这是网站优化检查清单的第五部分,购物车页面优化检查清单。
一、常规优化检查清单
五、购物车优化检查清单
六、付款优化检查清单
购物车优化检查清单
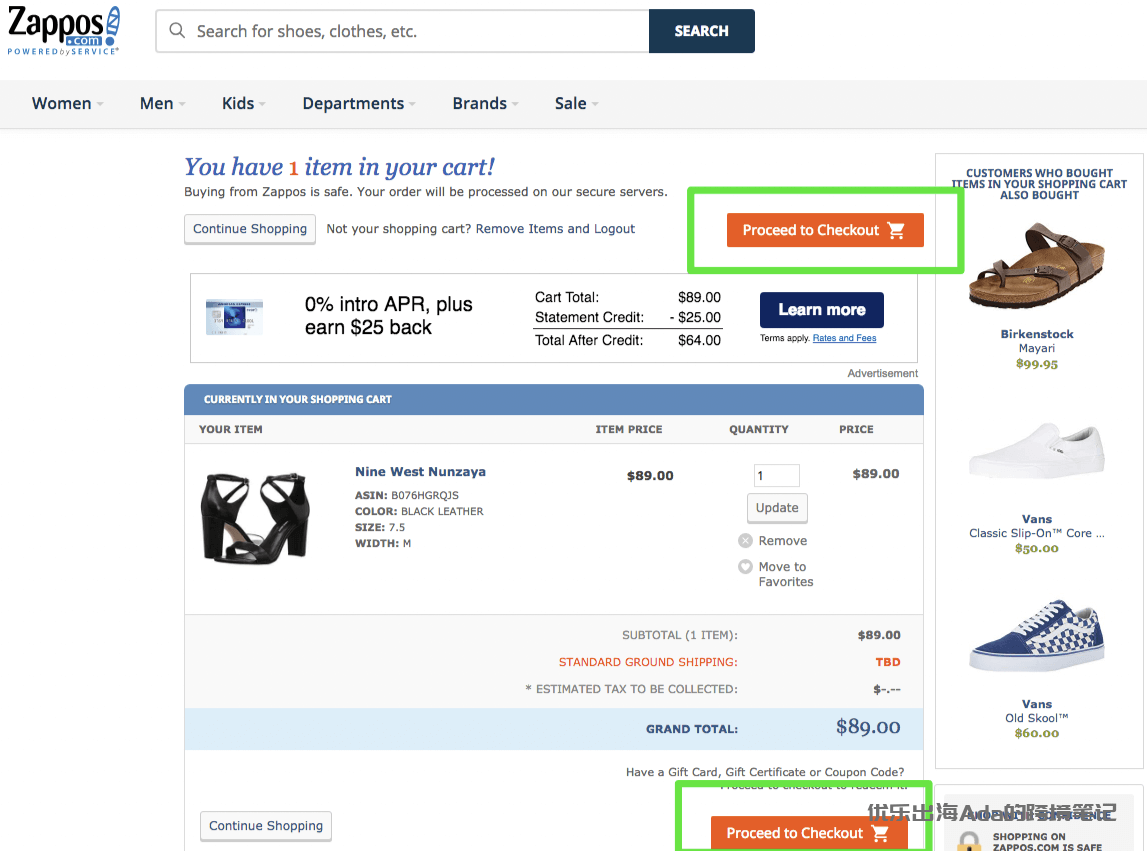
68, 主checkout按钮是否清晰
明确的CTA按钮是必须的。 CTA按钮应该采用对比鲜明的颜色,易于点击和发现,并使用“命令式”的口吻让用户继续下一个步骤,比如proceed to checkout,而不是用please proceed to checkout。
不要让用户觉得很难点击到按钮,不要把按钮折叠起来,你也可以考虑在购物车页面放2个按钮, 一上一下。
结合我们后面即将分享的结账优化清单,可以创建一个完美的结账组合。
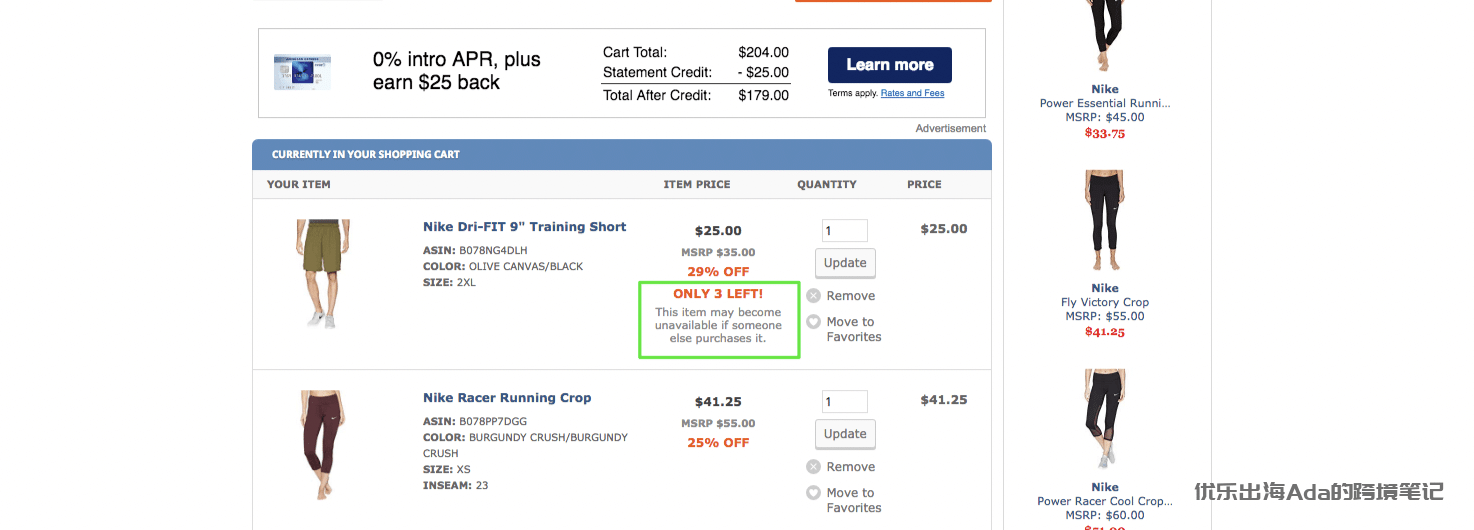
69, 购物车页面上是否也有紧迫感提醒
在产品详情页上,我们经常会放各种offer倒计时控件、库存即将售罄的提醒,其实在购物车页面,你也可以这样放置这样的提醒,来提升购物紧迫感,促使用户尽快付款。
在购物车页面,最常见的就是添加“Low Stock”。 即使你的库存充足,也可以采取这种方式去创造紧迫感。
Zappos这家公司就在购物车页面,通过展示剩余库存来创造紧迫感
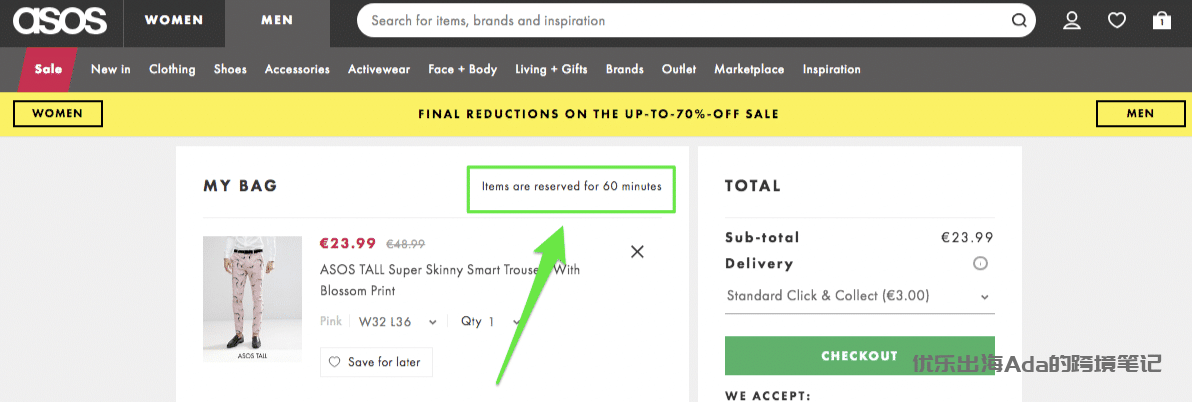
70,是否有提醒客户订单的支付有效期
除了在购物车页面创建紧迫感,也可以通过展示支付有效期来提升购物紧迫感。这样用户会觉得,如果他不尽快购买,他就无法得到这个产品了。
无论在哪个页面,提升紧迫感都是很好的提升转化率的有效方式。
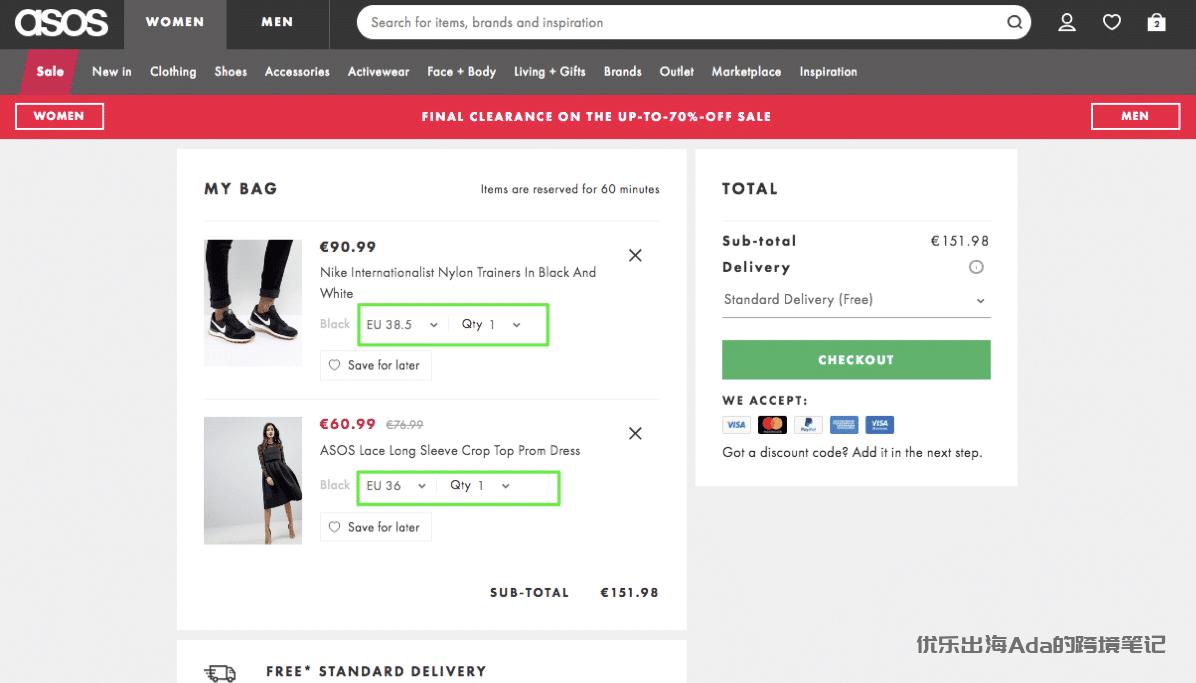
71,用户是否可以在购物车页面更换尺寸
如果你的产品提供多个规格,请在购物车页面给用户更换规格的选项。
服装类网站,建议在购物车页面提供尺寸、颜色的更改选择
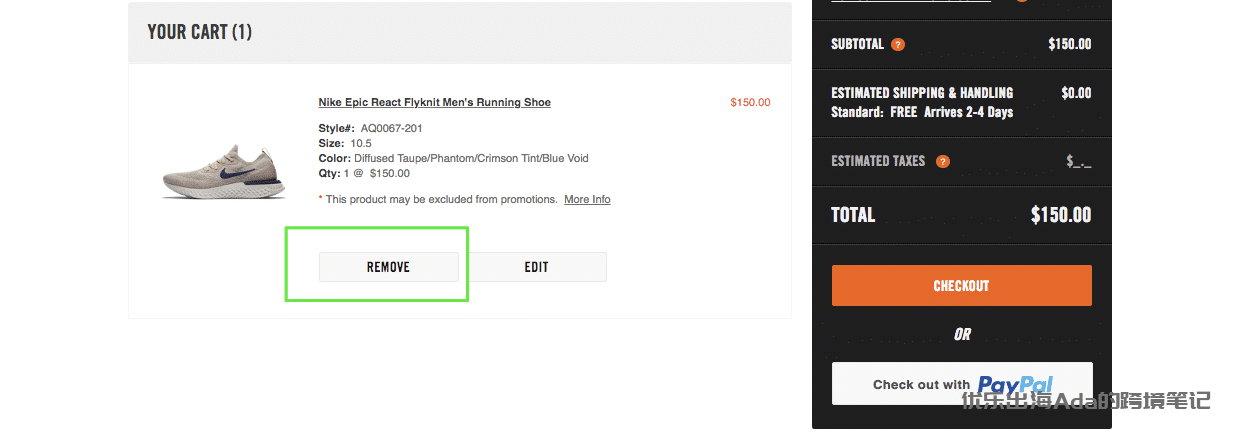
72, 是否可以轻易的将产品移出购物车
很多新手卖家会认为,不在购物车里添加“删除”按钮,这样,用户就不会轻易删掉这个产品了,实际上,并不是这样。真实情况是,如果客户想删,但是发现删不掉的时候,他会放弃购物车里的所有东西,离开网站。
确保用户可以轻易的删掉他们不想要的产品
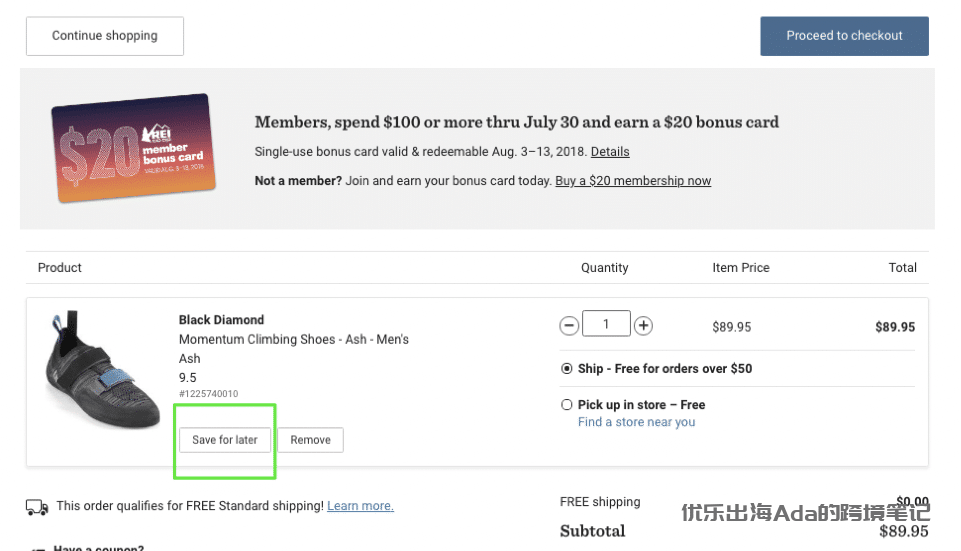
73,用“移到收藏夹”替代删除
每个商家都应该给客户一个重新选择的机会,通常体现为“save the product for later“的选项,通过这样的方式,给用户一种感觉,就是他在这个网站上遗留了一点东西。
74,购物车有效期是否最短7天
当客户把产品加入到购物车,网站应该保留购物车记录至少7天,比较理想的话是30天。
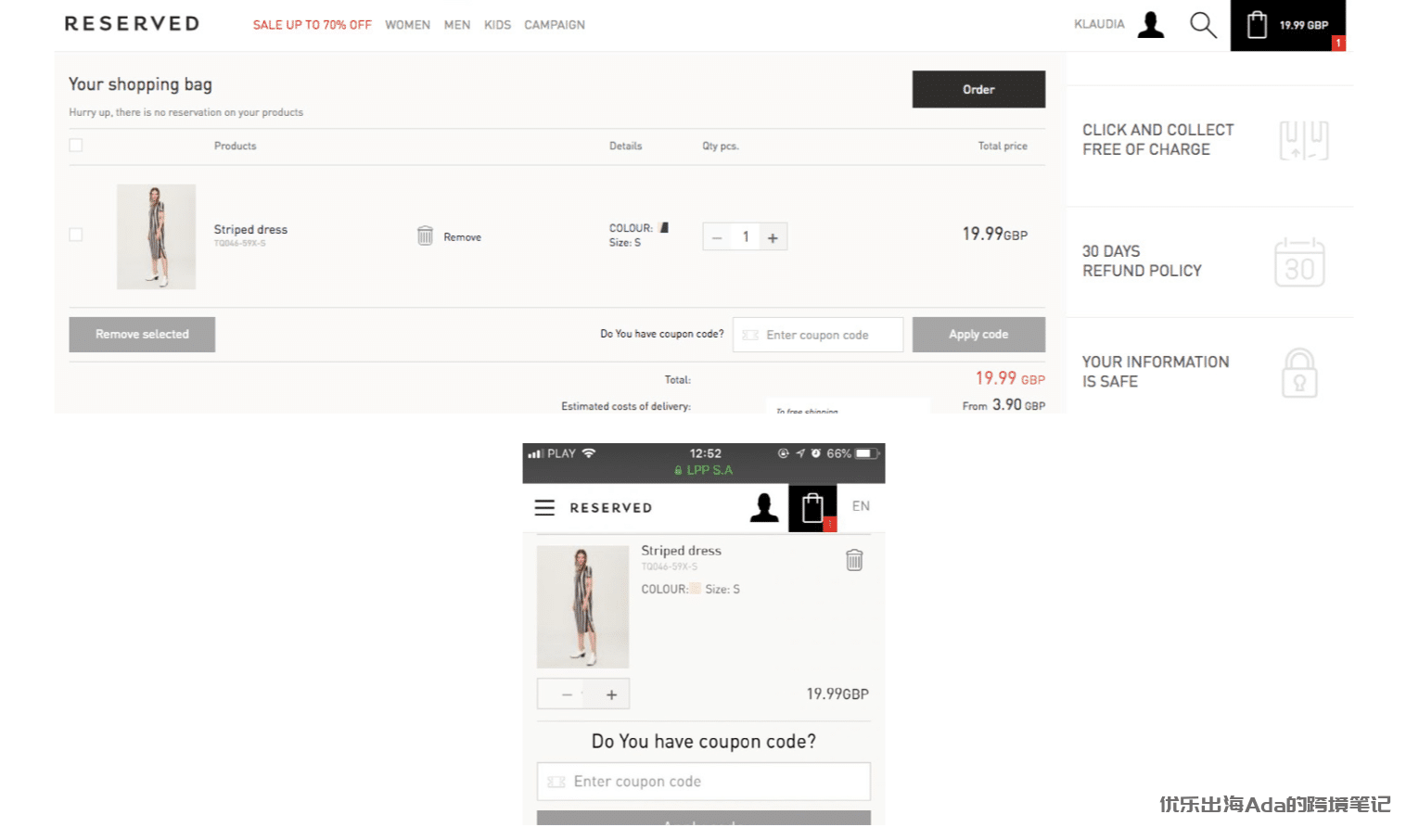
75,是否可以跨设备查看购物车
50%以上的电商流量都在移动端,所以对于客户而言,他们会从移动端切换到PC端,然后在PC端上完成交易。所以请确保购物车里的内容是和个人账户绑定的,这样用户无论是在PC还是移动端,都可以找到他之前加入到购物车的产品。
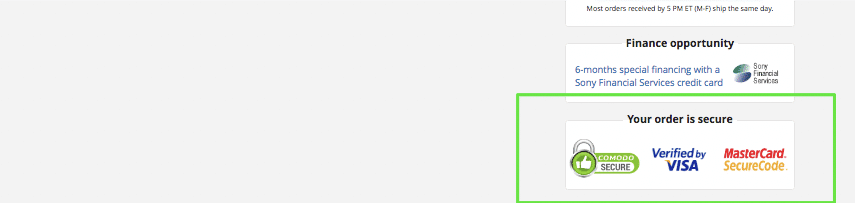
76,购物车页面是否有Trust Badge
购物车页面上的,各种安全认证的图片可以提升信任度,并消除疑虑。 利用一些有知名度的安全认证如,mastercard, macfee等提升你的公信度
77, 购物车是否会自动排除掉无库存的产品
建议购物车自动排除掉无库存产品的结算,同时在购物车页面对这个进行提醒,告诉用户这个产品被排除结算的原因。
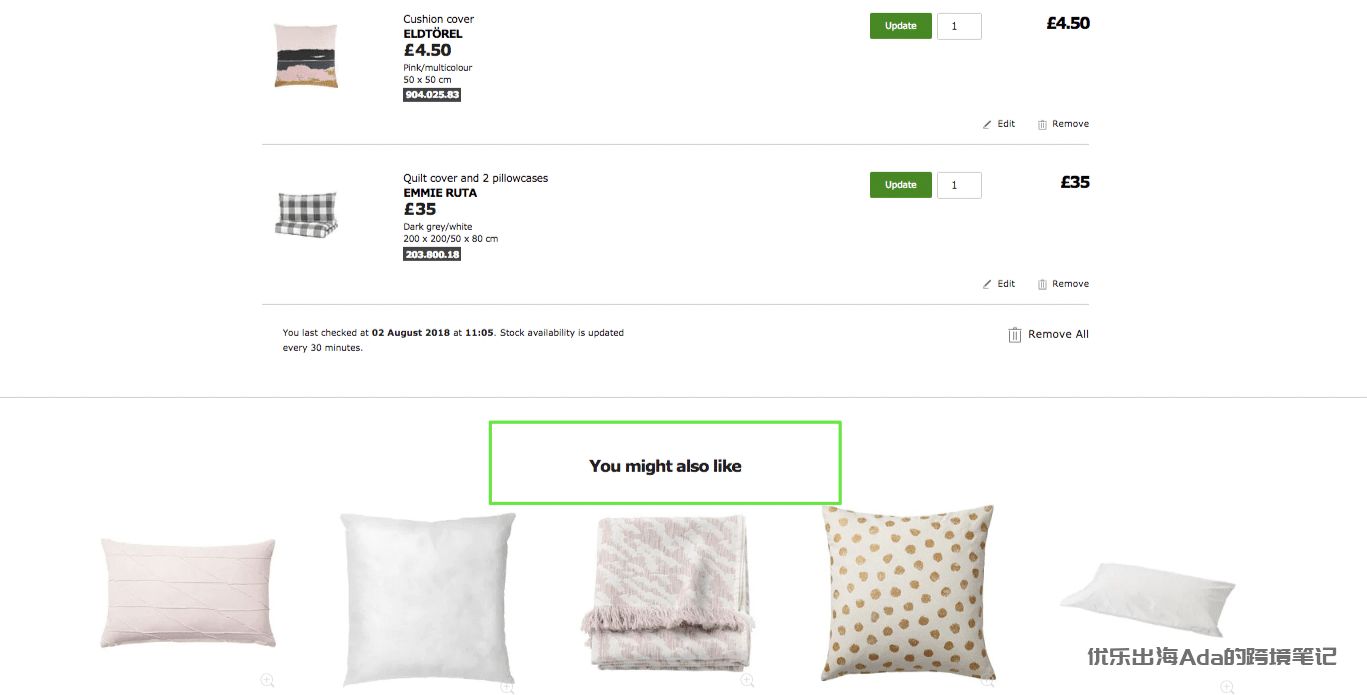
78, 是否在购物车页面提供相关产品推荐
我们建议在购物车页面推荐相关产品,这些产品,一定要低价,一定要相关。 如果有人购买了四件套,那么这里的推荐久应该是抱枕、枕头之类的,而不是厨房用具。
但同时也要记住,不要推荐更低价位的相同产品。
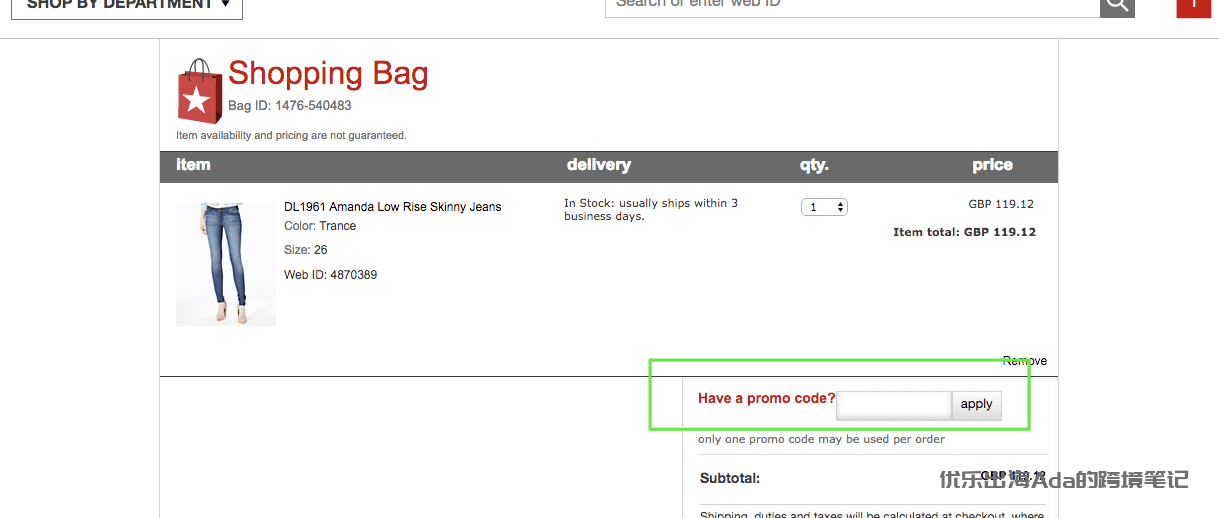
79,优惠码输入框是否干扰到用户
优惠码只是一个营销功能,千万不要让客户的注意力被这个按钮转移,过大过显眼的优惠码输入框会鼓励用户搜寻优惠券,而不是快点去结算。
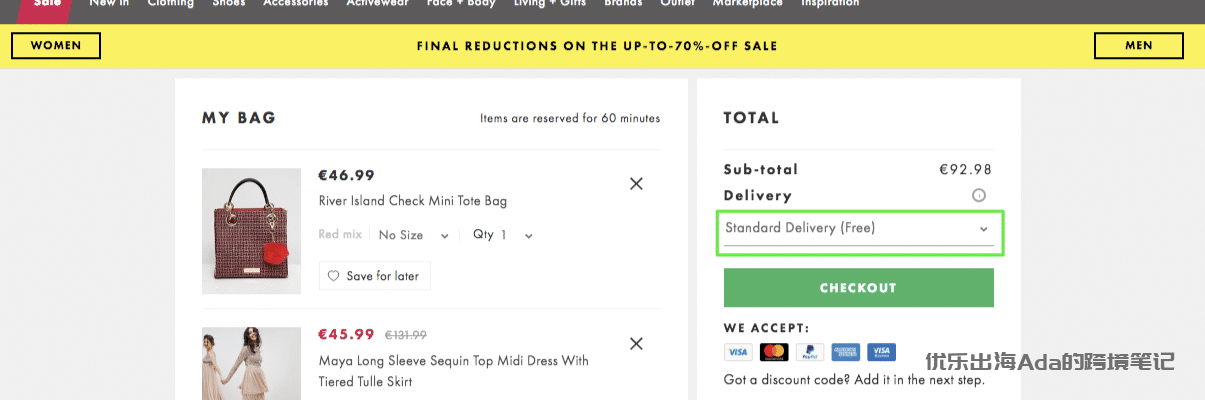
80, 是否再次强调了包邮
包邮是网站上提供给客户最重要的优惠之一,也是极大的说服客户选择你的店铺而不是其他店铺的理由。 所以这样的一个优惠政策,一定值得反复强调,无论是首页、产品页面还是购物车页面,都应该时刻提醒用户Free Shipping。
81, 是否展示网站提供的支付方式
用户虽然不会在这个页面选择支付方式,但是依旧有必要告知他们网站提供的支付方式,因为借用Paypal,MasterCard的标志也是提升信任度的一种方式。
82, 是否展示预计送达时间
如果你对物流有把握,可以在购物车页面上展示出预计到货时间
83,你是否有发送弃购召回邮件
在用户决定下单购买之前,很多购物车都会被放弃,弃购召回邮件就是针对这类客户。给放弃购物车的客户自动发送邮件是一个很好的挽回客户到网站,完整最终转化的一个有效途径。