Google Tag Manager简称GTM,中文名是谷歌代码管理器,是谷歌开发的用来添加和管理代码的工具。而这些代码,就包含了我们在进行网站追踪设置时,所使用到的谷歌分析师代码,google ads代码、Facebook pixel及其他你想使用的第三方追踪工具,比如hotjar,clarity(点击访问通过GTM配置clarity教程)。
Table of Contents
Toggle为什么要使用google tag manager?
谷歌旗下有很多网站分析类的工具是需要通过给网站添加代码而完成,如果我们按照每个软件工具的安装教程给网站添加代码的话,那么你的网站将充满了各种各样的代码,除了不方便管理外,过多的JS代码无疑也会影响到网站的加载速度。
可能因为如此吧,之后Google便推出了tag manager,这个工具让我们只需要安装一次GTM的代码,就可以通过GTM的后台完成其他工具的追踪代码的“安装”。
下面的这张图就很好的描述了GTM和其他工具的关系
如何安装GTM?
当推出了GTM以后,安装google analytics实现网站追踪的方法路径就变成了两条。一条是不使用GTM的,就使用GA4的源生代码,把那一段代码嵌入到每个网页即可,如果需要装google ads转化代码的时候,就再去付款成功页面安装转化代码。第二条路径就是使用GTM,采用这种方式后,就只需要安装GTM的2段代码。
如果你之前从来没有安装过谷歌分析师,那么当你百度google分析师搜索安装教程的时候,请务必先明确这样几点:
- 你的网站系统是什么,不同的网站系统,代码添加的位置不同,方式也可能不同
- 明确你的追踪实现路径,是采用GTM来统一管理,还是分别安装来自各个工具的追踪代码。相信我,如果你搜索时不加上网站系统和GTM的关键词,那么当你搜索比如“GA4代码安装教程”的时候,你大概率搜到的是GA4的标准安装过程,也就是分别安装代码的教程。
如果你确定了想使用GTM来统一管理,那么就可以查看我之前写的教程,如何使用Google Tag Manager设置网站事件
GTM的账户结构
一个谷歌账户里可以管理多个 Google 跟踪代码管理器帐户。 通常,一个 Google 跟踪代码管理器帐户对一家公司来说就足够了,因为你可以创建多个所谓的容器(container)。你可以把容器就等同的理解为网站,大多数用户可以将一个容器用于一个网站。
每个容器都有自己的 ID。 这是一个类似于 GTM-XXXXX 的字符串,其中 XXXXX 可以是字母和数字的任意组合。
工作区
每个容器可以包含多个所谓的工作区。 大多数人都在使用免费版的 Google 跟踪代码管理器,它允许你创建 3 个并行工作区。对于付费版本(又名 Google Tag Manager 360),工作区是无限制的。不过基本上免费版本就已经够用了。
你可以把工作区视为你在 Google 跟踪代码管理器中进行修改的分支,这些分支可以独立的上传或修改,有点类似于SVN的使用。假设团队里有2个人同时操作,一个人在做GA4的配置和事件,一个人在做Facebook pixel的配置和调试。在这种情况下,就可以使用2个工作区,这样他们之间的工作就不会互相干扰,不会上传后相互覆盖彼此的设置,一旦他们分别调试好后,可以将2个工作区合并为一个。
一个容器包括你所有的标签、触发器和变量,这样你就可以控制应该使用哪种动态参数在哪个页面上显示(又名“trigger”)哪个标签。在跟踪代码管理器的界面,我们最常用其实就是代码、触发器、和变量这三个选项。
我不是程序猿出生,所以在这篇文章中,我更多会站在代码麻瓜的视角,给不懂代码的人解释这些专业术语的作用和意义,请专业人员勿喷。
变量:
顾名思义,不是一个固定的值,它会随着外部的情况的变化而返回不一样的值。变量包含3个关键元素,变量名称、变量、变量返回值,比如page_title是一个变量名称,变量是{{page title}},那么具体的页面名称就是在这个变量下返回的值(如在网页https://us.shein.com/Body-Wave-Human-Hair-Wig-p-9793258-cat-3843.html下的page title就是Body Wave Human Hair Wig | SHEIN USA) )
当用户访问不同的网站页面,这个值就会随之变化。
网站上存在很多变量,当用户进行点击或访问操作时,这些变量就会返回不同的值,根据这些值,借助后面的触发器和代码,我们就可以知道用户当下在哪个页面做什么操作。
可以说变量是我们创建触发器和代码的最基本单位。
触发器:
可以理解为规则,当用户的行为引发了变量上的某个值,就认为是触发这个规则。你应会注意到,每当你点击页面上的某个元素、代码,页面就开始疯狂的转圈加载,正是因为服务器端正在进行我们看不到的运动咧:发送或接受各种变量返回的值。
所以在创建追踪事件之前,我们要配置好这个规则——触发器。
比如我想要追踪“用户订阅”这个行为,那么就去找当用户去点击订阅时,他的点击行为触发了哪些变量,这些变量返回的值是否是唯一并有识别性的,只有这个值才能代表用户“订阅”了,我们就去采用这个变量和它的返回值。
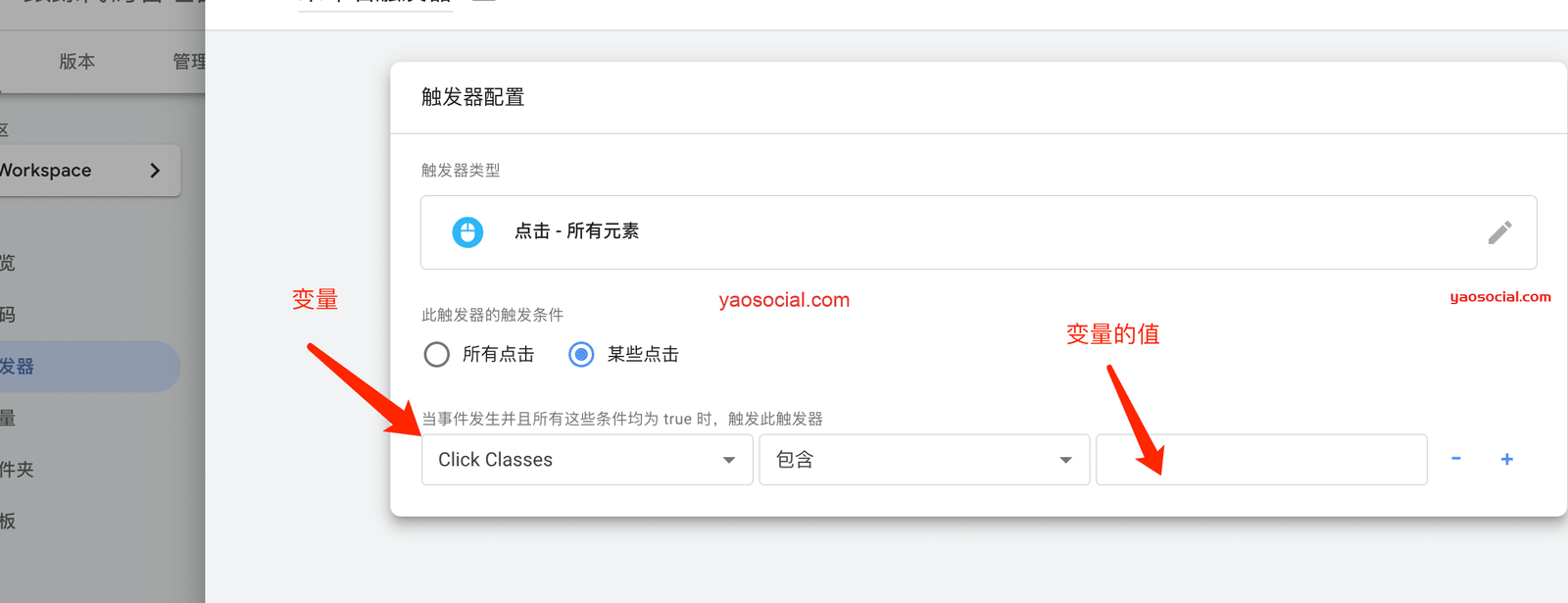
所以你看触发器界面,触发器的设置包含两个部分:
触发器类型:有多种类型,常用的就是点击、浏览、表单和自定义事件。
触发条件:条件里要填写的就是变量名称和变量的返回值
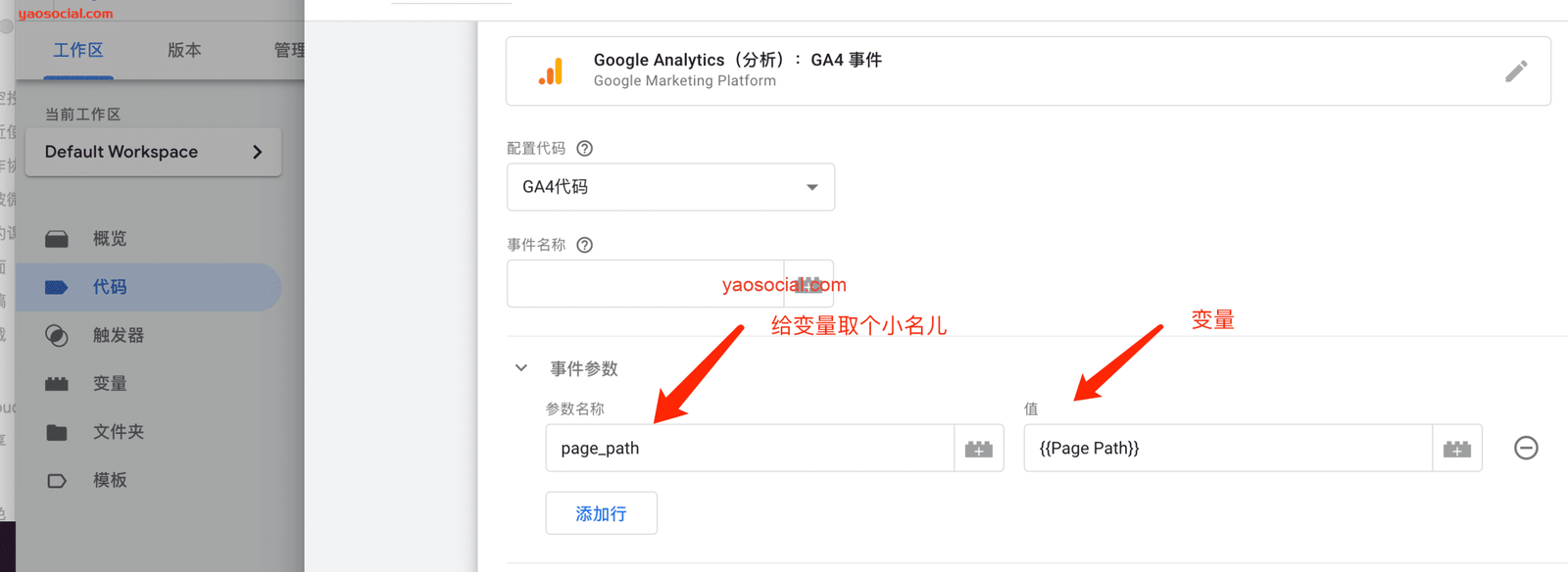
代码:
中文翻译极具迷惑性,其实就是Tag!我们给要追踪的事情打标签,就是在这里设置的。
触发器只是对指定的行为做了规则判断。但是在实际分析过程中,我们可能还需要知道更多的信息。比如对于“加入购物车”这个动作,我除了想知道加入的次数之外,还想知道哪些产品被加入到购物车了,这个时候,就需要通过Tag的参数设置来传递这些产品相关的指标,而这些产品指标也是变量,那么在Tag当中,就可以使用下面的“参数“设置来让Tag返回这些会变动的指标。
以上三个功能就是GTM里最重要的操作项,你后续的事件配置都离不开它们,尤其是触发器和Tag(代码)。
实现更多指标追踪的概念Datalayer
datalayer本质也是代码,一般是技术人员根据自己的网站实际情况来写的,并写入在相应的页面上,但这里就会比较偏技术层面了,咱不是技术员,所以这个文章也不讲怎么写代码。但是站在营销人员的角度,你需要知道datalayer在进行网站分析追踪时的作用,及datalayer在GTM中存在的逻辑是什么。这样可以更好的帮助你理解以下问题:
- 为什么GA4里无法追踪到转化价值
- 我想在GA4里看到添加到购物车的产品名字,要如何实现。
- 我想知道每个访客的IP地址,如何做到?
- 等等等
这以上问题的答案就是datalayer。
对datalayer稍微专业一点的解释:所谓的数据层可以将您的网站与你的 Google 跟踪代码管理器容器连接起来,让你可以在某些特殊条件下触发你的代码(追踪事件)。 数据层是键(键可以理解为前文提到的变量)和值对应的列表。 你可以根据需要定义键和值。 比如当前页面的标题、用户登录状态、产品详细信息,任何与个人数据无关的内容(因为隐私法的问题)。数据层实际上是一个保存这些键-值列表的 JavaScript 变量。 它是 Google 跟踪代码管理器和你网站之间的管道。
以下这张图就很好的解释了datalayer在追踪所在的流程位置。
当你想在网站上追踪订单金额,购物车金额,产品所属类别时,就需要使用到GTM的自定义变量,接着就需要技术人员来撰写datalayer的代码,并安装在相应的页面上了。
总结: 我们可以借助google tag manager去管理谷歌分析师的追踪代码,谷歌ads的代码和其他第三方的代码。如果有其他的事件纬度(如订单金额等)需要追踪,就需设置自定义变量并让技术员写datalayer将事件push到google tag manager。