谷歌转化追踪全家桶,实现路径真是多!和以往一样,在每篇分析教程里开头我必须要强调是。这篇教程主要针对使用Shopify网站,且使用GA4来追踪网站事件的独立站卖家,这篇教程里不涉及到GTM的安装和使用。 而这次安装GA4代码的方式不是传统修改Shopify模板文件并添加GA4代码(点击链接可以查看传统方式下的教程)
使用Shopify的卖家都应该知道,Shopify默认只支持老GA(Universal Analytics)虽然你可以通过手工修改模版安装GA4代码,但除了Shopify Plus版本,其他所有Shopify版本的checkout相关页数据都统计不到,无论你是使用GA4代码还是使用GTM使用datalayer数据层推送,都需要额外添加代码去追踪转化价值,
为了解决这个问题,Shopify在2022年10月上线了这个功能:Shopify Pixel,中文名字较客户事件,有了这个功能,可能以后各种第三方代码都可以在这里进行统一管理。

但是需要注意的时,Shopify pixel是新出的功能,可能还存在较多的bug和问题,我并不建议已有数据的独立站卖家用这个实现路径去替换掉你现在媒体资源,如果你是新网站,还没有什么数据,可以用这个方案简单尝试以下。
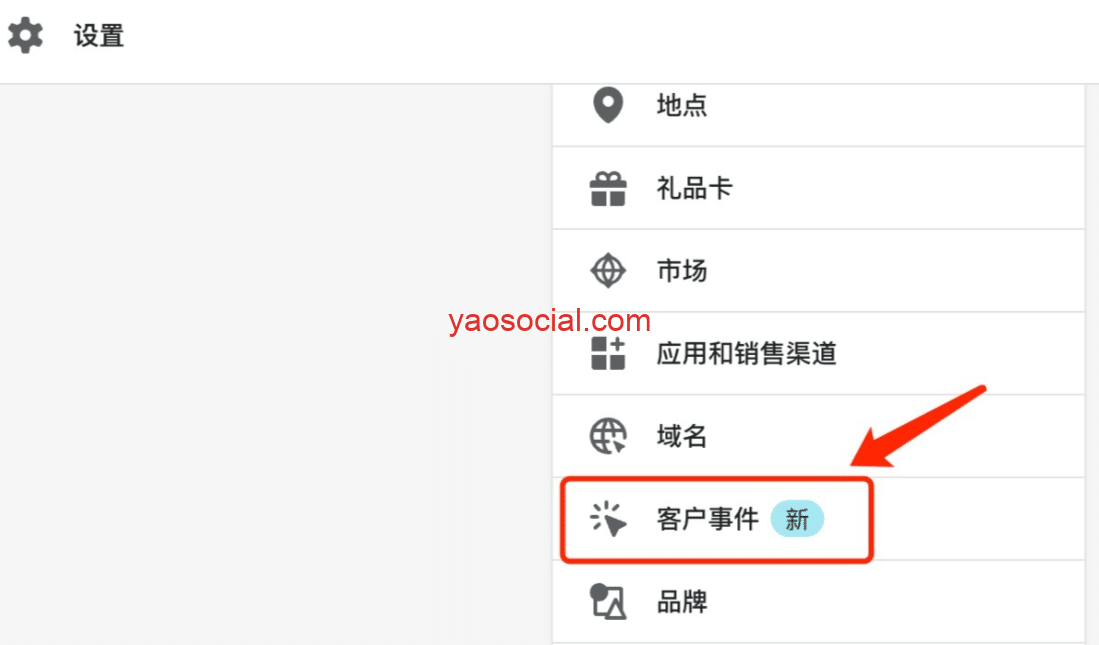
进入到Shopify后台-设置,找到客户事件,选择添加自定义像素代码。那这里是不是把GA4的追踪代码直接复制进去呢?
不,并不是这样的,还需要经过一系列的代码修改,从而可以对转化价值和各种电商事件进行追踪。
所以这个时候又该程序员出马了!公司没有技术,营销人员怎么办?那就google一下呗,最后我总算在国外的analyzify.app网站上找到了这样一段代码,可以用于追踪以下事件。
该段代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | // DO NOT forget updating G-XXXXXXXXXX with your own GA4 measurement ID - const script = document.createElement("script"); script.setAttribute("src", "https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"); script.setAttribute("async", ""); document.head.appendChild(script); window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag("js", new Date()); gtag("config", "G-XXXXXXXXXX"); // DO NOT forget updating G-XXXXXXXXXX with your own GA4 measurement ID const Analyzify = { getItemsFromLineItems(lineItems) { let items = [] for (const item of lineItems) { items.push({ item_id: item.variant.product.id, item_name: item.variant.product.title, }) } return items }, getPageViewData(evt) { let ctx = evt.context return { page_location: ctx.document.location.href, page_title: ctx.document.title, language: ctx.language, } }, getViewItemData(evt) { return { currency: evt.data.productVariant.price.currencyCode, value: evt.data.productVariant.price.amount, items: [{ item_id: evt.data.productVariant.id, item_name: evt.data.productVariant.product.title }], } }, getAddToCartData(evt) { return { currency: evt.data.cartLine.merchandise.price.currencyCode, value: evt.data.cartLine.merchandise.price.amount, items: [{ item_id: evt.data.cartLine.merchandise.id, item_name: evt.data.cartLine.merchandise.product.title }], } }, getPaymentInfoData(evt) { return { currency: evt.data.checkout.currencyCode, value: evt.data.checkout.totalPrice.amount, items: this.getItemsFromLineItems(evt.data.checkout.lineItems), } }, getCheckoutData(evt) { return { currency: evt.data.checkout.currencyCode, value: evt.data.checkout.totalPrice.amount, items: this.getItemsFromLineItems(evt.data.checkout.lineItems), } }, getCheckoutCompletData(evt) { return { transaction_id: evt.data.checkout.order.id, currency: evt.data.checkout.currencyCode, value: evt.data.checkout.totalPrice.amount, items: this.getItemsFromLineItems(evt.data.checkout.lineItems), } } } analytics.subscribe("page_viewed", async (event) => { gtag("event", "page_view", Analyzify.getPageViewData(event)); }); analytics.subscribe("product_viewed", async (event) => { gtag("event", "view_item", Analyzify.getViewItemData(event)); }); analytics.subscribe("search_submitted", async (event) => { gtag("event", "search", { search_term: event.data.searchResult.query, }); }); analytics.subscribe("product_added_to_cart", async (event) => { gtag("event", "add_to_cart", Analyzify.getAddToCartData(event)); }); analytics.subscribe("payment_info_submitted", async (event) => { gtag("event", "add_payment_info", Analyzify.getPaymentInfoData(event)); }); analytics.subscribe("checkout_started", async (event) => { gtag("event", "begin_checkout", Analyzify.getCheckoutData(event) ); }); analytics.subscribe("checkout_completed", async (event) => { gtag("event", "purchase", Analyzify.getCheckoutCompletData(event)); }); |
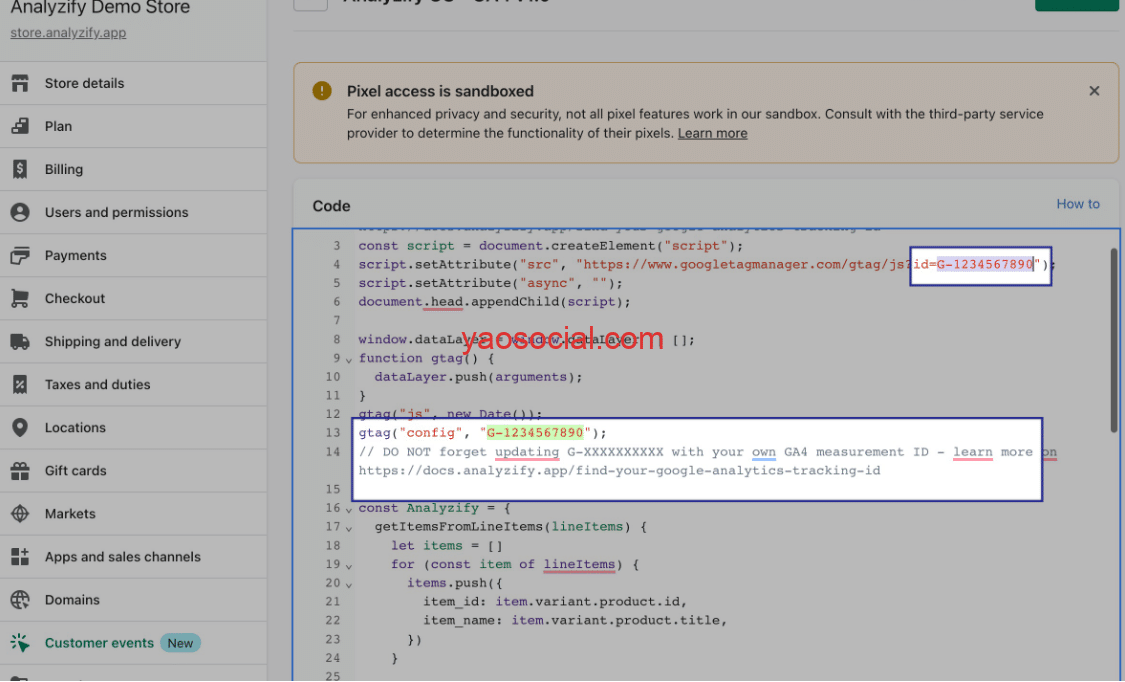
代码放进去之后,务必修改下图中框出来的两处数据流衡量ID,换成你自己的。
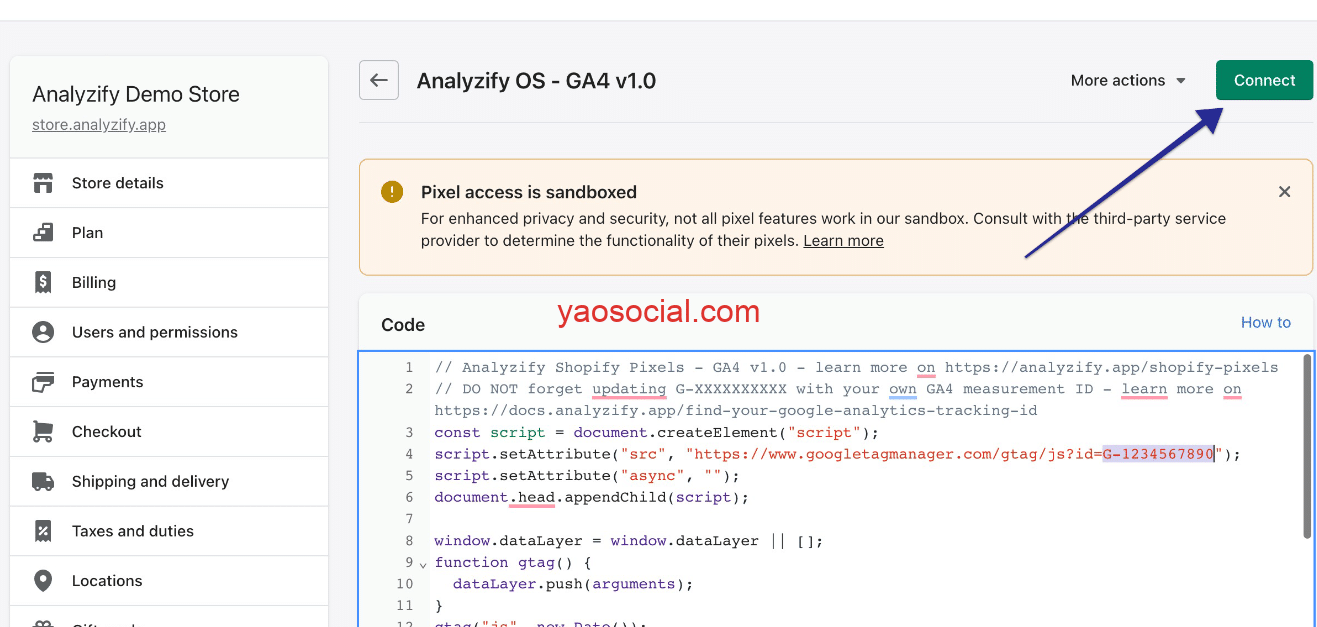
替换完毕后,点击connect
接下来就是测试的过程了,由于GA4的数据延迟高于UA,你可以在等待几天后再去检查GA4的数据追踪是否成功。
如果数据没有异常,你就可以把这种方式作一直追踪下去,在进行谷歌广告转化追踪的时候,只需要导入GA4里的转化事件即可,不需要再单独手动安装谷歌广告的转化代码。