(2024年2月20日更新)
WordPress是一个相对开放式的网站系统,我们可以通过插件或自定义代码给woocoomerce网站安装google tag manager(点击查看什么是google tag manager),并通过一系列的配置实现对电商购物转化价值的追踪。
在这里,你可能还不知道,目前在新版的GA4里,购物、购物转化价值,加入购物车等这些常见电商行为是需要自行配置的。购物转化次数还可以较简单的通过正则表达式来追踪。但是如果是购物转化价值、页面标题追踪,就需要用到datalayer来推送自定义变量及其值。
所以为了解决在woocomerce里使用GTM追踪购物转化价值,我最终选择了这个方案。google tag manager for wordpress 插件(点击链接可下载该插件)。

这个插件的作用不仅仅是帮你把GTM的代码加入进去,更是帮你设置好datalayer数据层变量代码的写入而不需要你自己写代码。插件里有很多事件的配置项,你只需要通过勾选,插件就会把这些事件的datalayer数据层变量代码布置在相应的页面上。不知道datalayer作用的同学,可以看我之前写的文章,什么是google tag manager。
插件配置好后,接下来要做的就是在Google tag manager里配置自定义变量、触发器和代码。
这个插件可以说是不懂代码星人的救星!解决了在wordpress上追踪电商购物转化价值的问题。
接下来,是一个简单的教程。
第一步:开通google tag manager账户, 到了获取代码那一步后,复制你你GTM账户的唯一ID,也就是GTM-xxxxx的那一段
第二步;把GTM的ID复制在插件中, 并勾选如下选项。
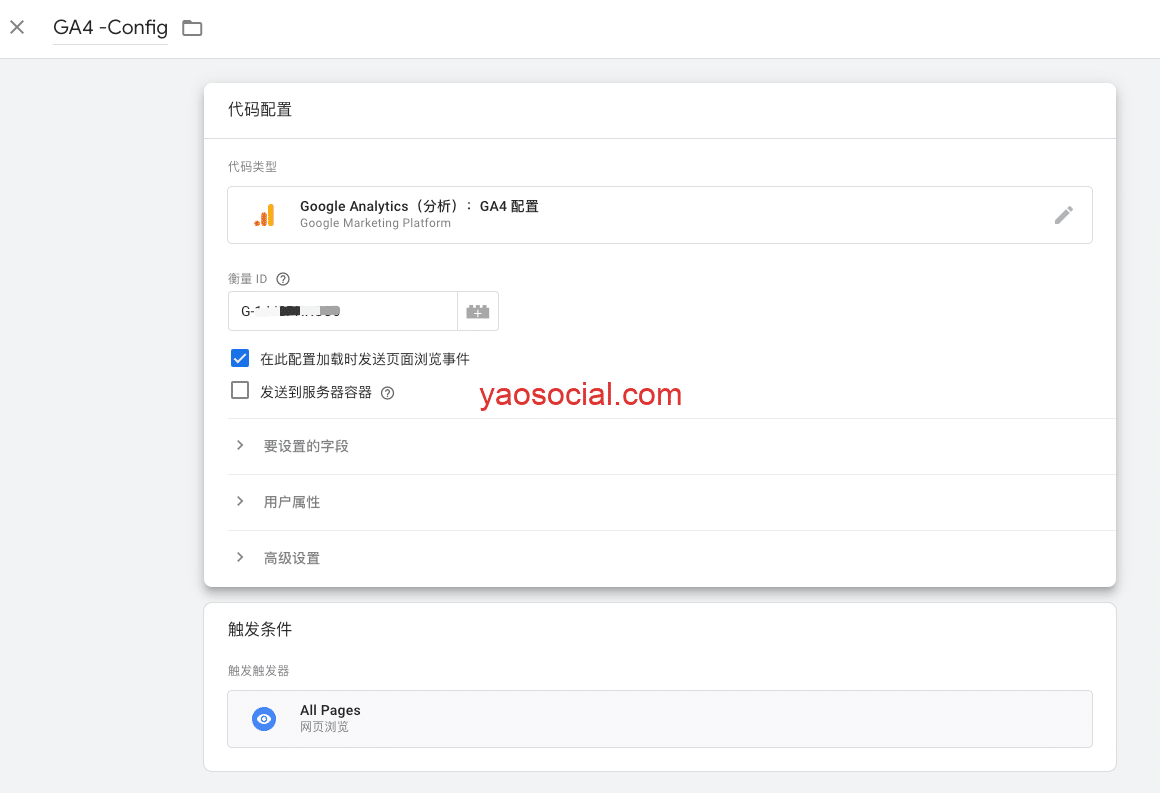
第三步: 进入到google tag manager,增加GA4的配置代码, 触发事件为all pageviews。由于GTM在2023年9月发布了一次更新,这一步可以参考最新的GTM中配置GA4的教程。
第四步: 新增自定义变量!
这个插件的作用是帮我们埋代码, 所以在设置框勾选了相应的数据跟踪后,就需要在GTM里新增这个变量,插件本身提供了一些变量,比如pageTitle, visitorType等, 你可以访问插件对于变量名称的说明文章来自行添加其他变量。
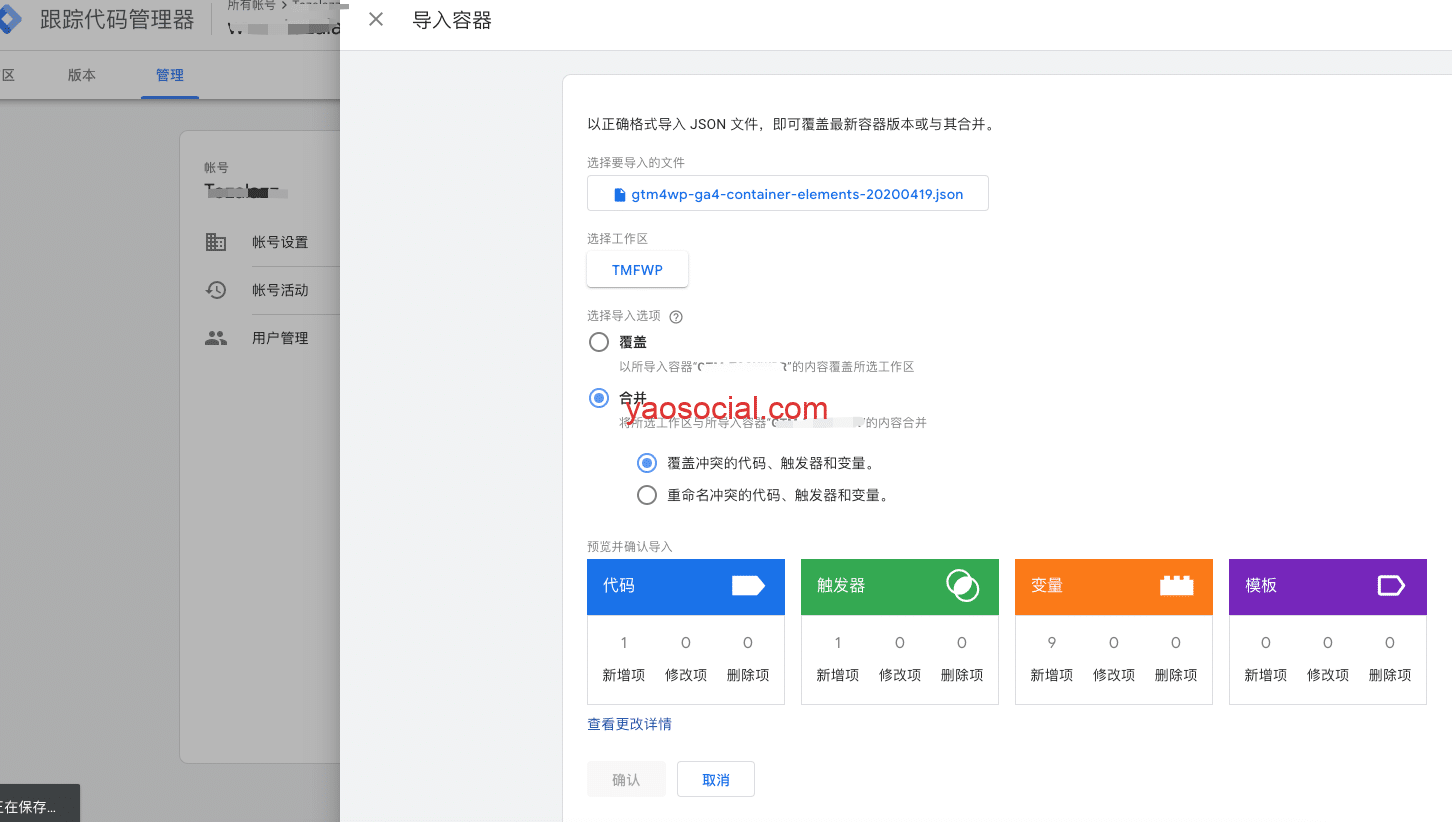
在这一步,我们要在跟踪代码管理器中增加关于产品信息相关的变量名称,所以现在点击管理-容器导入,导入这份后缀是.json的文件
关注公众号“ada的跨境笔记”后回复datalayer就可以拿到文件。解压后按照下图的方式上传。 选择一个新的工作区,导入选项为合并,覆盖冲突的代码、触发器和变量
在这份jaon文件中,帮你解决的核心问题就是自定义变量的添加,而这些事件就是电商卖家最关心的、订单金额,交易ID、商品名词等。点击查看工作区的变动情况,你就会看到如下更改情况。
第五步: 回到工作区, 在代码中,为GA4-Event-Ecommerce events选择配置代码,也就是我们在第三步中创建的GA4-config。
第六步; 提交发布google tag manager的更改。这样,wooommerce关于电商转化价值价值的追踪和部署就完成了。
注意,我给的容器文件jason里只包含了对于商品信息和价格的追踪,你依旧需要自行配置其他追踪事件,比如加入购物车,购物成功,注册等。可查看这个文章介绍GTM事件配置的教程。配置完后,用tag assistant或debug mold去调试检查。