如果你目前正在使用的Shopify,且只打算安装GA4代码而不是使用GTM来进行网站追踪的话的,那么你就可以查看这个教程使用GA4的追踪代码并追踪转化价值。但是你使用到了GTM,那么这个教程就不再适合你,你可以查看我之前写的GTM及GA4的配置教程。
由于谷歌旗下有多款软件工具,各个工具的配置可以分别去独立安装,也可以通过GTM来统一配置。所以在看这个教程之前,你必须先明确。你目前采用的代码部署方式是仅使用了GA4追踪代码。
那么安装GA4追踪代码又有两种实现途径。
一种是传统的安装方式,也就是本文中的教程,通过修改theme模板和添加checkout代码的方式,也是目前大部分人正在使用的方法。
还有一种实现路径就是使用shopify pixel,既不用修改Shopify模版,又可以统计到比较全面的电商转化数据,在“借助Shopify Pixel安装GA4教程”里有介绍。
获取GA4追踪代码
1)注册谷歌分析师账户 在GA里点击屏幕左下角的设置,选择“创建账户”,使用你的网站域名给这个账户起个名字,一般都写你的网站名字。

2)账户创立完毕后,在媒体资源下方的数据流中选择“网站”

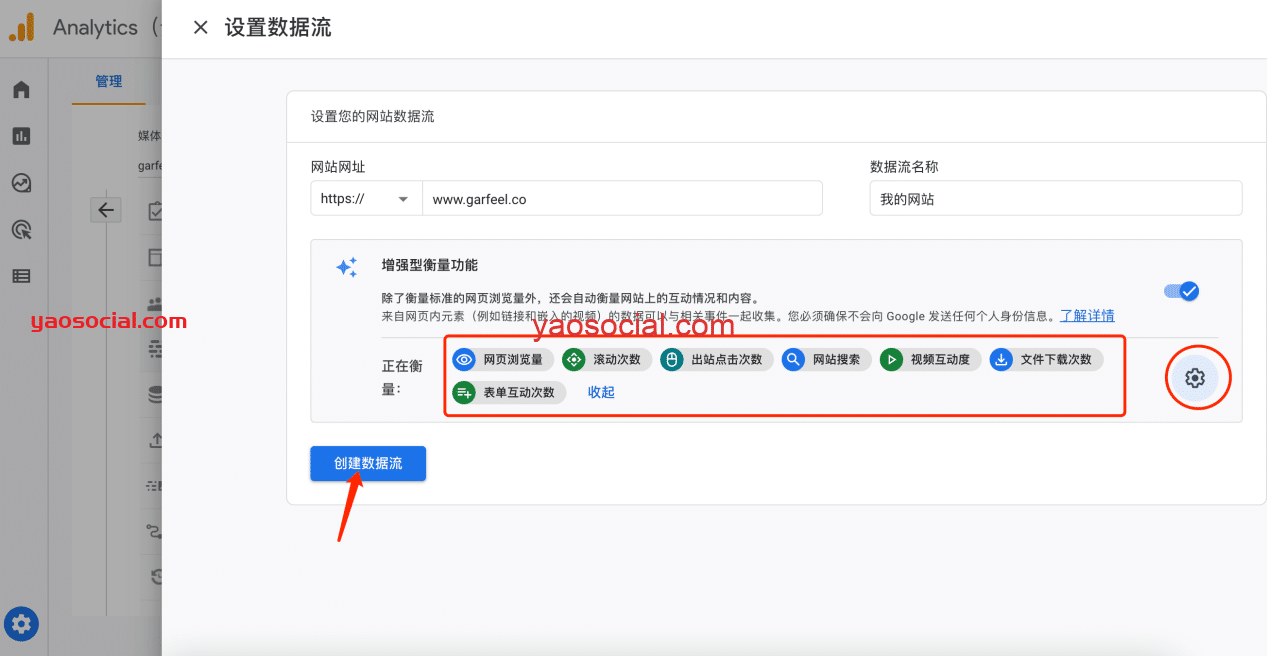
3)接着会弹出下面的界面,确认在“增强型衡量功能”中有我红框中圈出的这些内容,如果没有,就点击右侧圆圈地方的设置按钮,把它们打开。接着点击“创建数据流”。
4)创建数据流后你看到这个界面。然后拖到最下面,找到Google 代码,增加新代码
5)复制你红框中的代码。然后准备使用
在Shopify中安装GA4代码
6)进入到Shopify, 选择online store-themes, 选择你当前正在使用的主题,点击action下的edit code
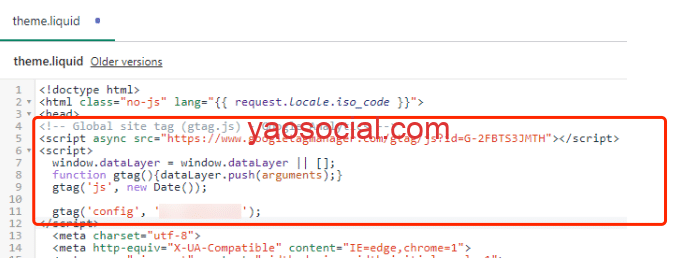
7)找到名为theme.liquid的文件,在head区域粘贴进去刚才的那段GA4追踪代码。然后点击保存。
由于大部分使用的Shopify是非 Shopify plus版本,所以大家添加在theme.liquid里追踪代码只能追踪到非checkout之外的所有页面。只有Shopify plus才可以对checkout.liquid做修改。
所以这个时候,就需要进入到Shopify的设置-checkout页面,在额外的代码中再添加如下代码,你在使用该代码时,记得更改其中的ID。感谢国外大神提供的代码!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-EXAMPLE"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-EXAMPLE'); {% if first_time_accessed %} gtag("event", "purchase", { transaction_id: "{{ order.order_number }}", value: {{ total_price | times: 0.01 }}, tax: {{ tax_price | times: 0.01 }}, shipping: {{ shipping_price | times: 0.01 }}, currency: "{{ order.currency }}", items: [ {% for line_item in line_items %} { item_id: "{{ line_item.product_id }}", item_name: "{{ line_item.title | remove: "'" | remove: '"' }}", currency: "{{ order.currency }}", price: {{ line_item.original_price | times: 0.01 }}, quantity: {{ line_item.quantity }} }, {% endfor %} ] }); {% endif %} </script> |
列出不需要的引荐渠道
由于我们在checkout页面增加了代码,就会带来新的引荐渠道。所以为了确保销售归因到正确的营销渠道,我们需要防止Shopify 结账页面在报告中显示为推荐。因此还需要做以下配置。
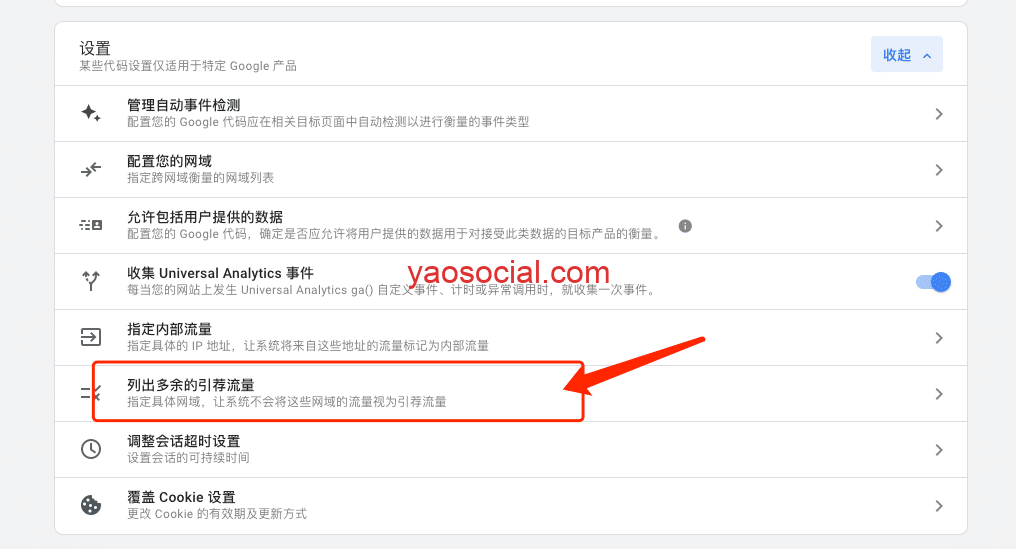
在 Google Analytics 中打开数据流,就是可以看到数据流ID的地方,在设置那里点击更多设置,就会看到如下页面,然后选择“列出多余的引荐流量”。
然后在输入 myshopify.com 作为排除项。点击保存。
这样一来,通过在checkout的额外代码里增加这样一段代码, 就可以帮助我们追踪到电商购物转化价值、货币、产品信息等其他数据了。
相关文章
如何使用Shopify Pixel安装GA4代码并追踪转化价值