这是网站优化检查清单的第三部分,首页优化检查清单及分类页检查清单。
一、常规优化检查清单
三、首页优化检查清单及分类页检查清单
四、搜索结果页面及产品页面检查清单
五、购物车优化检查清单
六、付款优化检查清单
27,5秒知晓测试
你的用户可以在5秒内就知道你的网站卖的是什么吗?
28,你是否有给3种不同类型的客户展示相应的内容
网站的大部分访客都可以分成三种类型,老客户,寻求特惠价的新客户,攀比型的。
老客户:网站的老客户,他们想看网站上新到的产品、最近他浏览的产品,尤其是一些专门推荐给他的产品。
寻求特惠价的新客户:他们对折扣、优惠特别感兴趣
攀比型客户:他们对热销和限量产品特别感兴趣。
29, 网站首页banner上是否有CTA按钮
首页banner上要有行动号召,鼓励用户点击
30,首页Banner的数量是否过多?
如果首页banner过多,那就移除掉!产品宣传banner和促销banner的数量一定要平衡好, banner堆砌只会让降低你的转化率。
31,你还在使用转化率杀手-轮播banner?
从数据上来说,轮播图就是转化率杀手。他们真的没有效果,要么就2-3张图轮播,要么就只突出体现最大的促销活动
产品展示和分类页面优化清单
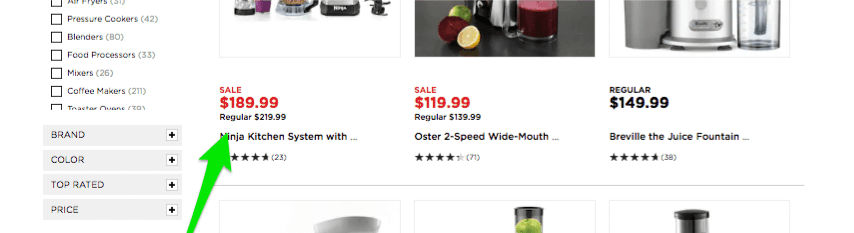
32,产品价格上是否有划线价和折扣比例。
产品原价上一定要有划线!而且一定更要放在现价旁边,同时包含折扣的比例。通过这种方式,折扣的幅度就很显著了
33, 你是否用了显眼的颜色, 比如红色标注现价和折扣
产品类目页面通常堆积了很多产品,所以要一些重要元素上,比如价格或折扣使用亮眼的颜色来吸引人的眼光。
34, 产品类目页面的分类提示是否明确
用户会用各种筛选或导航进入到对应的类目页面,请确保你给到他们明确的指引和提示,让他们知道,他们正在正确的页面上。比如在分类页面上放一个横条banner,并且确保, 用户在当前这个页面就可以已经开始浏览这个类目下的产品了,而不是在点击一次进入类目页面。
35. 产品图片足够大吗?
产品分类页面上应该全是图片,理论上来说,我们应该在不以牺牲图片质量和数量的情况下,在每一排展示足够多的产品图片。产品特点是否清晰可见? 在PC端上, 每排3-4个产品是最佳的布局,手机上每排2个是最佳布局。
36, 三级目录上是否提供筛选项
亚马逊在他所有的产品分类页面上都提供筛选功能,包括搜索结果页面。 如果你提供的SKU很多,那么这个功能可以帮助用户缩小搜索结果
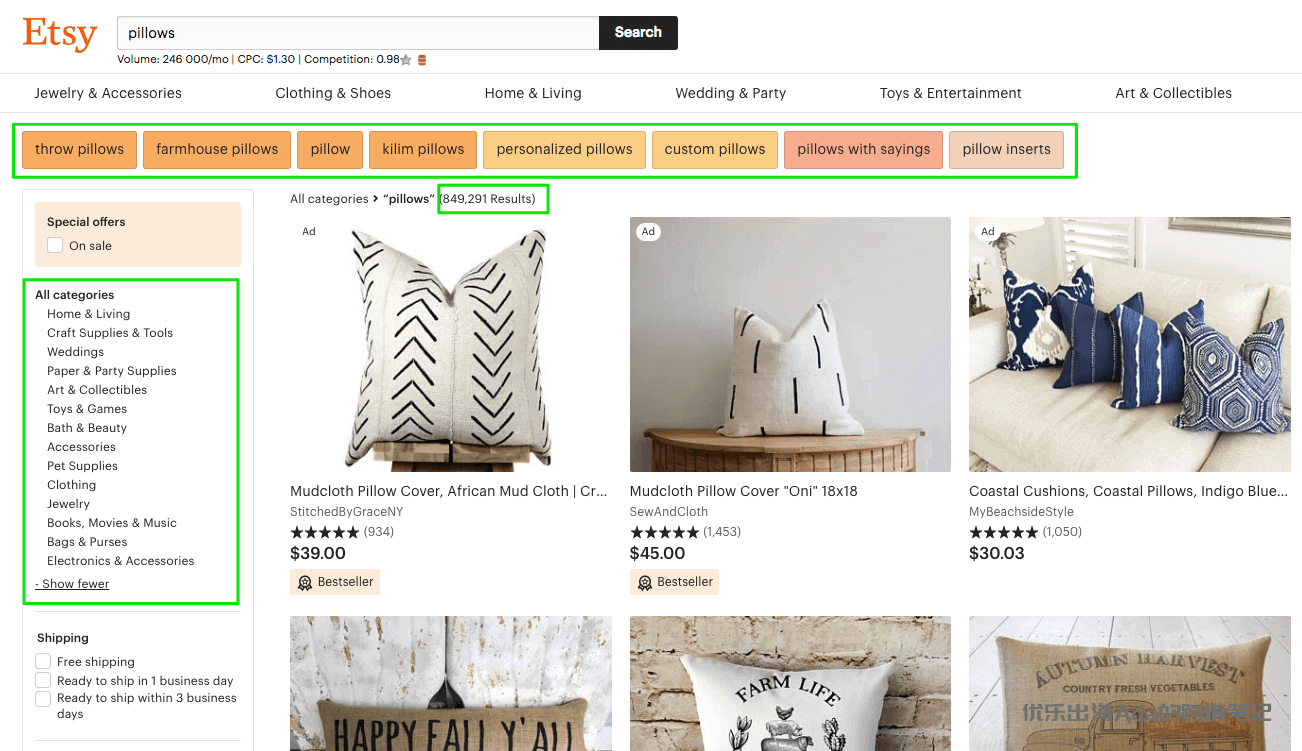
37, 特定的产品类目页面否提供一些定制化的筛选项,比如尺寸,颜色,码数
很多人去到产品分类页面上,希望能有一些与之相关的筛选项, 而这些筛选项一般是放在顶部。
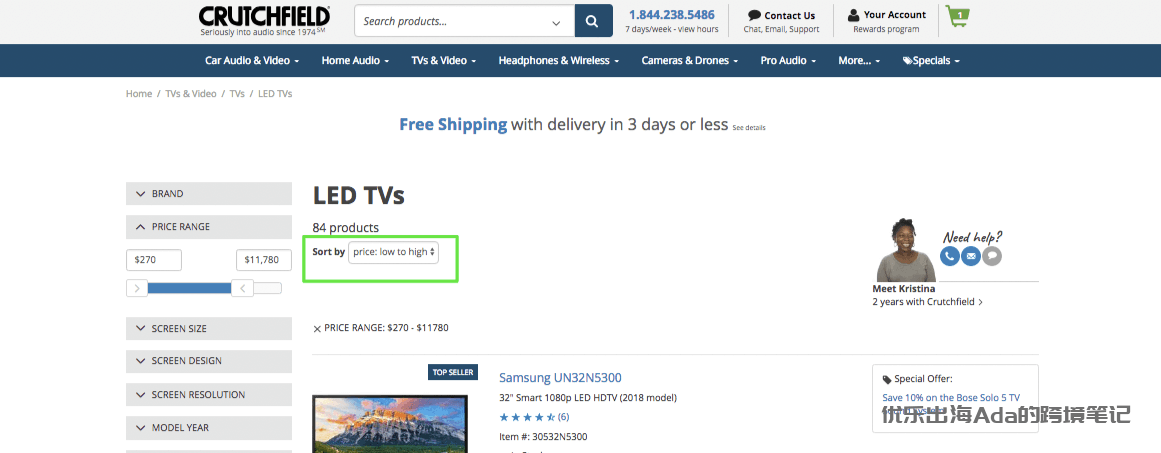
38, 是否提供一套完整的排序选项。
比如价格升序,降序,相关性,销量,上架时间。通过这种排序筛选,会给用户带来更好的用户浏览体验。
39,是否包含了所有必要的元素
在listing页面上必须要包含5个重要因素,缺少一个因素都会极大的降低转化率。
折5个重要因素是:名字,照片,价格,划线价,标签
40,你给产品展示了所有可售卖的尺寸吗
告诉用户你的产品脱销了,只会让用户离开你的网站。如果换一种方式,给他们展示目前可用的尺码,会比out of stock友好很多。
41,筛选项中,是否提供颜色筛选
如果你的产品包含颜色这个属性,请用色块的来提供筛选。
42,不要展示太多广告
Less is More!让你的用户聚焦在目前的产品上,不用再用其他的优惠进行干扰了。
43: 脱销产品不要展示出来,或放在页面最下方。
如果你让脱销产品或不可购买的产品放在前面,很大概率会影响用户体验,而且影响转化率。
所以这些脱销产品要么不展示, 要么就放在最下方。
原创文章,作者:Ada,如若转载,请注明出处:https://yaosocial.com/archives/e-commerce-store-website-optimization-checklist-part-3/











 微信扫一扫
微信扫一扫
评论列表(1条)