facebook pixel不可用?为什么?
facebook pixel不可用?为什么?
添加微数据标签又是什么?!!
微数据标签怎么加?!不懂代码能搞定吗?
就这样, 微数据标签的添加似乎就成为了Facebook目录促销广告的拦路虎,很多同学就卡在了这一步!
 常规的Facebook pixel当中已经包含了大部分的微数据标签所需要的字段项。但是pixel唯独缺少的就是【product ID】这个字段,所以就导致了提示“不可用“。所以我们要做的就是办法把包含了product id的这段代码插入到每一个产品页面上。
常规的Facebook pixel当中已经包含了大部分的微数据标签所需要的字段项。但是pixel唯独缺少的就是【product ID】这个字段,所以就导致了提示“不可用“。所以我们要做的就是办法把包含了product id的这段代码插入到每一个产品页面上。如果你使用的是Shopify,就可以按照下面的步骤,一步步复制粘贴着去操作,基本上就解决商品目录的同步问题。
Table of Contents
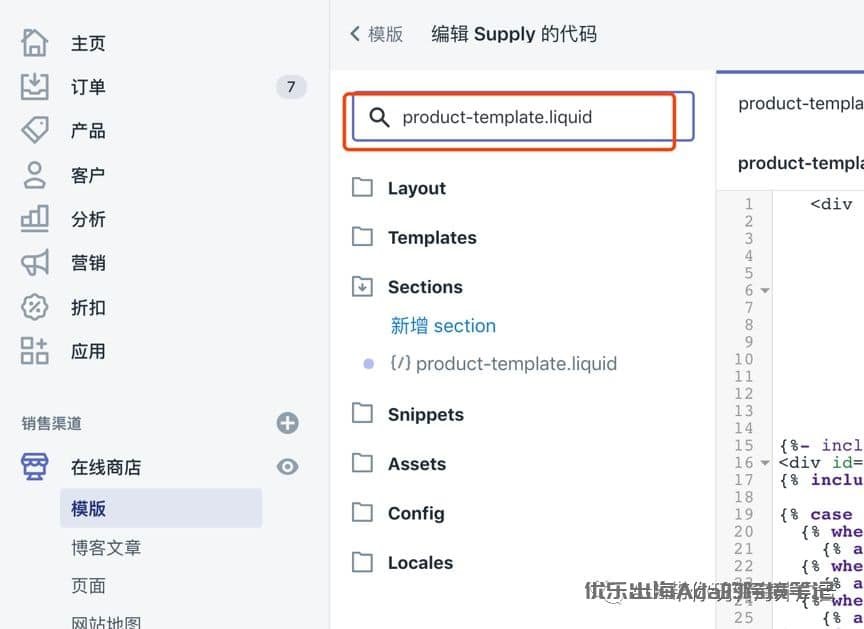
Toggle第一步:在Shopify后台找到产品详情页模板
在搜索框中搜索product-template.liquid
第二步:复制包含微数据标签的代码到产品详情页模板
是的, 就是这一段,因为当你将pixel id填写到Shopify后台的时候,一部分微数据标签所需要的代码已经部署到了页面上,
所以,我在手动添加代码的时候只需要添加product ID字段即可。
第三步:检查代码是否添加成功
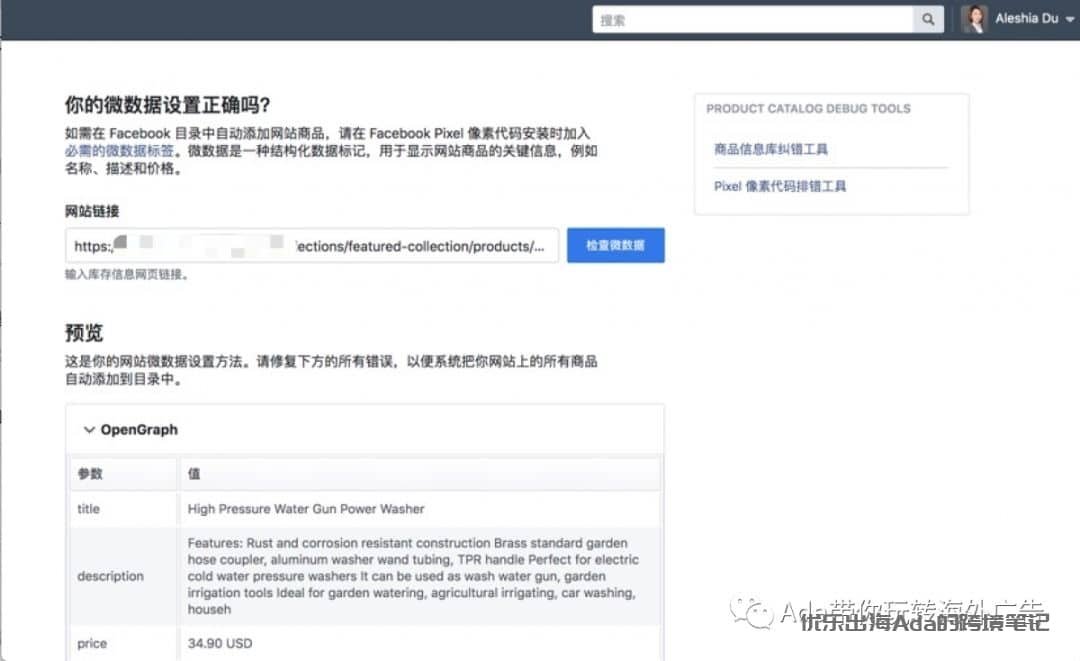
https://business.facebook.com/ads/microdata/debug
我也正是使用这个工具发现,其实我们距离微数据标签的安装成功正是缺失了一个product id的字段。
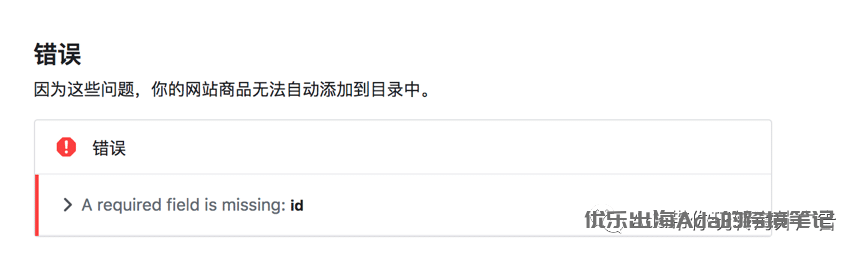
如果有错误,会提示错误的原因
如果没有, 就说明微数据标签正常添加成功。
第四步:等待数据读取。
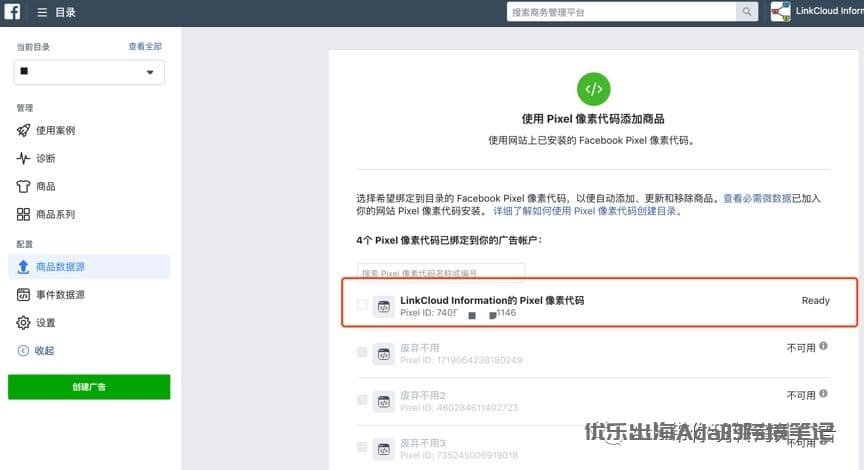
用debug工具检测无误后,需要等待一段时间。大概等了12小时,就成功看到ready的提示啦!
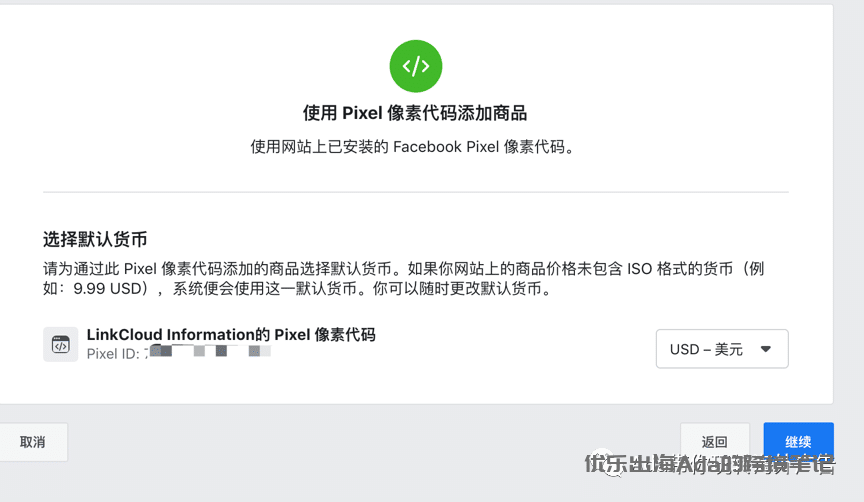
一路继续下去
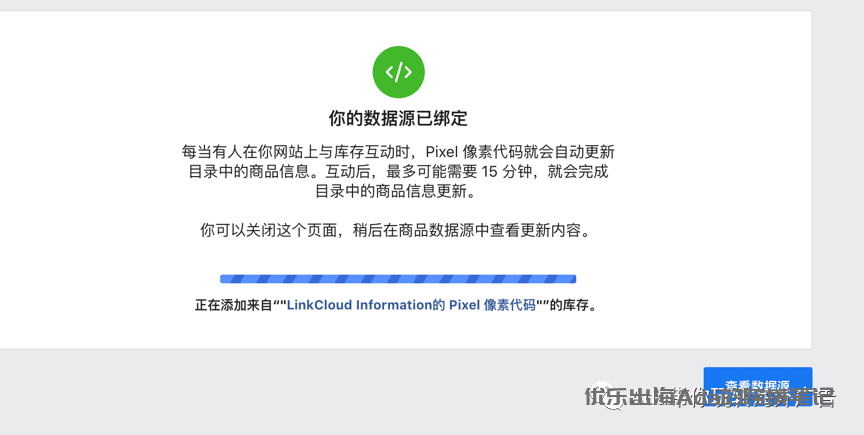
第五步:等待产品数据同步
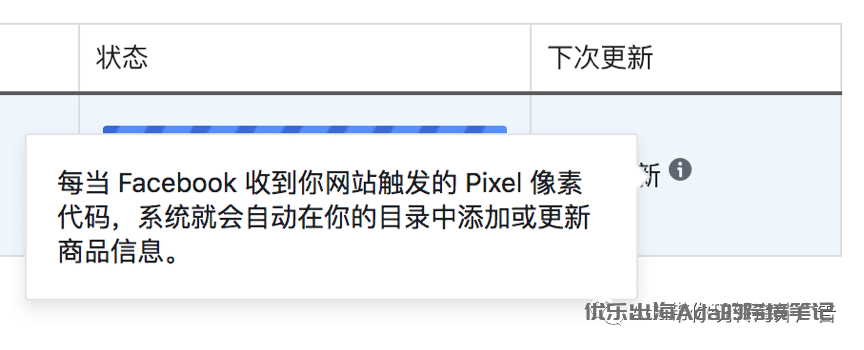
用户访问产品页面触发了Pixel之后,产品信息才会同步到目录中。
Facebook的这个机制比较有意思,只有当用户访问过这个产品页面, 换言之,只有能吸引用户点击的产品才会被同步到产品目录当中。
这种机制,其实也是变相的在帮大家节约广告费,那些没人看的产品,就不用展示出来浪费广告展示费用了。
做完这五步,如果你的Shopify网站产品目录就成功导入到Facebook的商品目录中了。