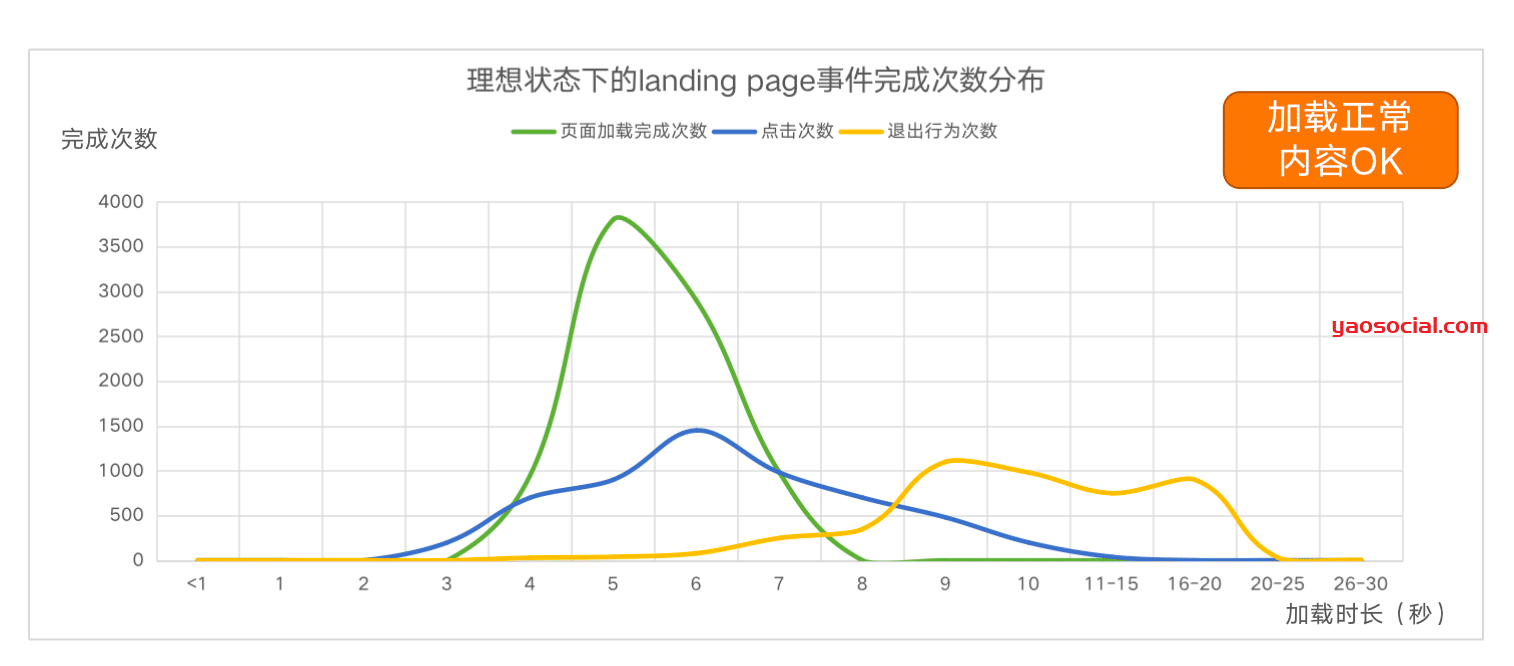
情况A:内容OK,加载正常
这就是理想状态嘛。
绿色折线: 当页面还没完全加载成功,只出现少量内容时,会产生一部分点击,受到用户本地网速的影响,全面加载甚至可能需要更长一点;
蓝色折线: 随着页面逐渐全部加载完毕,页面点击次数开始变多,而页面点击次数一定会和跳出次数成此消彼长的状态。
黄色折线:随着停留时间的加长,有的用户对内容并不感兴趣,所以选择退出。
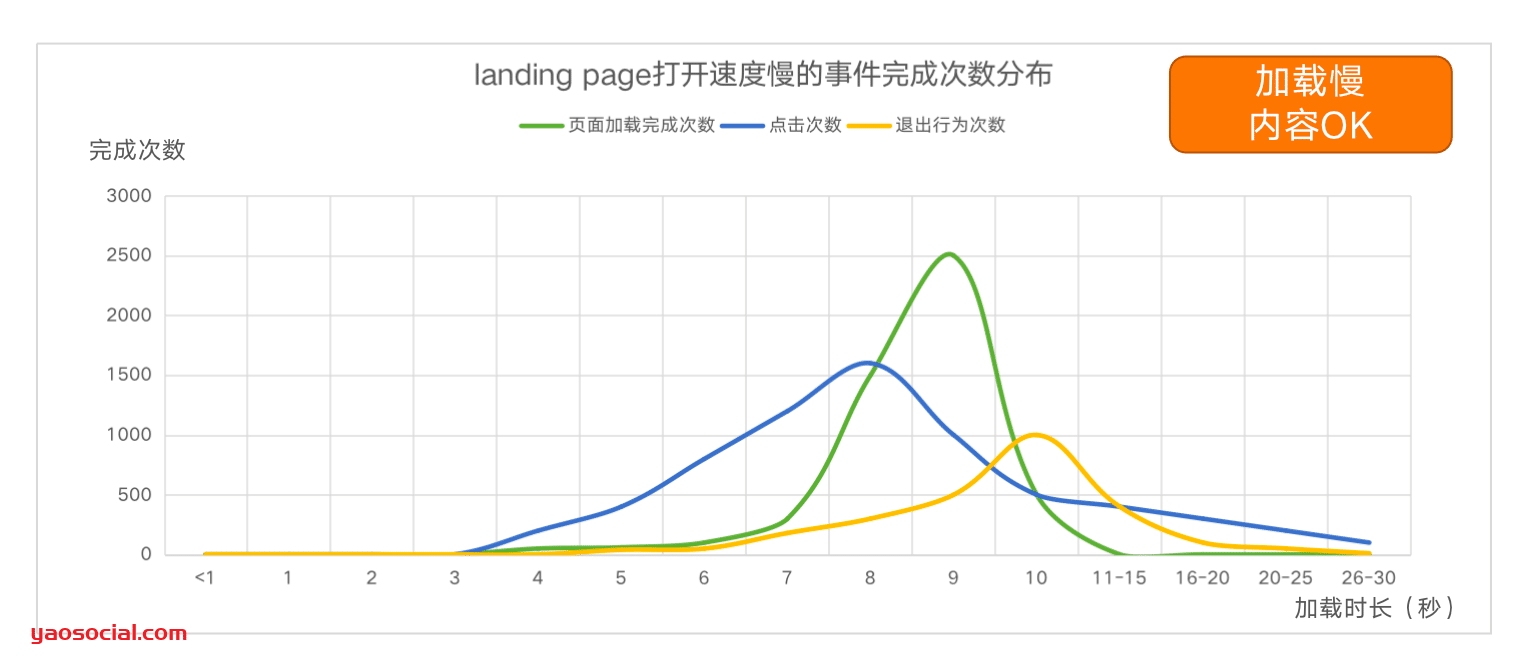
情况B: 内容OK,页面加载慢
如果网页加载速度慢,页面内容正常,那么跳出者的停留时长会略长于加载时间,但跳出次数在时间上的分布会呈现出倒弧形的趋势。
情况C:内容没有吸引,加载时间正常
在加载完毕的同时就开始有大量跳出,跳出者的平均访问时长在4~6秒的加载时长内。
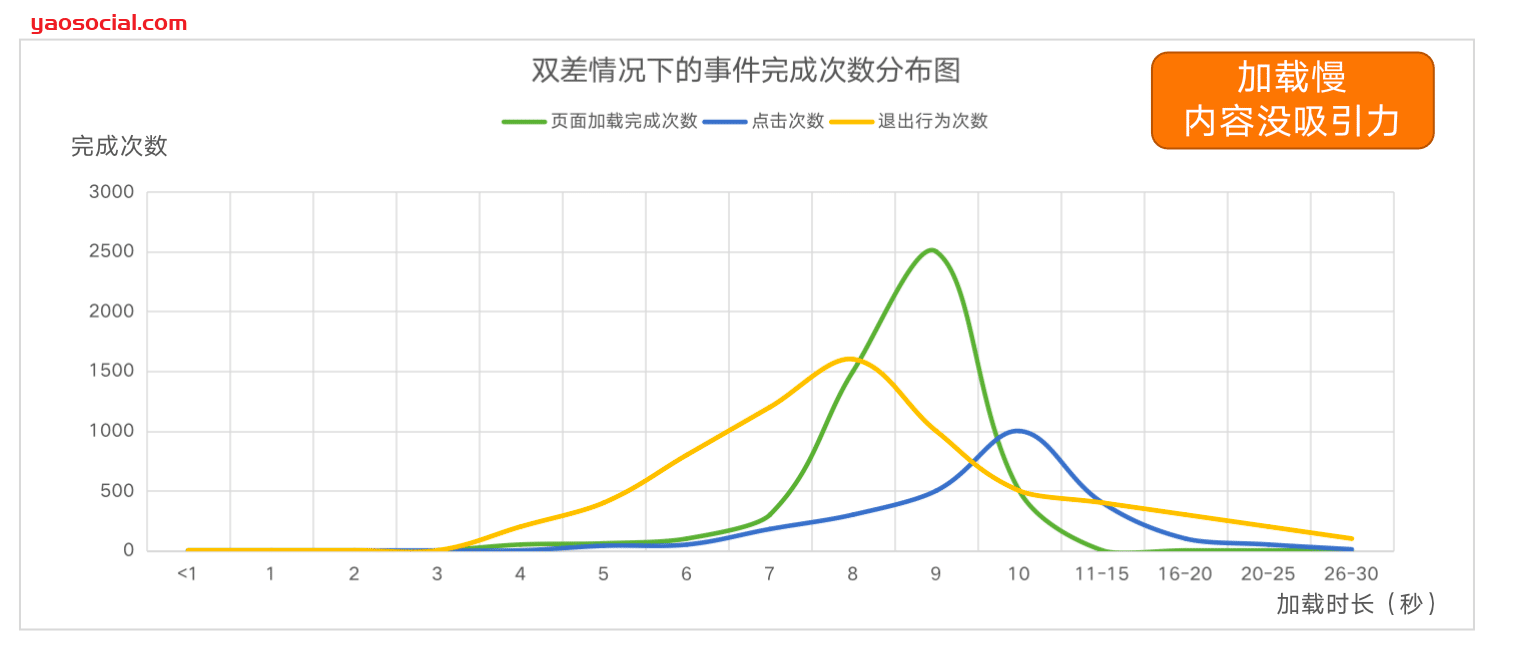
情况D: 内容没吸引力,加载慢
如果出现这种情况,运营人员真的要好好反思了。因为页面加载时长我们很容易用测速工具检查出来,比如google pagespeed
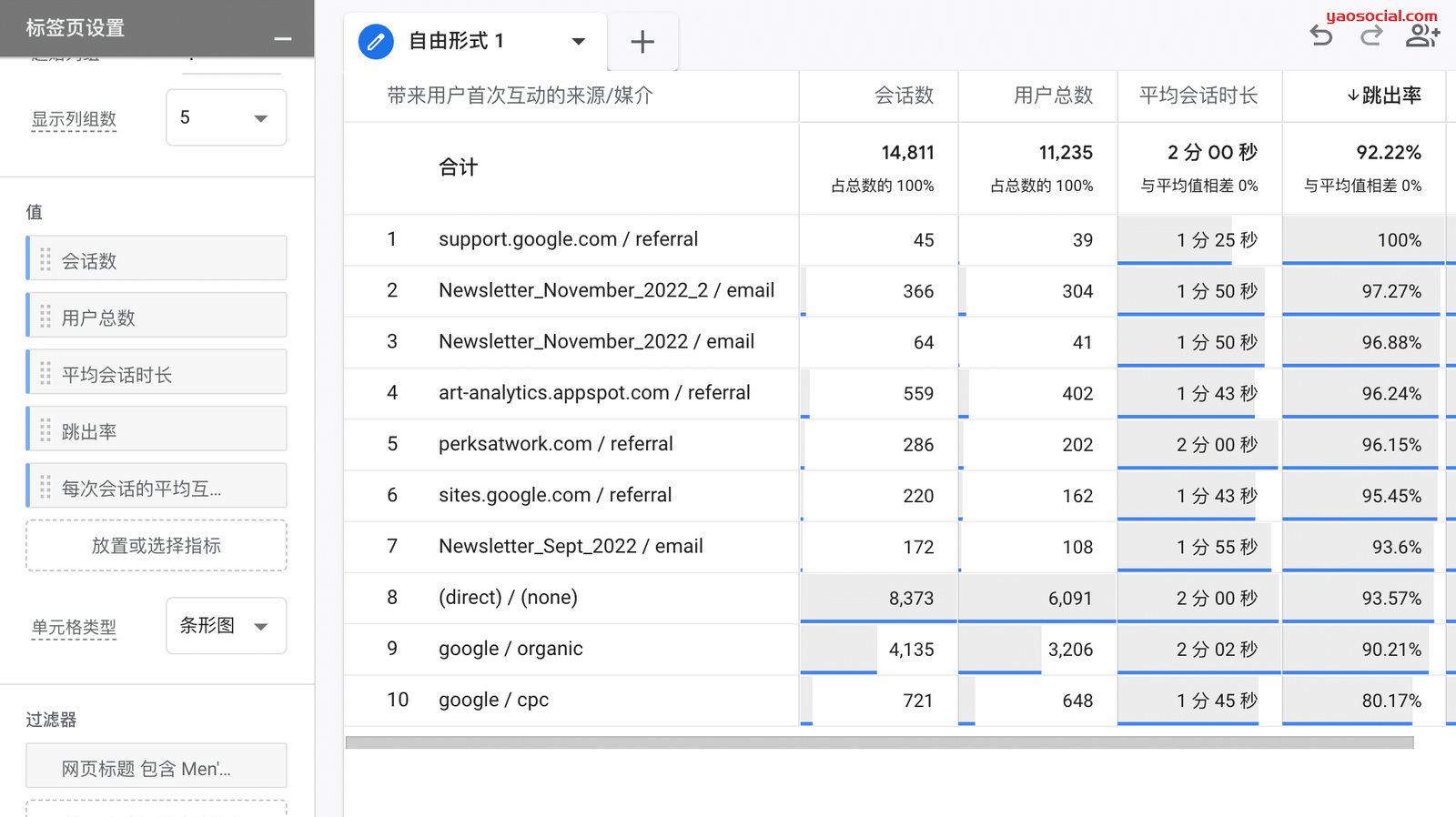
用工具排除掉页面加载时长这个因素后,其实就只需要判断页面内容质量了。首先你可以用GA4的自由报告筛选出指定页面下的各项纬度和数据
包括流量来源、会话数、用户数、跳出率、每次会话时长等指标,然后就得到下面的数据表,
很容易看出来,men’s unisex |apparel这个页面,无论在哪个流量渠道下,内容表现真不咋滴。
但是具体差在哪里呢? 从报表上,men’s unisex|apparel页面每次的会话时长都有一分钟以上,这么长的时间依旧有90%以上的跳出率,所以接下来就借助热力图工具来分析具体内容。
热力图分析
大部分网站目前使用的是基于鼠标行为的分析工具,借助这个工具,我们可以关注以下问题:
- 用户是否点击了我们希望互动的内容;
- 有没有重要按钮或元素被大量点击的,却被放到了不起眼的地方;
- 用户感兴趣的内容是否和我们预想的一样;
- 具体元素的点击数据如何?
- 未转化用户与转化用户之间的热图差异如何
- 从重要元素的点击来看,哪个渠道的质量更好
- 在介绍电商分析模型的时候,我们提到了热力图分析和基于鼠标行为的分析工具,在使用付费软件之前,你可以先使用微软的Clarity这个免费工具。
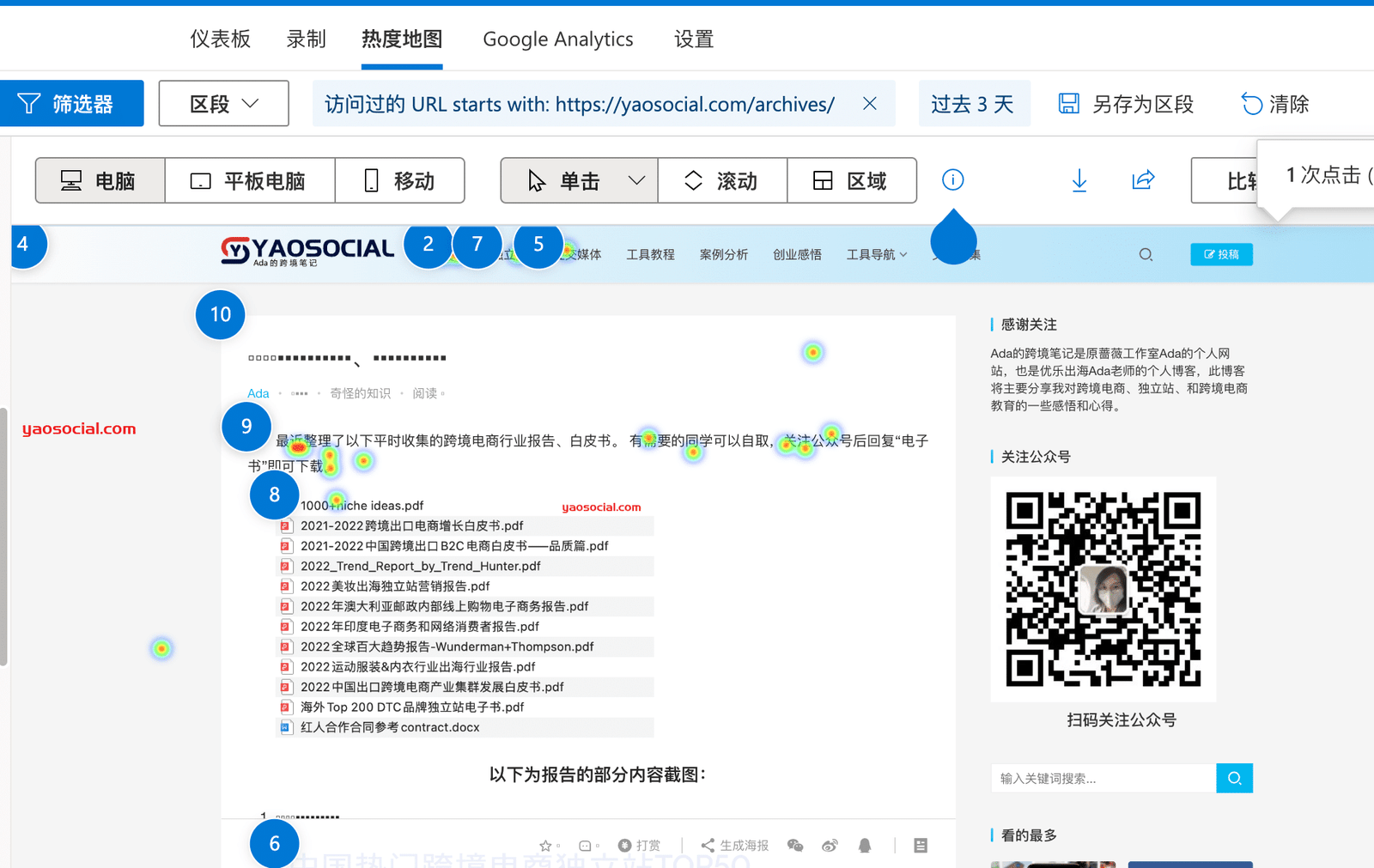
在Clarity后台的“热度地图”上,你可以看到页面上不同元素被点击的次数、以及呈现出的热力图。 ——> Clarity安装和使用教程
热图可以反映用户在页面位置上鼠标的点击、移动和停留偏好。产品经理、运营人员可以借助热图对用户的访问偏好有一定的了解。
而对于独立站云运营人员来说,带有数值的信息追踪会更加有帮助,,比如对不同内容、每一篇文章、每一个商品、每一张图片等的点击偏好,然后才能有的放矢地进行优化。
从热力图拿到相应的数据后,就可以按照以下思路来进行优化
- step 1: 最佳区域:找到访客在着陆页面中最容易聚焦的区域。
- step 2: 最优信息: 找到访客最容易聚焦的信息。
- step 3: 配合: 将最佳区域和最优信息二者巧妙结合,引导用户去点击你希望的地方
- Step 4: 辐射: 最佳和最优无法结合时巧妙利用辐射原理,让消费者看到更多网页信息。
- Step 5: 信息隐藏: 利用视觉规律隐藏不想让人看到的信息,。
- step 6: 设置休息区域: 利用热图提示,巧妙设计休息,降低浏览疲劳感。
热图分析让数据更加可视化,借助工具去不断的去优化网站首页、功能页面、活动页面。再多次优化迭代后,你甚至可以优化出活动页面模板,以便复用在下一次的网站活动页面设计上。
虽然也有些人会使用更复杂是方式去分析页面内容,比如页面参与度、页面价值、但是个人觉得,如果不是路径优化,只是针对某个页面做优化,那么热力图就已经够用了。
这是独立站数据分析系列文章的第11篇,下一批我们将开始数据分析篇的最后一个分析模块- 用户行为分析。