不得不说,Shopify的费用真是贵到离谱!又不提供流量,居然还要给订单抽佣金,真是过分!所以这次我们换了一个建站程序, wordpress+woocommerce。 这篇文章里面就给大家介绍如何给这个网站安装Facebook的pixel。
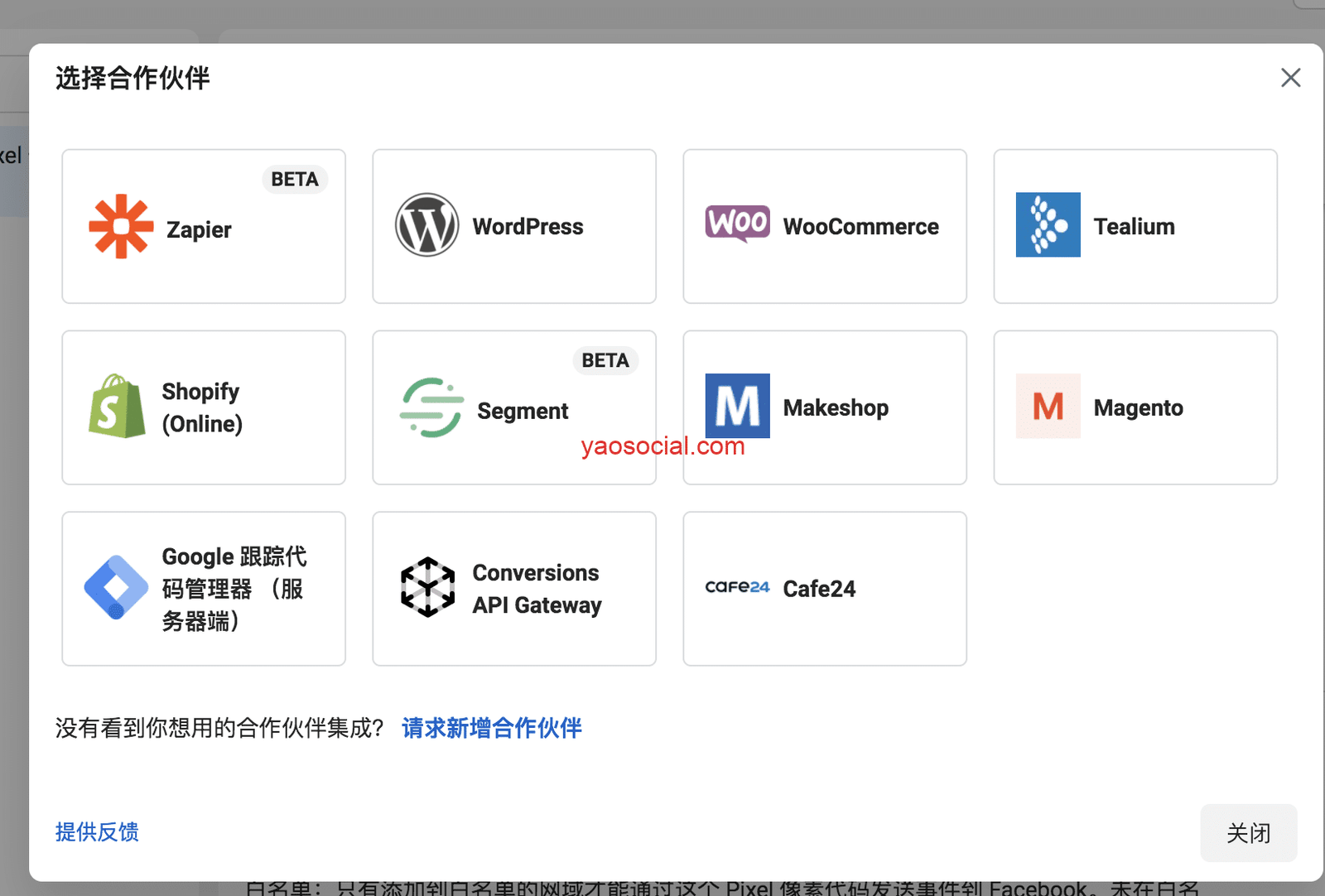
在Facebook的business manager后台选择创建pixel,在合作伙伴中,选择woocommerce,记住啦! 是woocommerce不是Wordpress!

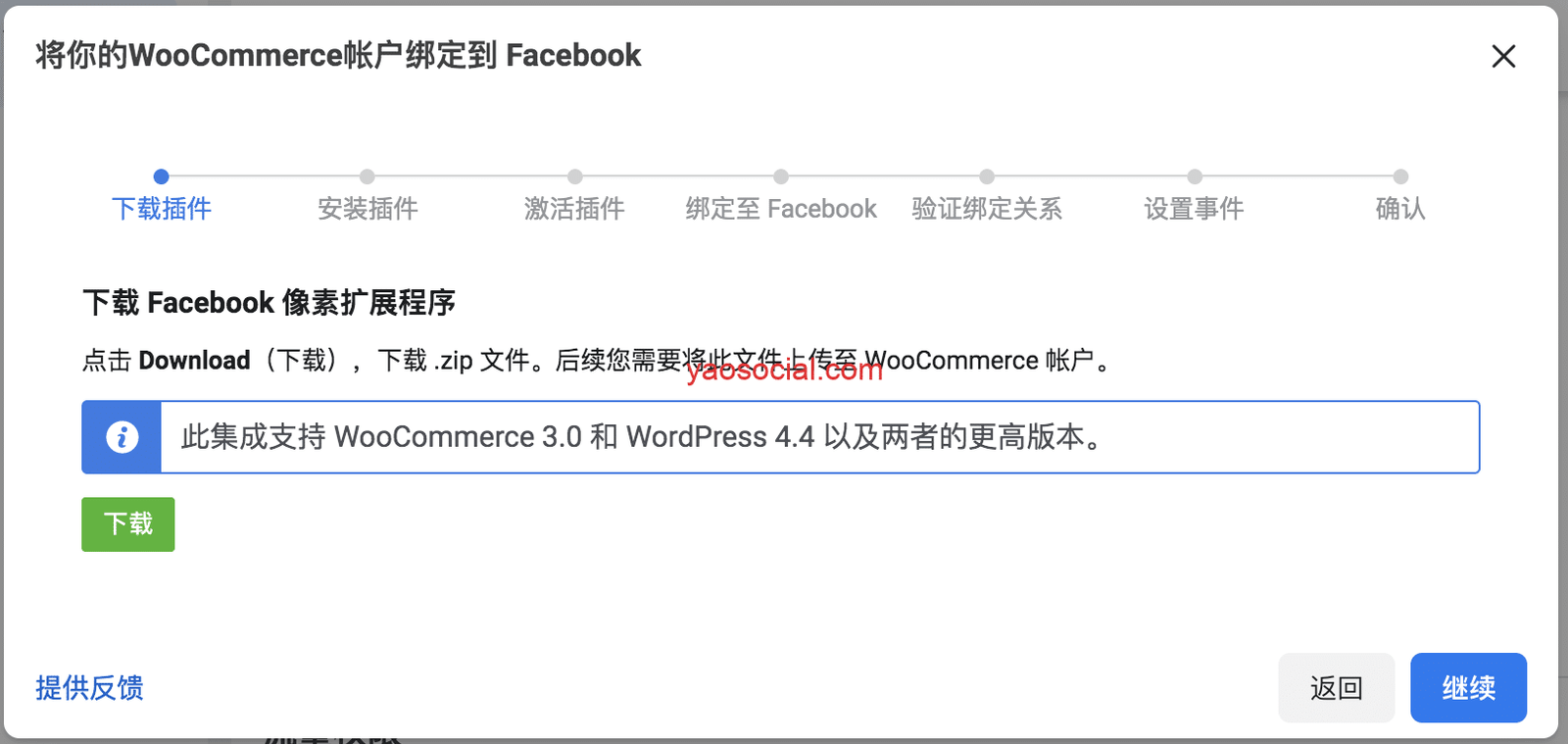
选择woocommerce后,机会弹出一系列的流程指导。接下来,按照操作步骤的指引去做就可以了。第一步就是下载Facebook提供的插件,这个插件就实现了代码的安装,及后续的产品目录生成。
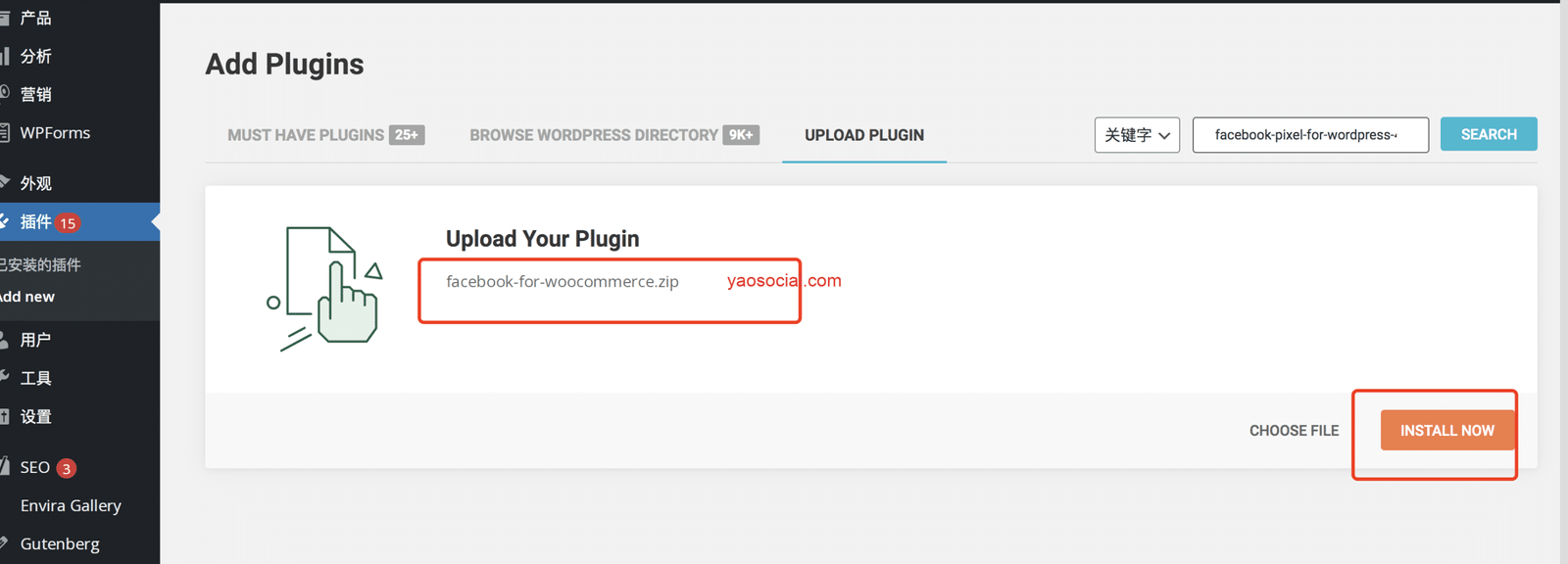
第二步: 将下载好的插件压缩包直接上传在wordpress里的“add plugins”里面。
Facebook官方提供插件版本其实有些滞后的,属于2.0.5版本,如果你的网站之前安装过Facebook for commerce这个插件,就不用再重复操作。直接在“已安装插件”里去进行“configure”就行了。
接着,第三步,在插件配置里,点击“get started”一步步的跟着指引选择
勾选“Facebook广告”和“Facebook店铺”。 第三个就不勾选了,因为咱们没资格去使用Instagram购物。
选择绑定的business manager。
选择绑定公共主页。
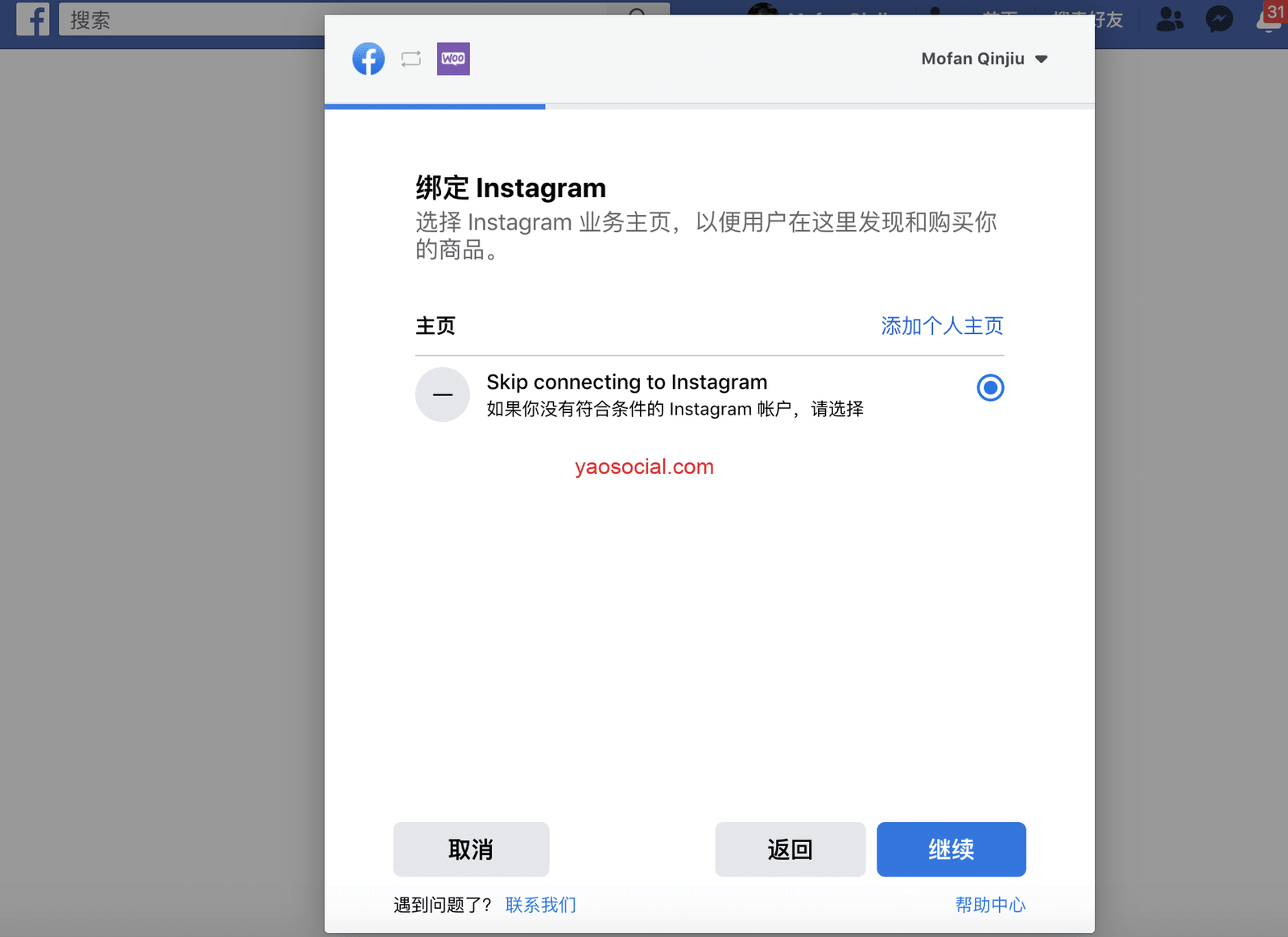
如果没有符合条件的Instagram账户,就直接选择跳过。
选择提前创建好的目录
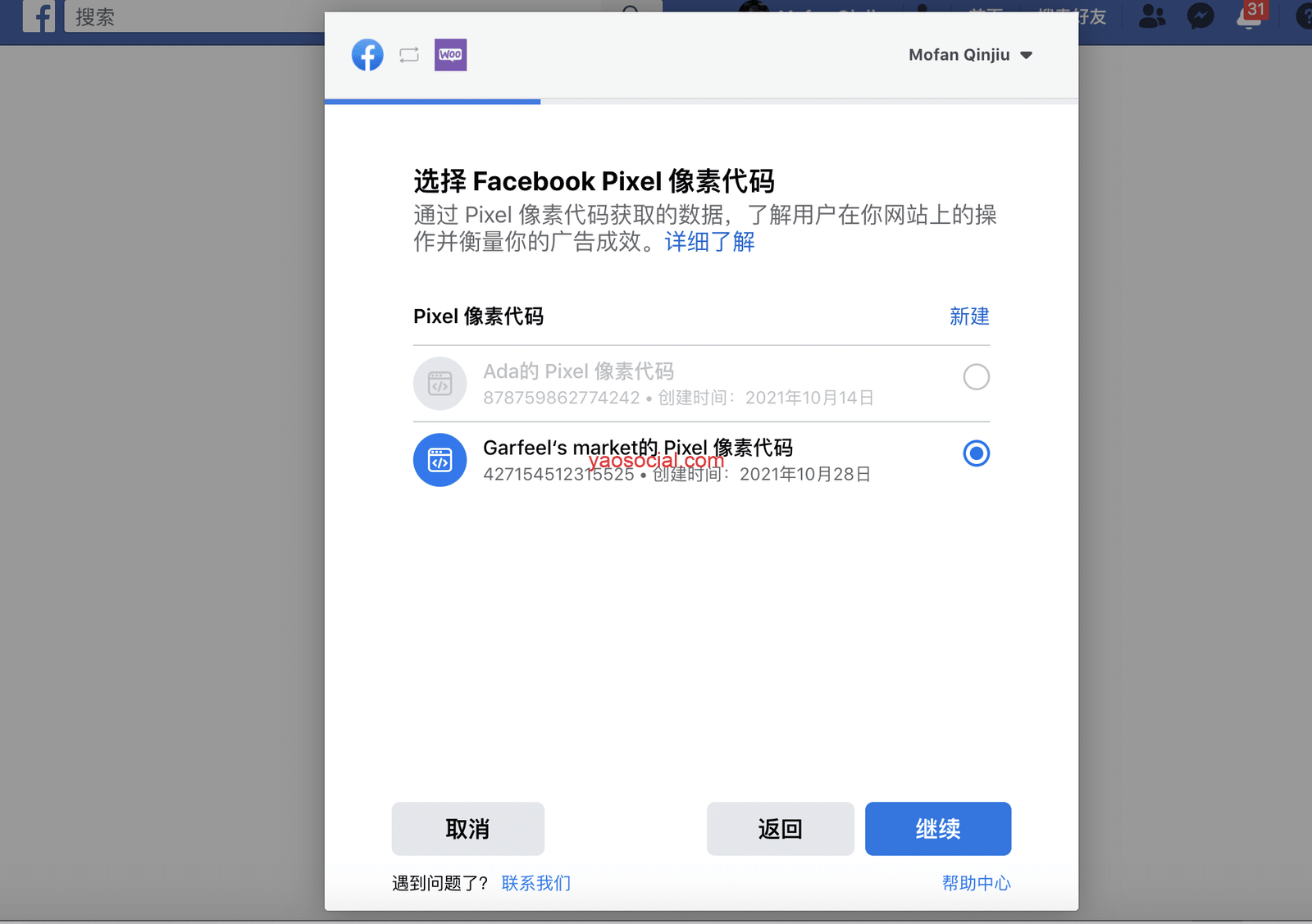
选择提前创建好的Pixel
接下来,就是绑定广告账户,如果你的BM里没有广告账户,就立马创建一个。 每个BM都是可以自行创建至少一个广告账户的哦。
创建好广告账户后,直接选择即可。
确认设置
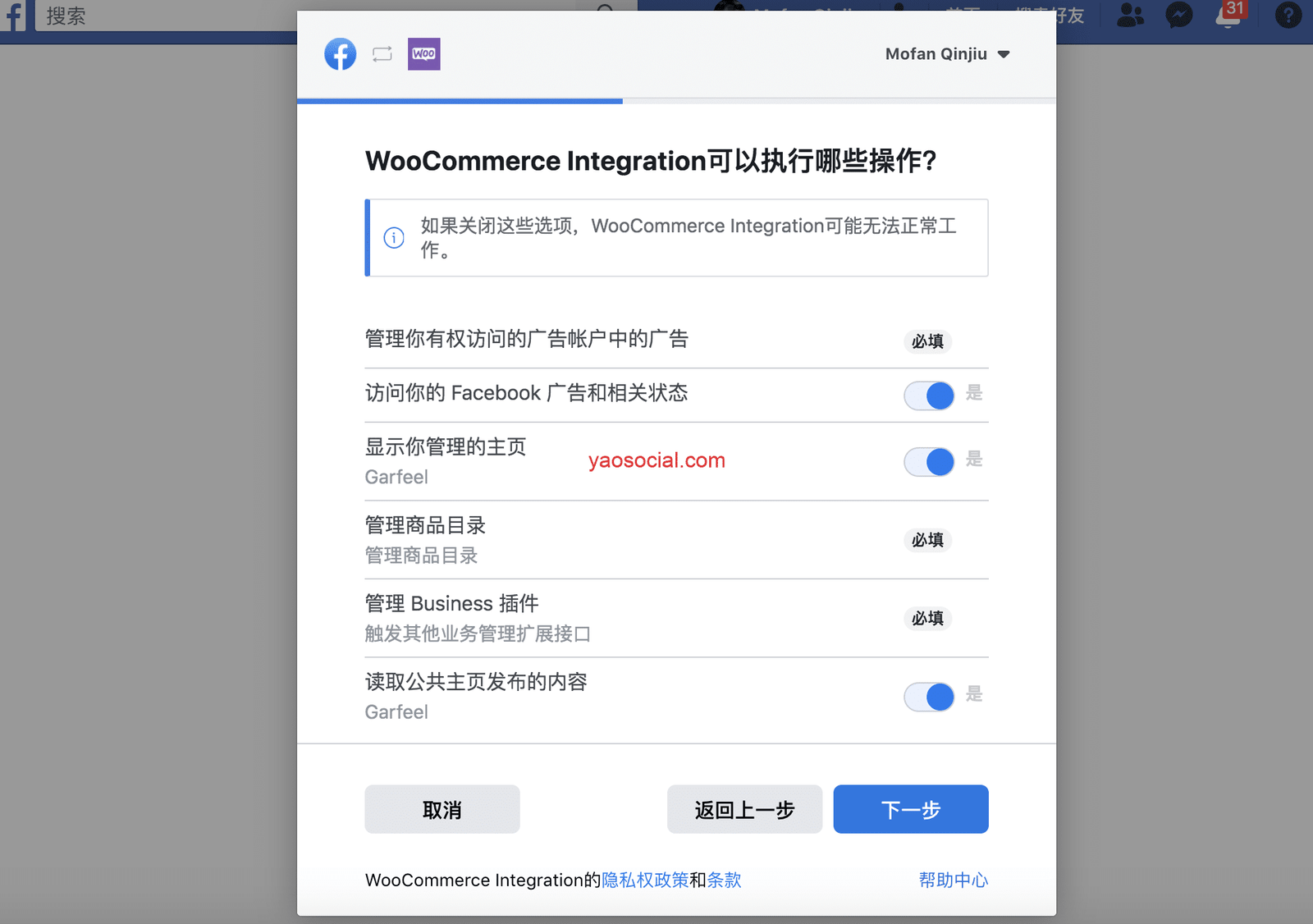
权限设置,按照下图所示,打开相应的权限即可。
OK, 设置完毕!
再回到Wordpress的后台,你就会看到刚刚还为空的Facebook for woocommerce的插件里,就已经出现了我们刚刚所选择的各种账户和pixel信息了。
基本到这里,就完成了在Wordpress+woocommerce上安装pixel!但是还没完,别忘了装pixel之后,还需要验证网域才可以使用呀,否则就会提示下面的错误。
点击检查事件,就要提示你验证网域了。Facebook提供三种验证网域的方式,我选择使在域名的DNS里进行设置。
修改DNS的时候注意了,因为我的Wordpress网站是托管在了siteground上,所以在修改DNS时,也是要去到siteground里,而不是域名提供商那里!按照Facebook提供的TXT记录值,登录到siteground后台,在DNS Zone editor里面做相应的修改即可。
点击create后,再返回到Facebook后台,你会发现,域名里面验证成功
Duang~ duang~ Pixel安装成功,接下来就是常规的pixel事件配置了!